Displaying blog posts on your website is an essential part of building an engaging online presence. Blog posts can help you establish your expertise, increase website traffic, and build relationships with your audience.
With the Post Listing block from the Nexter Blocks, you can easily showcase your blog posts in a stylish and customisable way, and encourage your visitors to explore more of your content.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
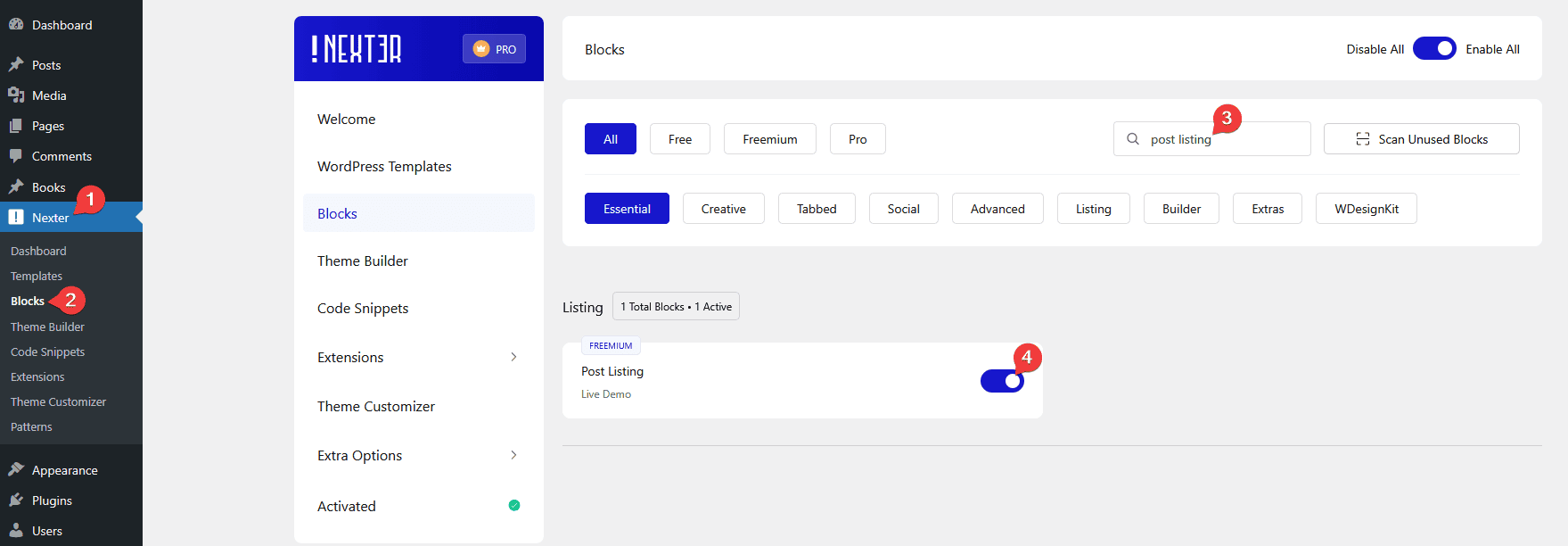
- Make sure the Post Listing block is activated, to verify this visit Nexter → Blocks → and Search for Post Listing and activate.
- This is a Freemium block, to unlock the extra features, you need the PRO version of the Nexter Blocks.
Learn via Video Tutorial
How to activate the Post Listing Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Post Listing Types – The block offers various post listing types such as Normal Page, Archive Page, and Single Page Related Posts.
- Multiple Post Types – You can choose from different post types, including post, page, and custom post type.
- Multiple Style Options (Freemium) – For each post listing type, you can choose from multiple style options to match your website’s design.
- Custom Loop Skin – You can create a custom loop skin for your posts, pages, or custom post types using Pattern and Custom Skin (Pro).
- Four Layout Types (Freemium) – You can choose from four layout types: Grid, Masonry, Metro (Pro), and Carousel (Pro).
- Include Posts by Taxonomy – You can include posts from different taxonomies, such as category, tag, custom taxonomy, and more.
- Exclude Posts by ID – You can exclude specific posts by their ID number.
- Offset Posts (Pro) – You can hide posts from the beginning of the listing by setting an offset number.
- Order Posts by Different Parameters – You can order your posts by different parameters such as ID, date, author, title, and more.
- Title Limit – You can limit the post title by character or word count to keep your post listings uniform.
- Limit Excerpt – You can easily limit the post excerpt by word or character count to keep your post listings concise and consistent.
- Hide Author – You can hide the post author name from the blog post list to create a cleaner design.
- Hide Date – You can hide the post date from the blog post list for a more timeless look.
- Category Filter (Pro) – You can easily add category filters for the Normal Page listing type posts (except for the carousel layout).
- More Post Loading Options (Pro) – You can choose from different types of post loading options such as Pagination, Load more, and Lazy Load to optimize the loading speed of your website.
How to Add Content in the Post Listing Block?
To add content to the Post Listing block from the Nexter Blocks, add the block on the page or template.
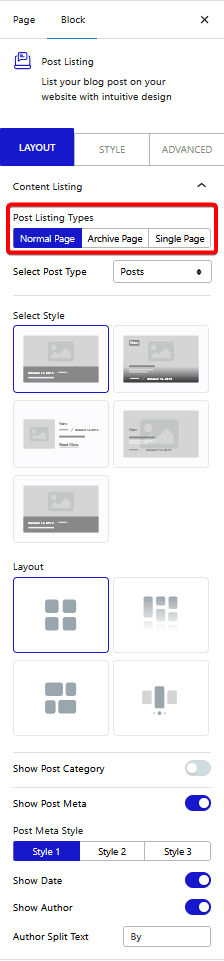
Content Listing
From the Post Listing Types section under the Content Listing tab, you have to select the listing type.
Here you’ll find three options –
- Normal Page – For showing blog post listing on any page.
- Archive Page – For showing blog post listing on an archive template. Learn the process.
- Single Page Related Posts – For showing related post items on a single post page. Learn the process.

