Are you looking for a way to make it easier for your readers to find the content they’re interested in on your WordPress blog? Adding a category filter can help them navigate through your posts with ease.
One of the easiest ways to do this is by using the Post Listing block from the Nexter Blocks. This powerful block comes with a range of customisation options, allowing you to create a custom blog post listing that suits your needs.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, add the Post Listing block on the page, and select the appropriate listing type, post type, style and layout.
To ensure this works, make sure to assign categories to your post, only then it will show here.
Note: Category filter is only available in the Normal Page listing type, except the Carousel layout.
Then go to the Filters tab, and turn on the Category Wise Filter toggle.

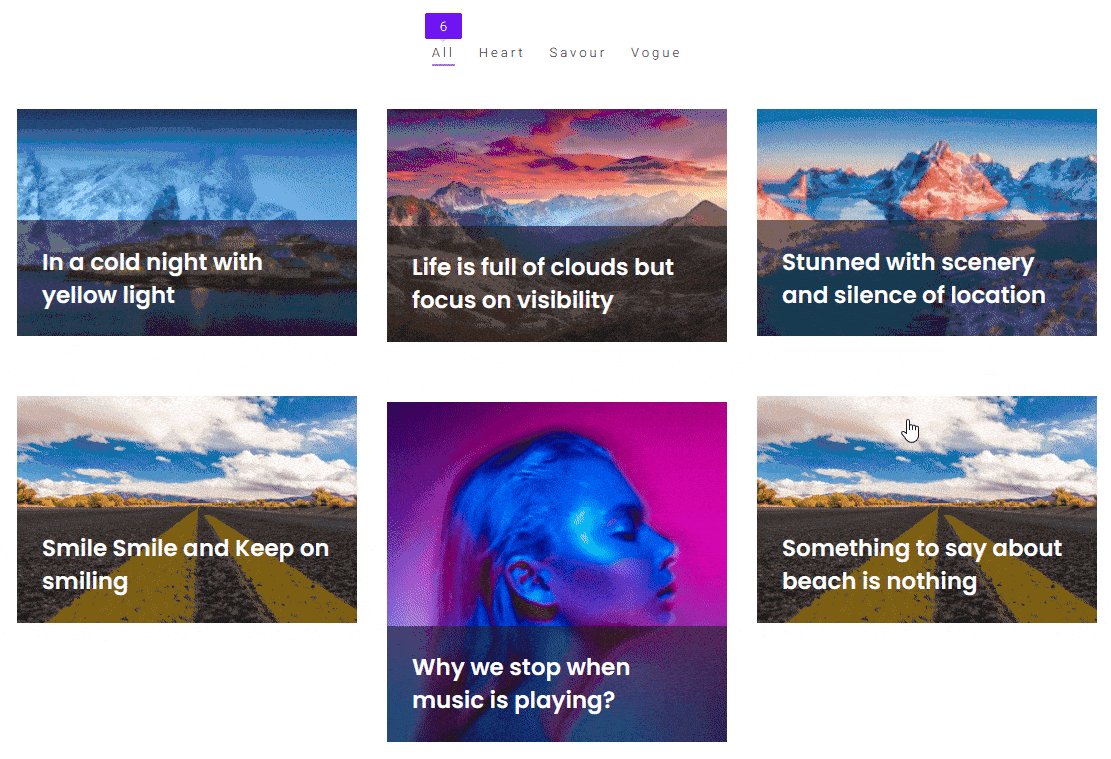
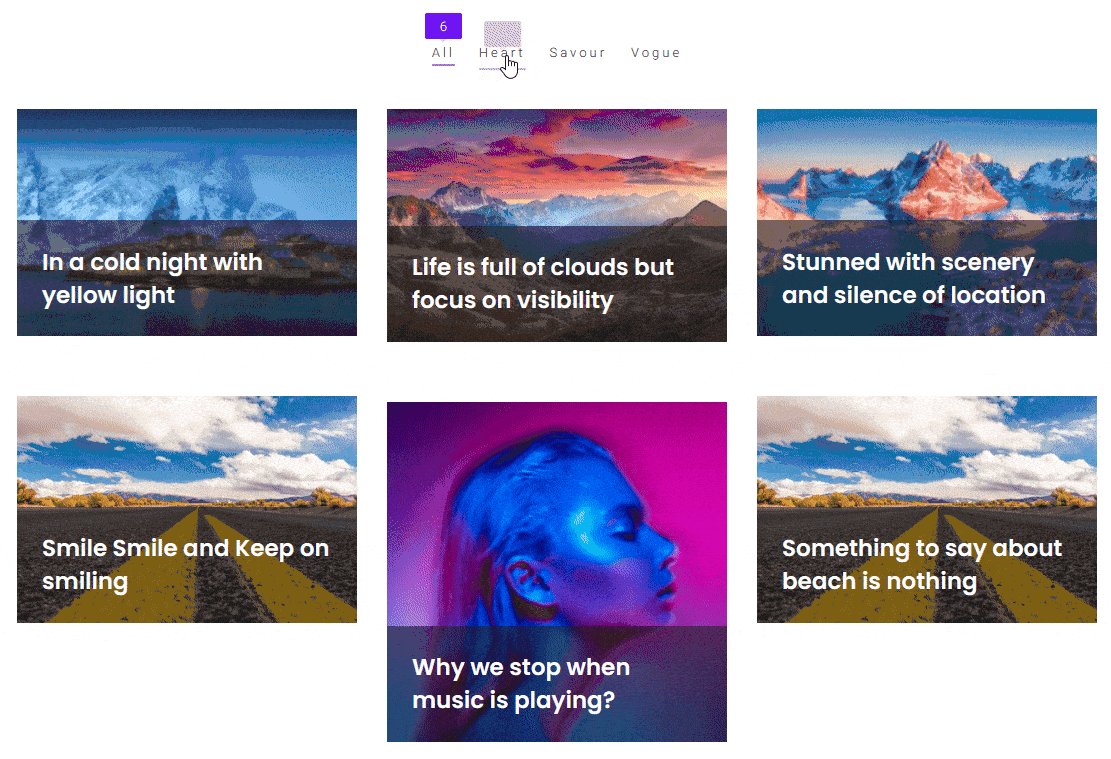
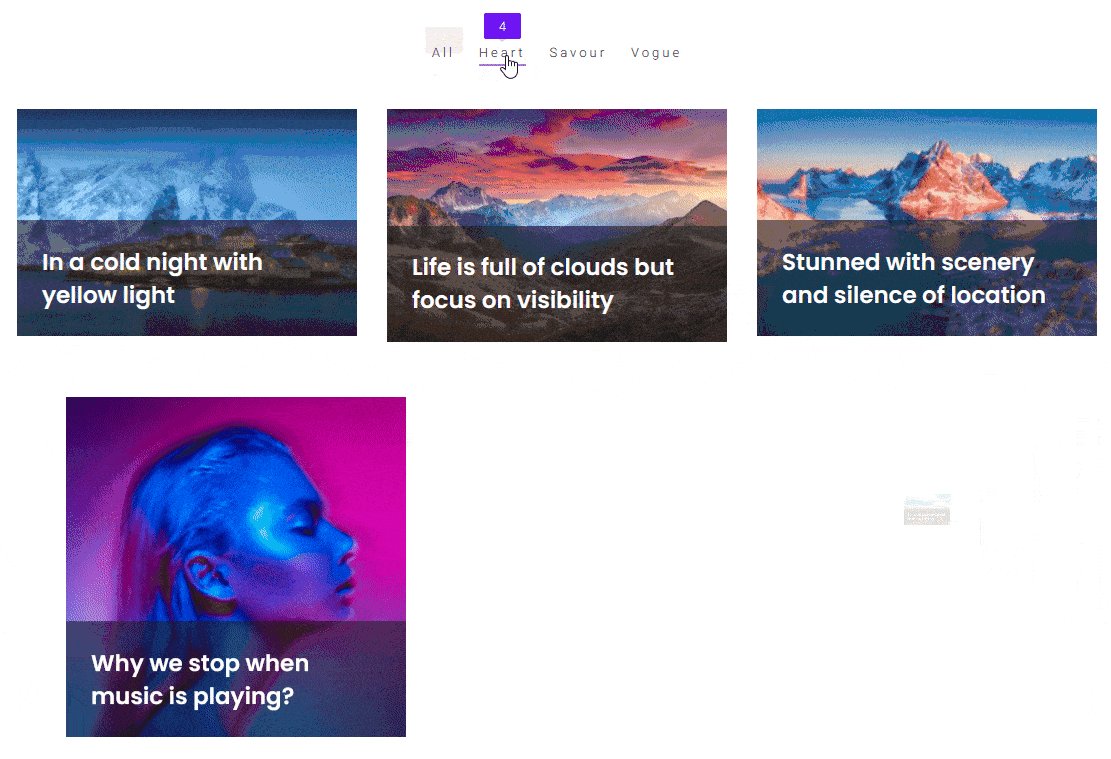
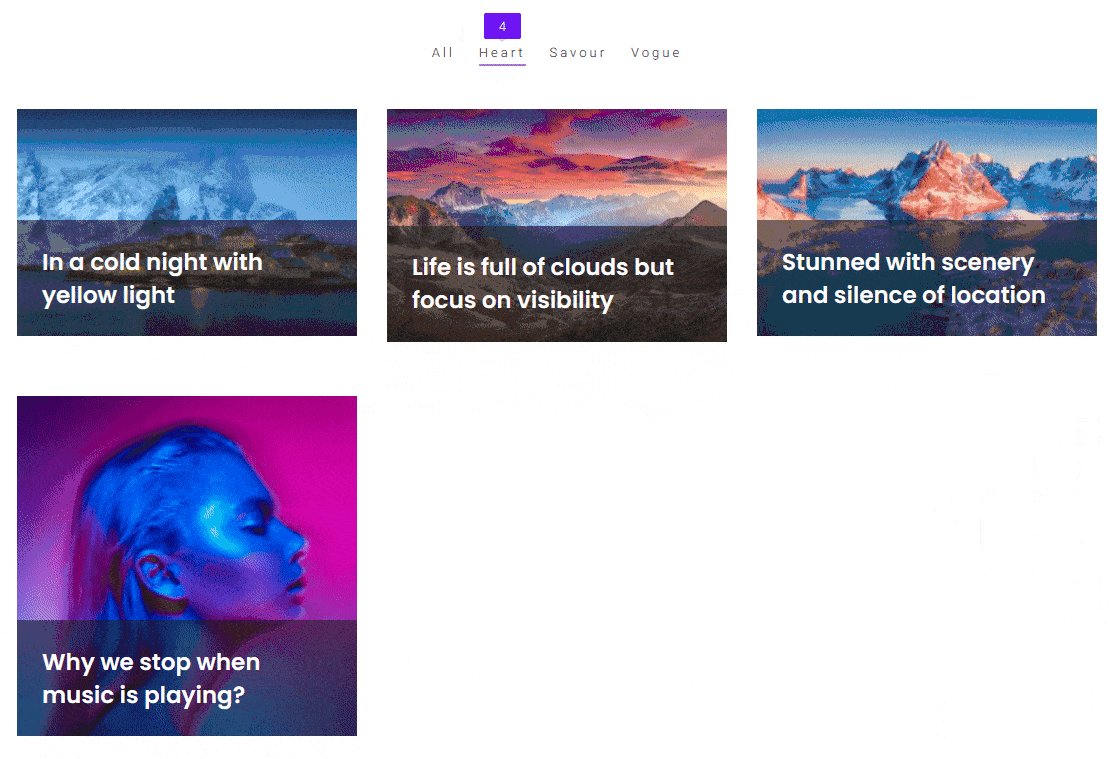
Now you’ll be able to see filter options in your blog post listing that you can use to filter the posts by category.
From the Filter by dropdown, you can set filter by category or tag. Let’s keep it to category.
Note: In a similar way, you can set filters by tag as well.
You can turn on the All Filter toggle to add an additional filter label to show all the posts. You can edit the filter label from the All Category Text field.
From the Child Category Filter toggle, you can add filter by subcategory as well.
From the Style and Hover Style, you can choose different styles for the category filter labels for normal and hover states.
From the Alignment section, you can align the filter.

Also, check How to Create Category Archive Page for Blog Post in WordPress.






