A well-designed navigation menu is crucial for a website to improve the user experience as it helps visitors easily navigate through the site and find the desired information.
With the Navigation Menu block from the Nexter Blocks, you can easily add a horizontal, vertical, or mega menu to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
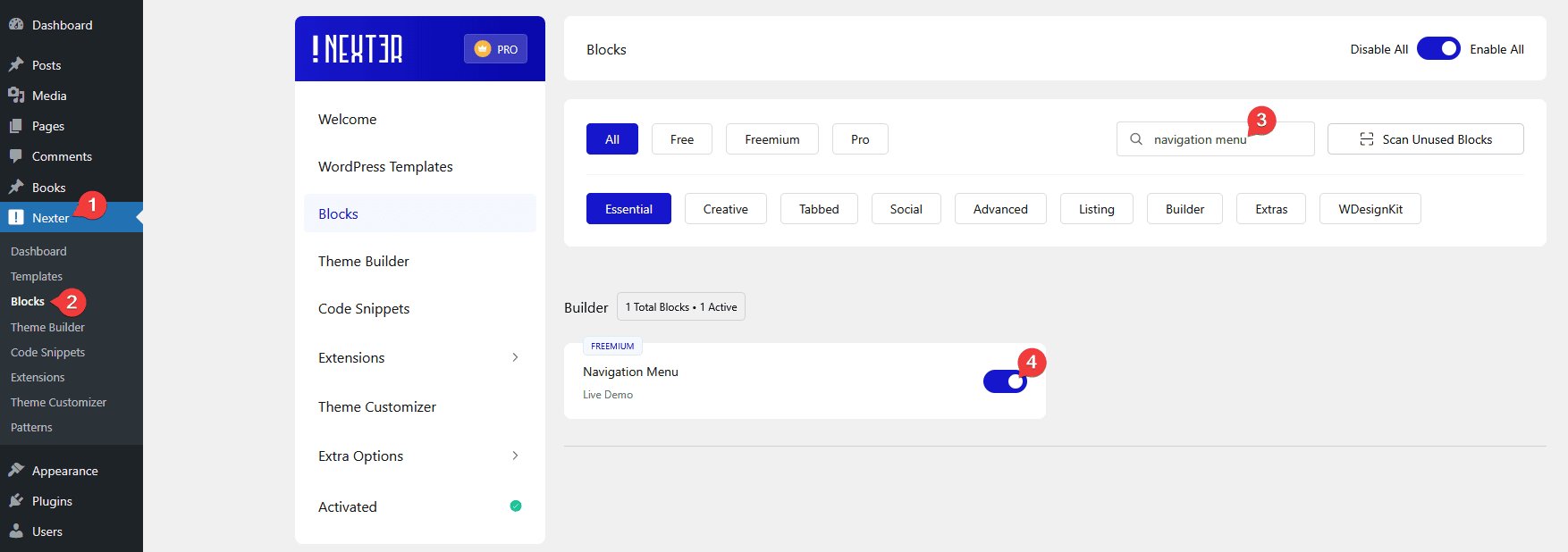
- Make sure the Navigation Menu block is activated, to verify this visit Nexter → Blocks → and Search for Navigation Menu and activate.
- This is a Freemium block; to unlock the extra features, you need the PRO version of Nexter Blocks.
Learn via Video Tutorial
How to activate the Navigation Menu Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- Two Menu Types – You can add a normal menu (pro) or a custom repeater menu.
- Add Different Menus – You can easily add a horizontal menu, vertical menu or mega menu (pro).
- Mobile Menu (freemium) – You can easily add a different mobile menu.
How to Use the Navigation Menu Block in WordPress?
To use the Navigation Menu block, you should add it in the header template so the menu is available on the entire website.
Note: To create the header template, you can use the free Nexter Builder.