Then from the Select Post Type dropdown, you have to select the post type.
Posts – For normal posts type.
Pages – For normal pages type.
Note: If you are using Woocommerce or have any custom post type, you’ll find relevant options in the dropdown as well.
Depending on the post listing type, options will change. Let’s keep the listing to the Normal Page option.
From the Select Style section, you can select from different predefined styles and you can also use custom skin to create your own style. Learn the process.
Then from the Layout section, you can select the layout of your blog post listing. Here you’ll find four options –
Grid – For creating a grid post layout.
Masonry – For creating a masonry grid post layout.
Metro – For creating a modern metro layout.
Carousel – For creating a blog post carousel slider.
Select the appropriate layout option that fits your needs.
Show Post Category – With this option, you can show or hide the post category or tag info in the post listing and set the number of categories or tags that will be visible.
Show Post Meta – With this option, you can show or hide the post meta, such as post date, author name, etc. in the post listing. When enabled, you can select from different predefined styles for post meta and choose to show or hide the author name and post date separately.
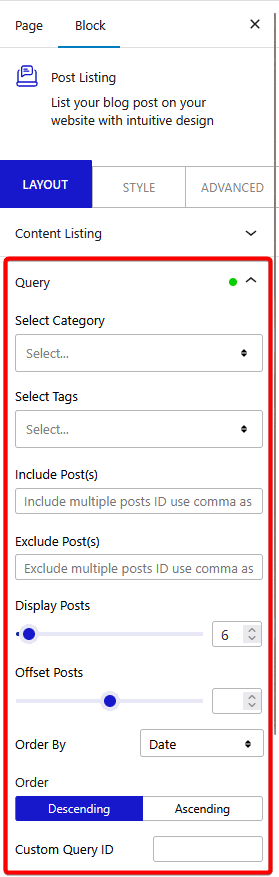
Query
From the Query tab, you can select different taxonomy as the source of your blog posts and you can also include and exclude posts by id. Depending on the post listing type and post type, you’ll find different options –
Taxonomies – From here, you can select from different taxonomies such as categories, tags, custom taxonomies (if you have any), etc.
Note: Taxonomies are not available with the default Posts post type.
Select Category – From here, you can select different categories as the source.
Select Tags – From here, you can select different tags as the source.
Note: Tags are only available with the default Posts post type.

Note: You can use both categories and tags together as the source as well. In that case, a post must match both conditions to be included in the listing. This is only available with the Normal Page listing type.
Include Post(s) – From here, you can include specific posts by id.
Exclude Post(s) – From here, you can exclude specific posts by id. Learn more.
In the Display Posts field, you can set a maximum number of posts to be displayed on a page.
From the Offset Posts field, you can hide posts from the beginning of the blog post list. Learn the process.
Then from the Order By dropdown, you can order the posts. Here you’ll find multiple options –
- Author – With this, you can order the posts by post author name.
- Title – With this, you can order the posts by title (alphabetical order).
- Date – With this, you can order the posts by date. This option can be used to show the latest blog posts as well. Learn the process.
- Modified – With this, you can order the posts based on the last modified date.
- Random – This will show posts in a random order. So every time the page loads, the blog posts will show in a different order.
Then from the Order section, you can arrange the posts in ascending or descending order based on the option selected in the Order By dropdown.
From the Custom Query ID field, you can show the related post by child category, for this, you have to add some custom code. Learn the process.
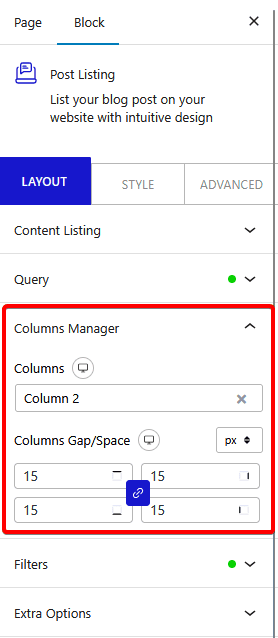
Columns Manager
From the Columns Manager tab, you can manage the number of columns of your blog posts for different devices.

