Are you looking to add a form in WordPress? Adding a form to your WordPress website is a great way to collect information from your visitors, whether it’s for contact inquiries, newsletter signups, or feedback.
With the Form block from Nexter Blocks, you can easily add a form to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
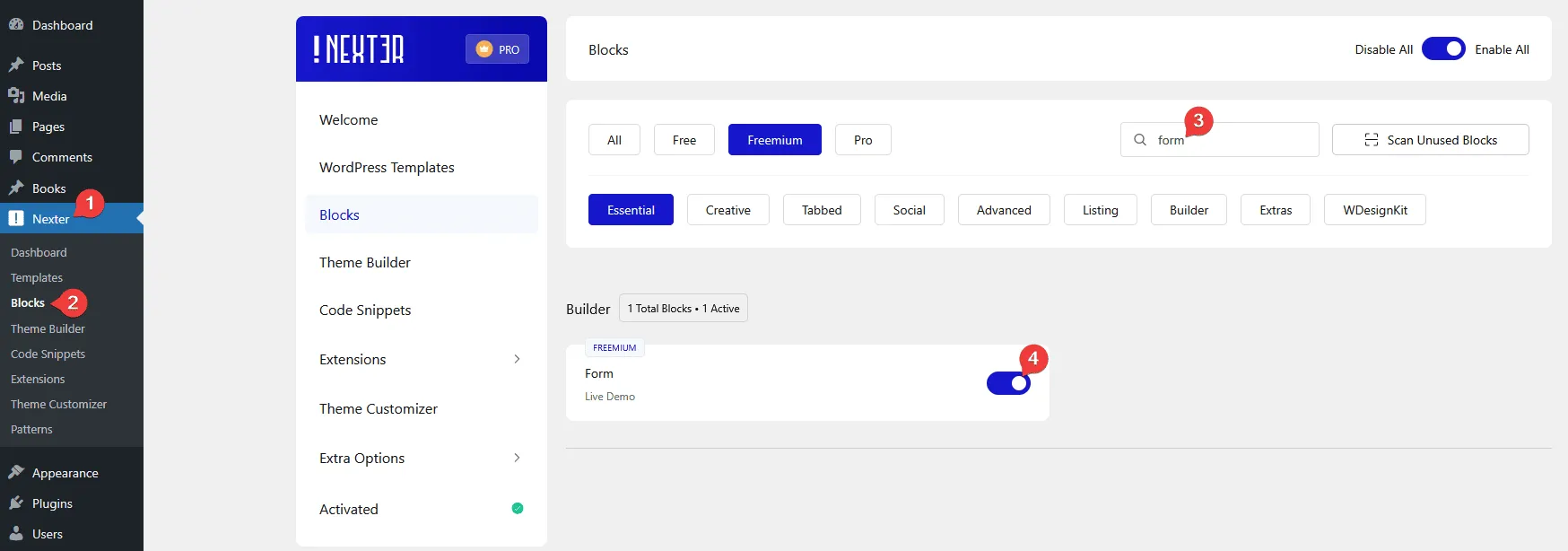
- Make sure the Form block is activated. To verify this, visit Nexter → Blocks → and search for Form and activate.
- This is a Freemium block; to unlock the extra features, you need the PRO version of Nexter Blocks.
Learn via Video Tutorial
How to activate the Form Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Two Form Types – You can select from two form types, Simple Contact Form or Newsletter Form.
- Google reCAPTCHA (pro) – You can add Google reCAPTCHA to WordPress Form.
- Cloudflare CAPTCHA (pro) – You can add Cloudflare Turnstile CAPTCHA to WordPress Form.
- Custom Email – You can easily customize the email confirmation.
- Custom User Email (pro) – You can easily customize the email confirmation to the user.
- Redirect – You can redirect users from the form.
- ActiveCampaign (pro) – You can add users to ActiveCampaign from a WordPress form.
- Brevo (pro) – You can add users to Brevo from a WordPress form.
- ConvertKit (pro) – You can add users to Kit (formerly ConvertKit) from a WordPress form.
- GetResponse (pro) – You can add users to GetResponse from a WordPress form.
- Mailchimp (pro) – You can add users to Mailchimp from a WordPress form.
- MailerLite (pro) – You can add users to MailerLite from a WordPress form.
- Drip (pro) – You can add users to Drip from a WordPress form.
- Slack (pro) – You can send a message to a Slack channel from a WordPress form.
- Discord (pro) – You can send a message to a Discord server from a WordPress form.
- WebHook (pro) – You can send data to a Zapier Zap from a WordPress form.
How to Use the Form Block?
Add the Form block to the page.
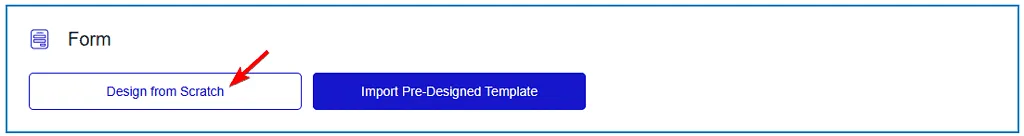
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
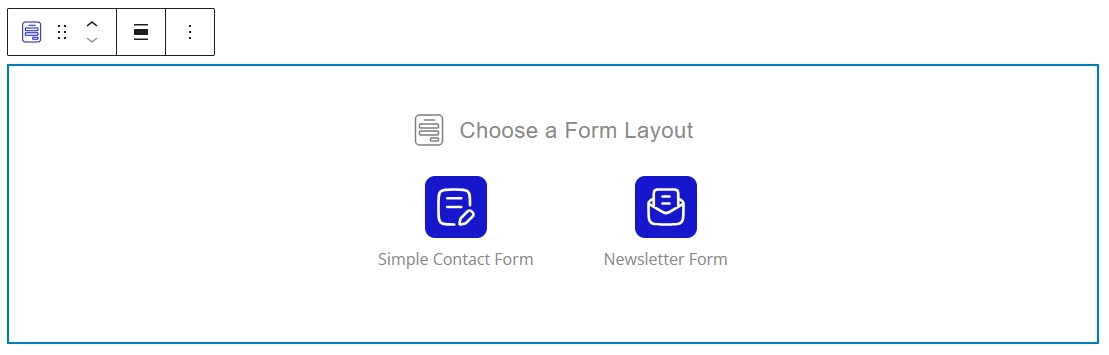
Then you have to select the form type from the editor. Here you’ll find two options –
- Simple Contact Form – This will create a simple contact form.
- Newsletter Form – This will create a newsletter form.

