Are you looking to create a custom single product template for your WooCommerce product? When it comes to using WooCommerce the single product page design is very monotonous. A well-designed single product page can enhance user experience and make your products stand out from the competition.
Requirement – This is a feature of Nexter Extension (Free) plugin, make sure its installed & activated to enjoy all its powers.
With the Nexter Theme Builder, you can easily create a custom single product template without any coding knowledge.
Note: You must have the WooCommerce plugin installed.
To create a single product template using the Nexter Theme Builder, follow the steps –
1. From the Dashboard, go to Nexter Extension > Theme Builder > Add New Template.
2. In the popup, select Single Page from the Select Template dropdown.
3. Then, in the Name of Template field, add the template name.
4. Then, click on the Next button.
5. On the next screen, you have to set the appropriate display conditions. From the Include/Exclude dropdown, you can choose whether to show or hide the template in the selected locations.
6. Then from the second dropdown, you have to select the location. Here you’ll find many single product template related location options under the Products label –
- All Products – This will target all the single product pages, you can also select individual products from Condition Type dropdown.
- Products : Category – This will target single product pages by category, you can also select individual product categories from Condition Type dropdown.
- Products : Child Product categories – This will target single product pages by subcategory, you can also select individual parent product categories from Condition Type dropdown to target its subcategory.
- Products : Tag – This will target single product pages by tags, you can also select individual product tags from Condition Type dropdown.
- Products : By Author – This will target the single product pages by author, you can also select individual product authors from Condition Type dropdown.
Select the appropriate option for your template.
Based on the option selected, you’ll get an additional field to select the individual item of the source.
Note: You can add multiple locations.
You can click on the + Add Conditions button to add additional conditions. Follow the same process to add multiple conditions.
Note: Using multiple conditions, you can include the template in a certain location and exclude it from a certain location at the same time.
From the Preview Type and Preview ID dropdowns, you can select a post type and individual post respectively to check the template preview.
So when you check the template preview using the WordPress Preview option, it will use your selected product page.
7. Once done, then click on the Create button.
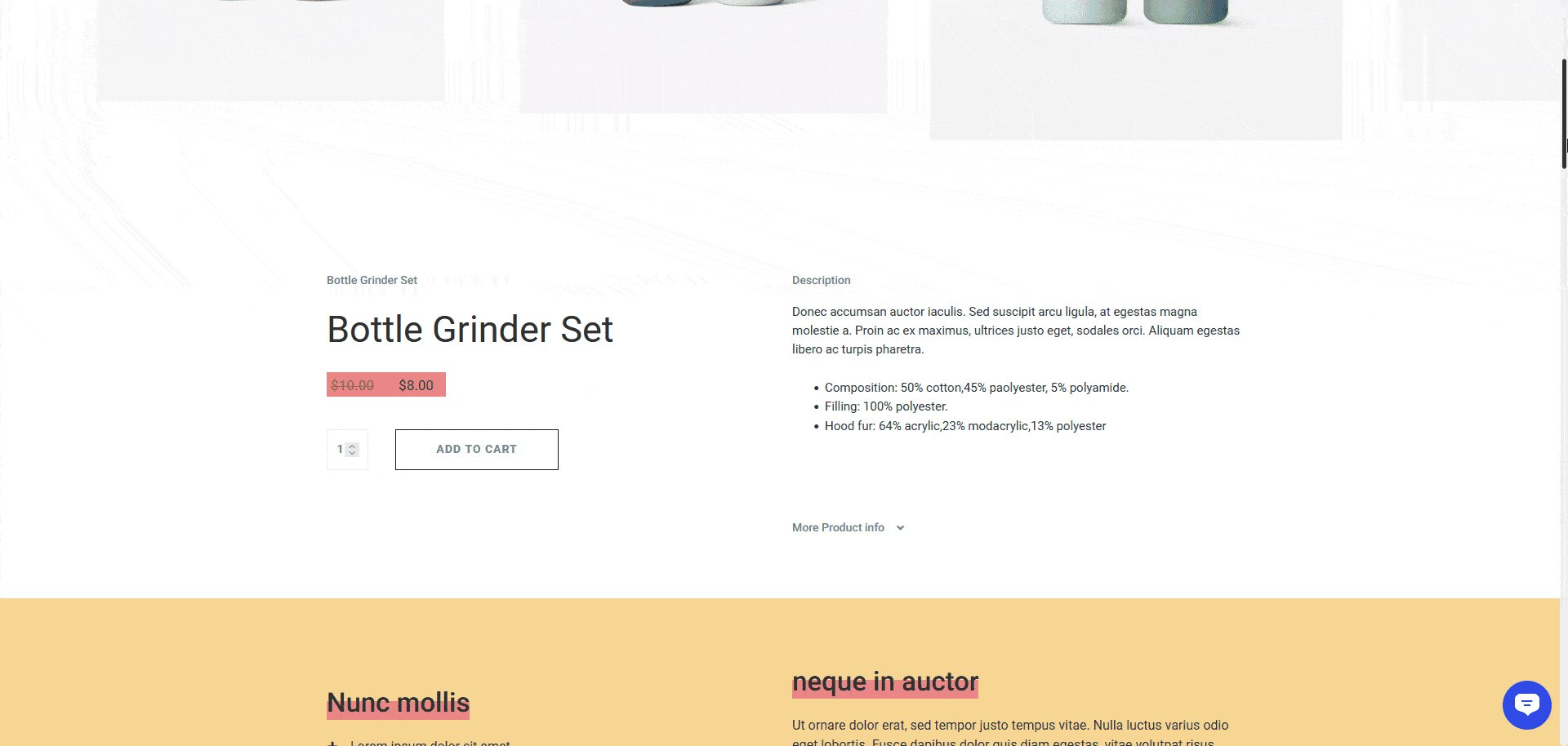
8. Then it will open the WordPress editor, where you can use the WordPress blocks or Elementor to create the actual layout and content of the template. It is important to use single product blocks or widgets to ensure that the content is displayed correctly.
If you are using Elementor to create the single product template, you can take advantage of the WooBuilder widgets from The Plus Addons for Elementor. These widgets provide a range of options to customize your entire WooCommerce store, including single product page templates, making it easy to create a cohesive design throughout your WooCommerce store.
9. Once done, publish the template.
Now your single product template will be created and will show as per the set display conditions.

Also, check How to Create Single Page Template in WordPress for Free.