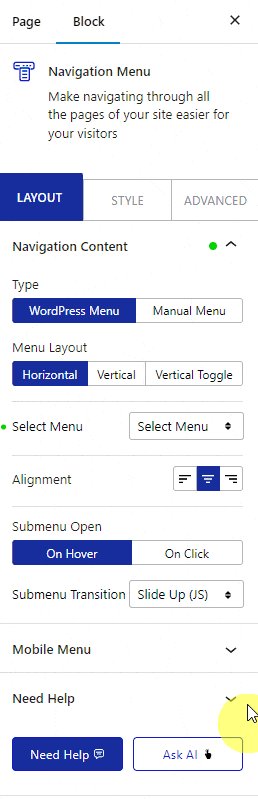
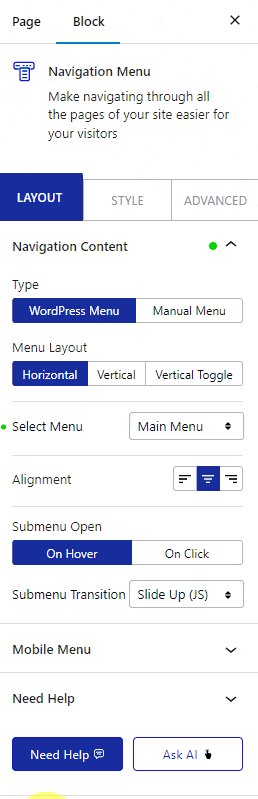
Navigation Content
In the Type section, you have to select the menu type. Here, you’ll find two options –

- WordPress Menu (pro) – To create a menu using the default WordPress menu.
- Manual Menu – To create a custom menu using a repeater.
Select the option as per your requirements, options will vary based on the menu type.
Let’s select the WordPress Menu option here.
Note: To use the WordPress Menu option, make sure you have created at least one menu in the default WordPress menu section. To check, go to Appearance > Menus.
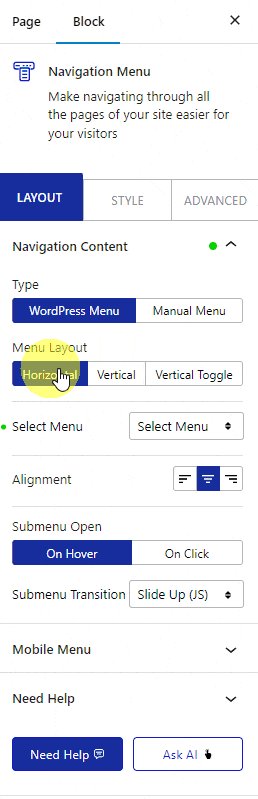
From the Menu Layout section, you have to select the menu direction. Here, you’ll find three options –
- Vertical Toggle – For creating a vertical toggle menu.
- Horizontal – For creating a horizontal menu.
- Vertical – For creating a vertical menu.
Select the option that fits your requirement, options will vary based on the option selected.
Let’s select the Horizontal option here.
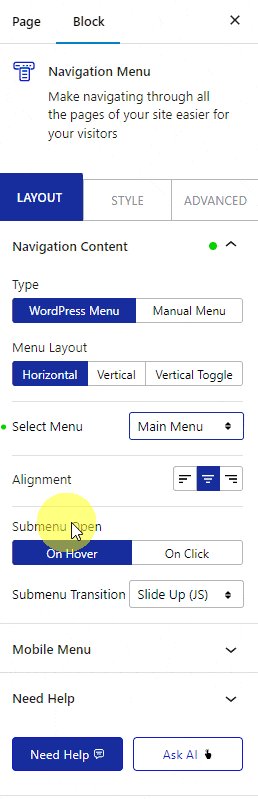
Then, in the Select Menu dropdown, you’ll find all your menus. Select the menu you want to add.
From the Alignment section, you can align the navigation menu items.
From the Submenu Open section, you can select the dropdown menu behavior. Here, you’ll have two options –
- On Hover – To open the dropdown menu on hover.
- On Click – To open the dropdown menu on click.
Select the option as per your requirement.
Then, from the Submenu Transition dropdown, you can select different effects for the dropdown menu.
