Infinite scroll is a popular way to display blog posts on a website, as it allows visitors to view content without manually clicking through pages or buttons. By implementing infinite scroll on your WordPress blog, you can improve the user experience and keep visitors engaged for longer periods of time.
Luckily, with the Post Listing block from the Nexter Blocks, you can easily add an infinite scroll feature to your blog post listing.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
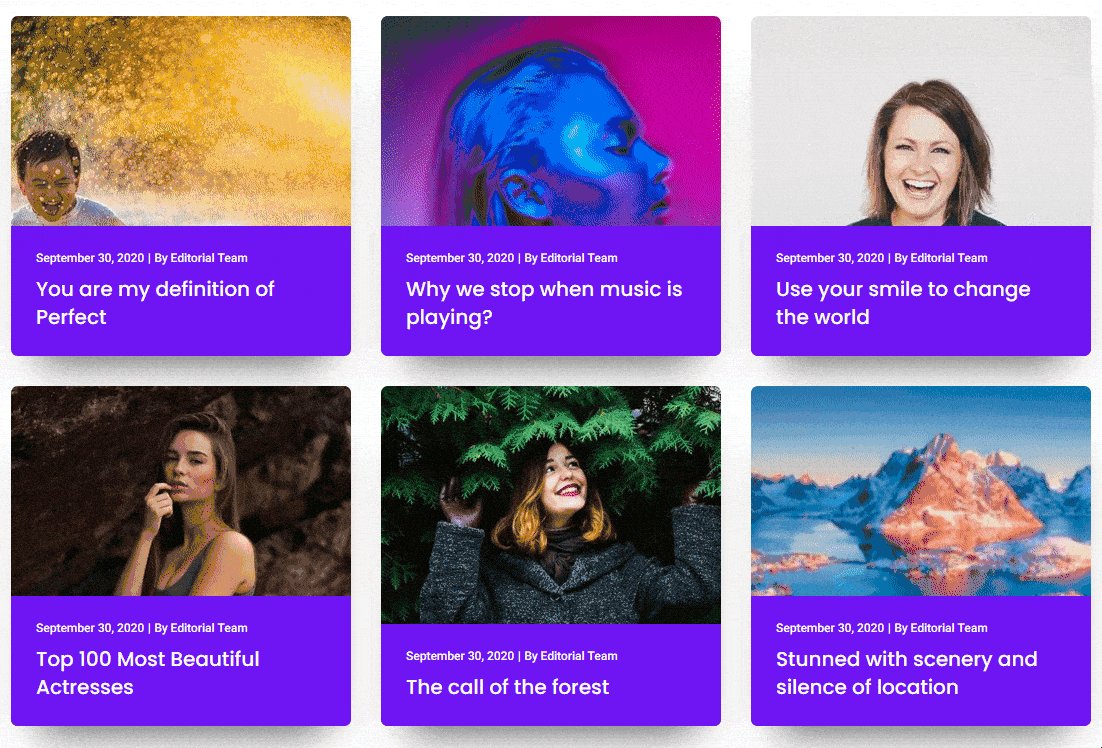
To do this, add the Post Listing block on the page, and select the appropriate listing type, post type, style and layout.
Note: Lazy Load is unavailable in the Carousel layout and Single Page Related Posts type listing.
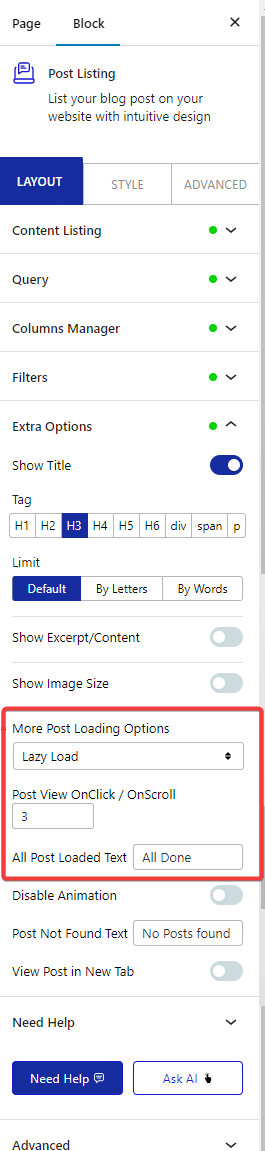
Then go to the Extra Options tab and select Lazy Load from the More Post Loading Options dropdown.

