The typography of a website plays a crucial role in its overall appearance and user experience. The right typography can help to enhance the readability and visual appeal of your content. With Nexter customiser, you have a variety of options to adjust the typography of your website. You can change the font family, font size, font weight, and other aspects of the typography of heading and body text.
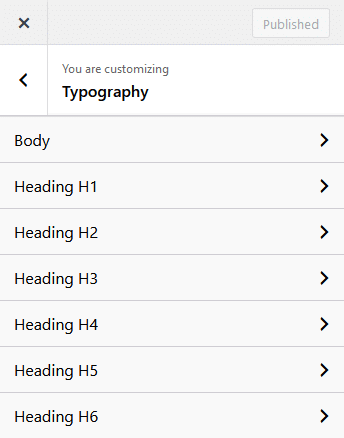
Under the Typography tab, you’ll find typography options for body text and individual headings.

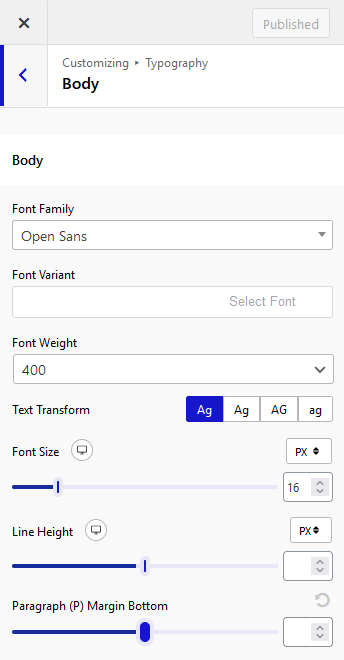
Body
From here you can set the common typography of the entire website. In the Font Family dropdown, you’ll find some system fonts along with a whole list of Google fonts.
For improved performance, you can easily host the Google Fonts locally in the Nexter theme.
You can also add Adobe fonts from the Nexter settings which will show in this list as well. You can even add custom fonts from the Nexter settings to increase the font options further.
Depending on the font family you can choose different variants from the Font Variant field.
You can add different font weights and text transform to your font.
From the Font Size field, you can add the standard font size for the website, you can add body font size only in “px“ unit.
You can use the Line Height field to add line height to text and Paragraph (P) Margin Bottom to add margin bottom to paragraphs.

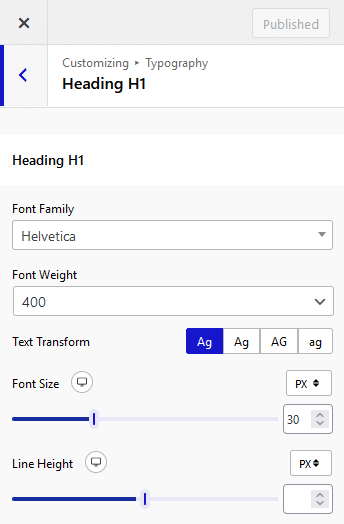
Heading (H1 – H6)
In the Typography section of Nexter Customiser, you’ll find separate options for setting the font style of headings H1 to H6. This allows you to customise the typography of each heading individually, providing greater flexibility for your website’s design. For each heading, you can choose the font family, font size (in both “px” and “em” units), font weight, text transform, and line height to create a unique and cohesive look throughout your website.
Note: In the Font Family, Font Weight, and Text Transform dropdowns, you will find an “inherit” option. This option enables the typography for headings to inherit the values set in the Body typography section for Font Family, Font Weight, and Text Transform.