Let’s select Simple Contact Form here.
Note: You can customize both the forms as per your requirements to create a different type of form.
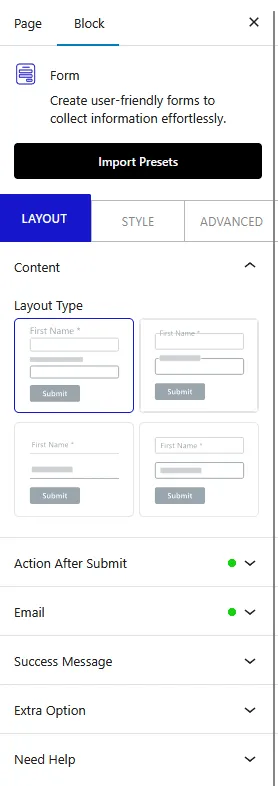
Content
From the Layout Type (freemium) section, you have to select a predefined style.

Action After Submit
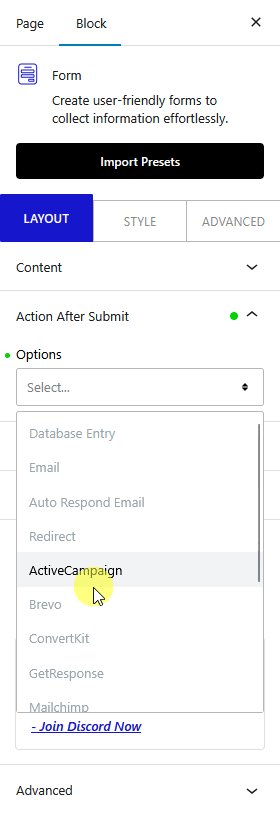
From the Options dropdown, you can select the action after form submission. Here you’ll find the following options –
- Database Entry (pro) – To add form entries in the WordPress phpMyAdmin database.
- Email – To send email confirmation.
- Auto Respond Email (pro) – To send email confirmation to the user.
- Redirect – To redirect the user after form submission.
- ActiveCampaign (pro) – To add users to ActiveCampaign from a WordPress form.
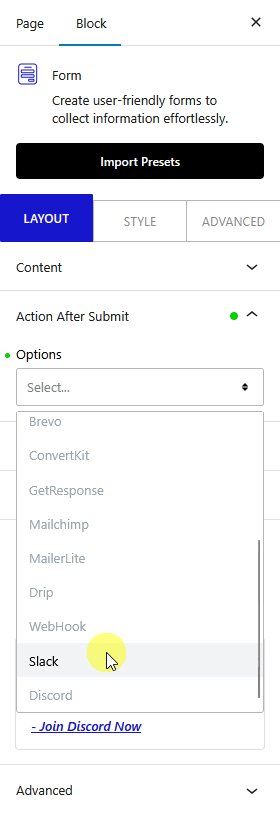
- Brevo (pro) – To add users to Brevo from a WordPress form.
- ConvertKit (pro) – To add users to Kit (formerly ConvertKit) from a WordPress form.
- GetResponse (pro) – To add users to GetResponse from a WordPress form.
- Mailchimp (pro) – To add users to Mailchimp from a WordPress form.
- MailerLite (pro) – To add users to MailerLite from a WordPress form.
- Drip (pro) – To add users to Drip from a WordPress form.
- Slack (pro) – To send a message to a Slack channel from a WordPress form.
- Discord (pro) – To send a message to a Discord server from a WordPress form.
- WebHook (pro) – To send data to a Zapier Zap from a WordPress form.