You can also manage the column gap from here.
For the Metro layout, you can also select different styles for each device.
Filters
From this tab, you can add a beautiful filter based on category or tag for your blog post listing. Learn more.
Note: Filters option is only available in the Normal Page listing type, except in the Carousel layout.
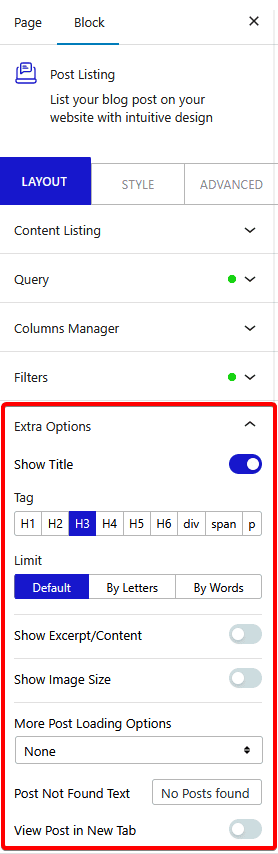
Extra Options
In the Extra Options tab, you’ll find some powerful options, these options will vary depending on listing and layout types.
Show Title – From here you can choose to show or hide the post title and set the HTML tag for the title. You can also limit the title by character or word count. Learn the process.

Show Excerpt/Content – You can show or hide the post excerpt. If enabled, you can also limit the excerpt or content by character or word count. Learn the process.
Show Post Category – With this option, you can show or hide the post category or tag info in the post listing and set the number of categories or tags that will be visible.
Show Post Meta – With this option, you can show or hide the post meta, such as post date, author name, etc. in the post listing. When enabled, you can select from different predefined styles for post meta and choose to show or hide the author name and post date separately.
Show Image Size – From here, you can select different image sizes of the post featured image.
More Post Loading Options – From here, you can add different types of options to load more posts (except in the Carousel layout and Single Page Related Posts type listing). Here you’ll find four options –
- None – With this option, only a fixed number of posts will be visible.
- Pagination – With this, you can add pagination to your listing. Learn more.
- Load more – With this, you can add a load more button to load more posts. Learn the process.
- Lazy Load – With this option, you can add an infinite loading option to your blog post listing as the user scrolls down. Learn more.
Post Not Found Text – From this field, you can edit the post not found text that will show when the query doesn’t match with any post.
View Post in New Tab – By enabling this field, you can able to open the post on a new tab.
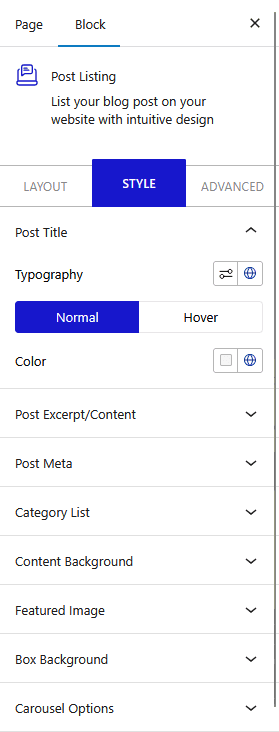
How to Style the Post Listing Block?
To style the Post Listing block, you’ll find all the styling options under the Style tab.
Post Title – If you have enabled the Show Title option then you’ll see this option. From here, you can manage the post title typography and color.

Post Excerpt/Content – If you have enabled the Show Excerpt/Content option, then you’ll see this option. From here, you can manage the post excerpt typography and color.
Post Meta – If you have enabled the Show Post Meta option, then you’ll see this option. From here, you can manage the post meta typography and color.
Category List – When the Show Post Category option is enabled, then you’ll see this option. From here, you can manage the post category list typography, color, border, box background, spacing, padding etc.
Content Background – From here, you can manage the post content background for both normal and hover state.
Featured Image – From here, you can manage the post featured image background for both normal and hover state.
Box Background – From here, you can manage background, border and box shadow of each blog post item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Speed – Control your slide transition speed from here.
- Active Slide – From here, you can select any slide to be the active slide when the page loads.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or move all visible columns.
- Columns Gap – From here, you can adjust the gap of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you choose the center position of your slider.
- Wheel Navigation – With this option, you can navigate the slider with your mouse wheel.
- Keyboard Navigation – With this option, you can navigate the slider with your keyboard.
Pagination – If you have selected Pagination from More Post Loading Options, then you’ll see this option. From here, you can manage the typography, text color and hover color.
Load More Button – If you have selected Load More from More Post Loading Options, then you’ll see this option. From here, you can manage the button typography, color, button background, border etc.
Lazy Load – If you have selected Lazy Load from More Post Loading Options, then you’ll see this option. From here, you can manage all post loaded text typography, color, spinner size, border size and color.
Advanced options remain common for all our blocks, you can explore all it options from here.












