Taxonomies are a way of organizing and grouping content into different categories or tags in WordPress. They play a crucial role in creating a structured and organized website, making it easier for visitors to navigate and find relevant content.
With the Taxonomy Listing block from the Nexter Blocks, you can easily list different taxonomies such as post category, tag, product category, product tag, and custom taxonomies in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a premium feature, you need the PRO version of Nexter Blocks.
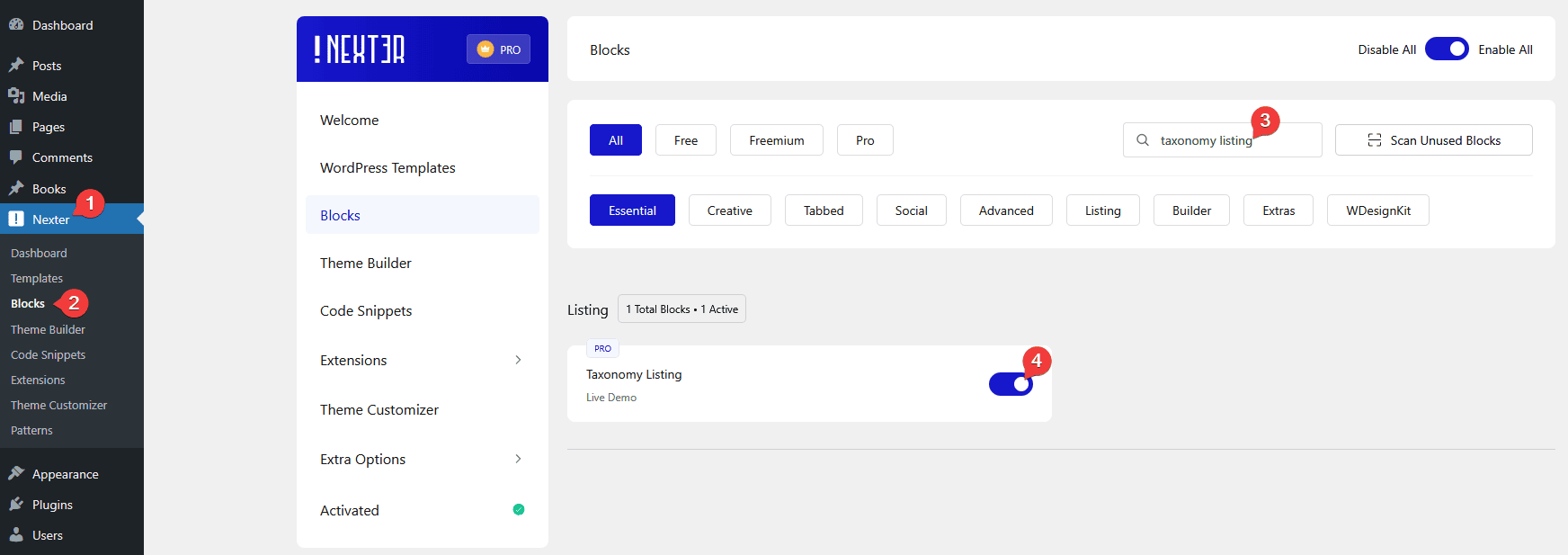
- Make sure the Taxonomy Listing block is activated, to verify this visit Nexter → Blocks → and Search for Taxonomy Listing and activate.
Learn via Video Tutorial
How to activate the Container Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Taxonomy Types – You can choose from different taxonomy types, including post category, post tag, product category, product tag, and custom taxonomy.
- Four Layout Types – You can choose from four layout types: Grid, Masonry, Metro, and Carousel.
- Include Taxonomy by ID – You can include taxonomy by specific ID.
- Exclude Taxonomy by ID – You can exclude specific taxonomies by their ID number.
- Hide Empty Taxonomy – You can easily hide blank taxonomies from the list.
- Hide Sub Taxonomy – You can easily hide the child taxonomies from the list.
- Hide Parent Taxonomy – You can easily hide the parent taxonomies from the list.
- Offset Taxonomy: You can hide taxonomies from the beginning of the listing by setting an offset number.
- Order Taxonomy by Different Parameters: You can order the taxonomy list by different parameters such as date, author, title, and more.
- Custom Query ID – You create a custom taxonomy listing with a custom query.
- Limit Description: You can easily limit the taxonomy description by word or character count.
How to Use the Taxonomy Listing Block?
Add the Taxonomy Listing block to the page or template.
