Creating a custom 404 page template for your WordPress website is important for providing a better user experience to your visitors when they encounter a page not found error. Rather than displaying a generic error message, you can provide your visitors with helpful information or interesting 404 designs to keep them engaged.
Requirement – This is a feature of Nexter theme and Nexter Extension (Free) plugin, make sure its installed & activated to enjoy all its powers.
Creating a custom 404 page template for your WordPress website doesn’t have to be a challenging process. With Nexter Builder, you can easily create a visually appealing and user-friendly 404 page template without any coding knowledge.
To create a 404 page template with the Nexter Builder, from the Dashboard, go to Nexter Builder > Add New.
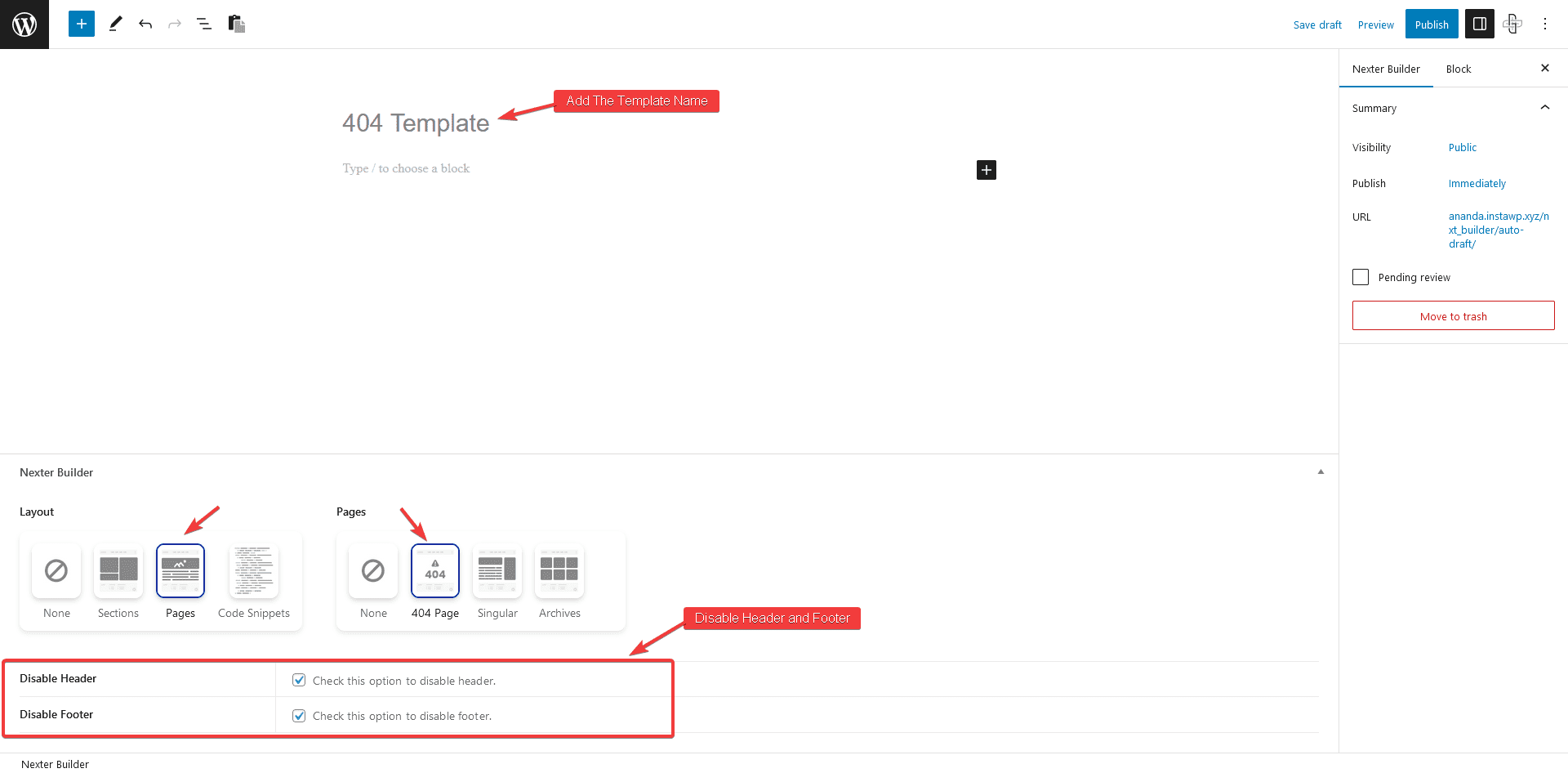
On the next page, give a name to your template.
Now scroll down to the Nexter Builder section, from the Layout, select Pages and from Pages options select 404 Page.

Now if you want, you can hide the header and footer for this template separately by checking the Disable Header and Disable Footer options respectively.
Once the settings are done, publish the template.
After that, you can use the WordPress blocks or Elementor to create the actual content and layout of the template. To enhance your design process, you can use The Plus Addons for Block Editor blocks for WordPress block editor or The Plus Addons for Elementor widgets for Elementor.
Also, check How to Create an Archive Template in WordPress for Free.