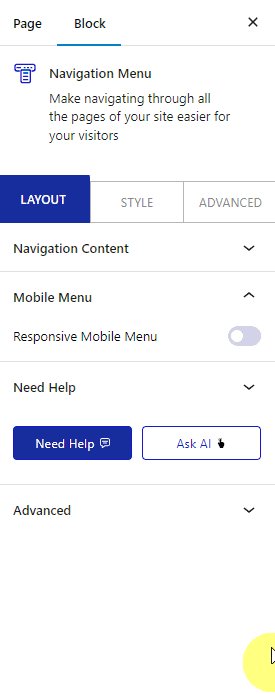
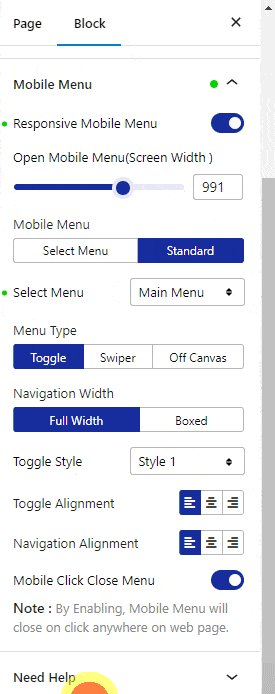
Mobile Menu (freemium)
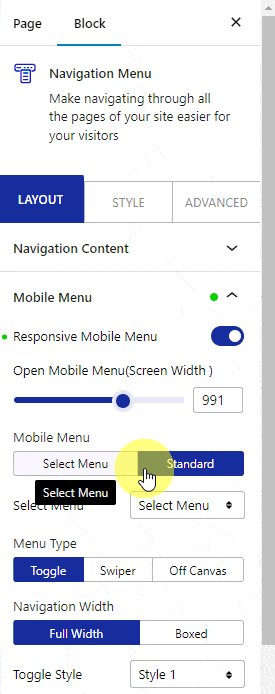
By turning on the Responsive Mobile Menu toggle, you can make the menu mobile friendly.

From the Open Mobile Menu(Screen Width) section, you can specify the minimum width for enabling the mobile menu.
Then, from the Mobile Menu section, you can select the menu for the mobile. Here, you’ll find two options –
- Select Menu – To use the selected desktop menu as the mobile menu.
- Standard (pro) – With this option, you can select a different menu for the mobile menu.
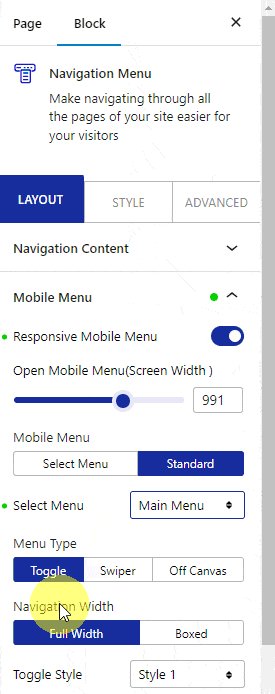
Let’s select Standard here.
Note: If you’ve selected Manual Menu in the Navigation Bar, then you’ll see two options in the Mobile Menu section, Standard (pro) and Custom.
From the Select Menu dropdown, you have to select your menu.
Then, from the Menu Type section, you can select different mobile menu behaviors. Here, you’ll find three options –
- Toggle – To create a toggle mobile menu.
- Swiper (pro) – To create a swiper mobile menu.
- Off Canvas (pro) – To create an off canvas mobile menu.
Based on the option selected, you’ll see relevant settings.
From the Navigation Alignment section, you can align the mobile menu items.
By turning on the Mobile Click Close Menu toggle, you can allow users to close the mobile menu by clicking anywhere on the page.
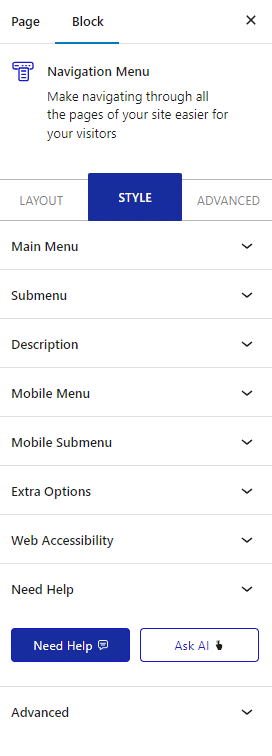
How to Style the Navigation Menu Block?
To style the Navigation Menu block, you’ll find all the styling options under the Style tab.
Main Menu – From here, you can style the main menu item background, typography, color, indicator icon size, etc.

Main Menu Label – From here, you can style the main menu label added in the manual menu item when you select the Manual Menu from Type under Layout > Navigation Content.
Sub Menu – From here, you can style the sub-menu.
Description – From here, you can style the description added in the manual menu item.
Mobile Menu – From here, you can style the mobile menu.
Mobile SubMenu – From here, you can style the mobile sub menu.
Extra Options – From here, you can adjust the menu hover effect.
Web Accessibility – From here, you can style the menu items for web accessibility.
Advanced options remain common for all our blocks, you can explore all it options from here.