For each action, you’ll find additional options. So select the actions as per your requirements.
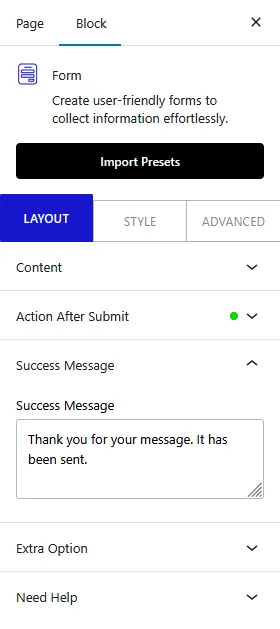
Success Message
From the Success Message field, you can customize the message when the form is submitted successfully.

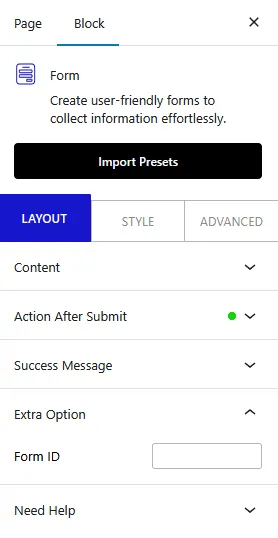
Extra Options
You can add a unique ID to the form from the Form ID field.

Note: Make sure the form ID is unique and not used anywhere else.
Edit the Form Fields
To edit a form field, just click on the field you want to edit in the editor.
For instance, let’s select the First Name field, i.e., the Name Field.
Content
You can directly edit the field level from the editor, or you can do it from the Label field as well.
Then, in the Placeholder field, you can add a placeholder.
By enabling the Help Text toggle, you can add a help text or description for the field.
You can enable the Required toggle to make the field required. When enabled, you can set the error message as well.
Then, from the Additional Validation toggle, you can limit the number of characters a user can add in the field.
After that, from the Auto Fill dropdown, you can select the type of value you want to auto-fill for the field, so in the frontend, that specific value will show in the field.
Then in the Unique ID field, you can assign a custom identifier to each form field. This ensures the field’s data is mapped correctly when sent through a webhook. You can also match these IDs with your CRM or other integrations for seamless data transfer.
Layout
From the Icon Type section, you can add an icon or image to the field.
You can adjust the field width from the Field Width section for responsive devices.
You’ll find similar options in most of the form fields.
You can click on the + icon to add a form field, You’ll find the following fields –
- Name Field – To add a text field.
- Email Address – To add an email field.
- Phone Number (pro) – To add a phone number field.
- Message – To add a text area.
- Submit – To add a submit button.
- Dropdown – To add a dropdown option.
- Radio Button – To add a radio button.
- Checkbox – To add a checkbox.
- Numeric Input – To add a number field.
- Pick a Date (pro) – To add a date picker.
- Agree to Terms (pro) – To add an acceptance checkbox.
- Website URL (pro) – To add a URL field.
- Hidden Field (pro) – To add a hidden field, which can be used to pass some values.
- Security Code (pro) – To add security to the form. You can add Honeypot, Google reCAPTCHA, and Cloudflare.
Note: In the Dropdown, Radio Button and Checkbox fields, for each option, you’ll find two fields. In the first field, you have to add the label name and in the second field, you can add a custom value or keep the label name as the default value.
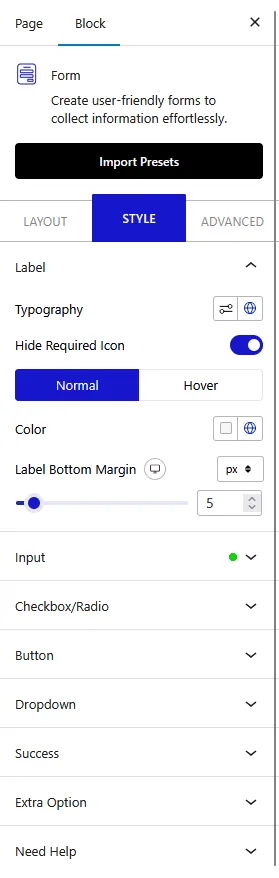
How to Style the Form Block?
You can style the Form block from the Style tab.
Label – From here, you can manage the style of the field labels.

Input – From here, you can style the input fields.
Checkbox/Radio – You’ll see this option only if you’ve added checkbox or radio buttons. From here, you can style the checkboxes and radio buttons.
Button – From here, you can style the submit button.
Dropdown – You’ll see this option only if you’ve added a select field. From here, you can style the dropdown field.
Success – From here, you can style the success message.
Advanced options remain common for all our blocks, you can explore all their options from here.