In the Post View OnClick / OnScroll field, you can set how many posts will load at once on scroll.
From the All Post Loaded Text field, you can change the text that appears when all posts are loaded.
From the Disable Animation toggle you can disable the post loading animation, so the new posts will load without any animation.
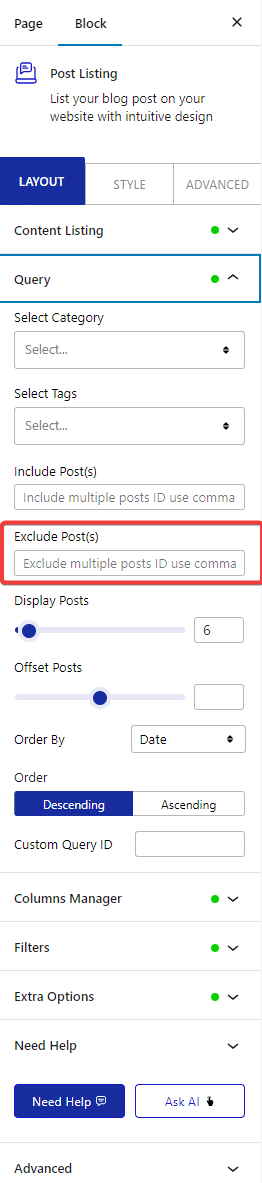
Now go to the Query tab and set a maximum number of posts to be displayed on a page in the Display Posts field.

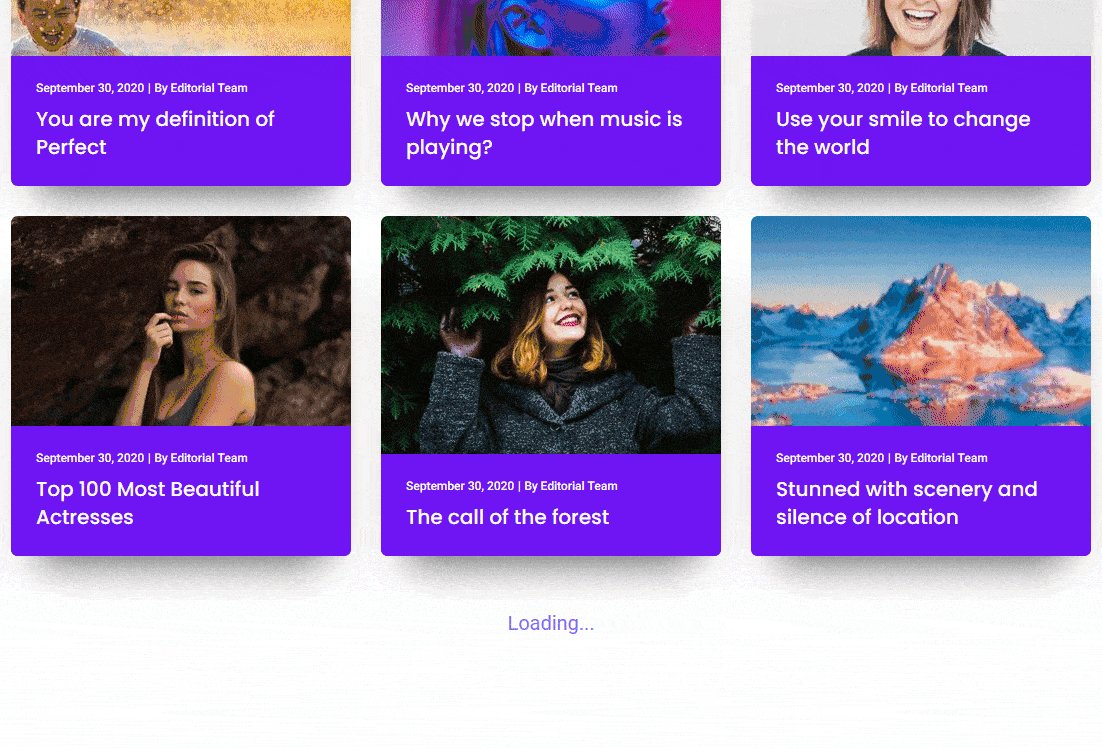
Depending on the number of posts you have and the number set in the Display Posts field, you’ll see posts loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of posts.

Also, check How to Add Load More Button in Blog Posts in WordPress.