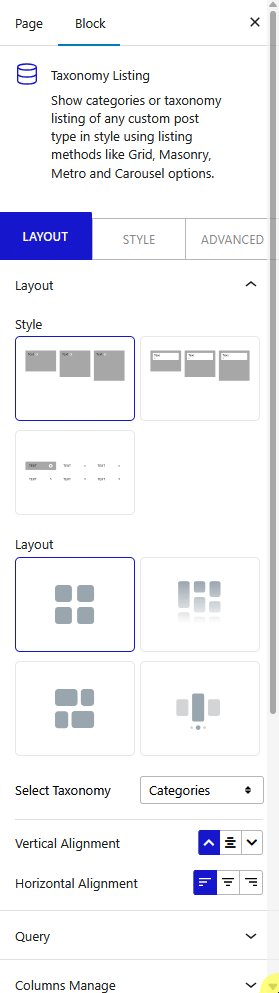
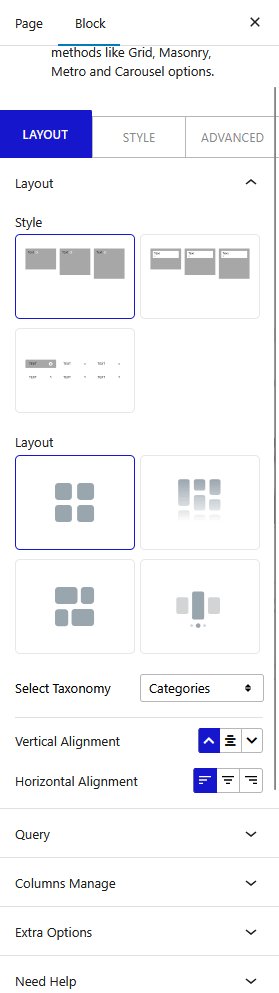
Layout
From the Style section, you have to select a style.
Note: For Style 1 and Style 2, to show the taxonomy image, you have to add a thumbnail image for each respective taxonomy in the backend.

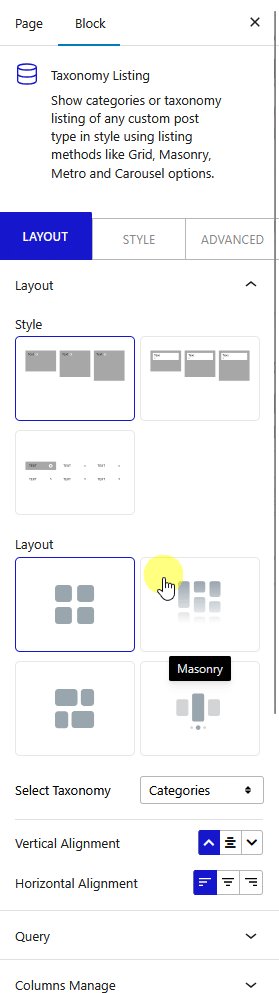
Then from the Layout section, you can select the layout of your taxonomy listing. Here you’ll find four options –
- Grid – For creating a grid post layout.
- Masonry – For creating a masonry layout.
- Metro – For creating a modern metro layout.
- Carousel – For creating a taxonomy carousel slider.
Select the appropriate layout option that fits your needs.
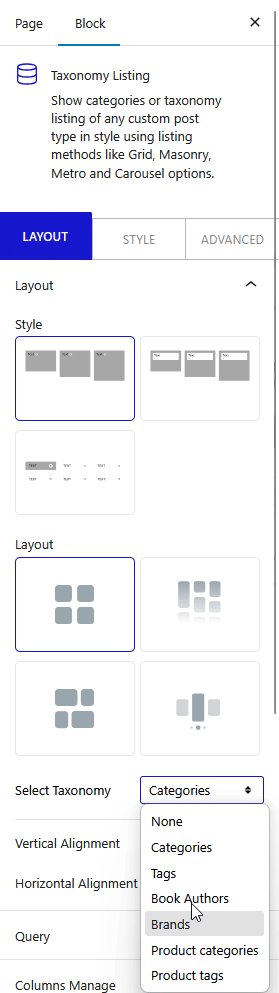
From the Select Taxonomy dropdown, you have to select the taxonomy.
- Categories – For displaying post categories.
- Tags – For displaying post tags.
Note: If you are using WooCommerce or have any custom taxonomy, you’ll find relevant options in the dropdown as well.
From the Vertical Alignment section, you can align the listing content vertically.
Then from the Horizontal Alignment section, you can align the listing content horizontally.
Query
From the query tab, you can customize which taxonomy listing items to show or hide.

Hide Empty – From here, you can show or hide the empty taxonomies from the list.
Hide Sub Taxonomy – From here, you can show or hide the child taxonomies from the list.
Hide Parent Taxonomy – From here, you can show or hide the parent taxonomies from the list
Include Terms ID – From here, you can include taxonomies by ID.
Exclude Terms ID – From here, you can exclude taxonomies by ID.
Display Taxonomy – From here, you can set the maximum number of items to show.
Offset Taxonomy – From here, you can hide taxonomies from the beginning of the taxonomy list.
Order By – From this dropdown, you can order the taxonomies. Here you’ll find multiple options – By default it is None.
Random – This will show taxonomies in a random order. So every time the page loads, the listing will show in a different order.
- Id– With this, you can order the taxonomies by id.
- Author – With this, you can order the taxonomies by author name.
- Title – With this, you can order the taxonomies by title (alphabetical order).
- Date – With this, you can order the taxonomies by date.
- Modified – With this you can order the taxonomies based on the last modified date.
Order – From here, you can arrange the taxonomies in ascending or descending order based on the option selected in the Order By dropdown.
Custom Query ID – From here, you can show a custom taxonomy listing with a custom query.
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your listing for different devices.
You can also manage the column gap from here.
For the Metro layout, you can also select different styles for each device or you can create your custom layout as well.
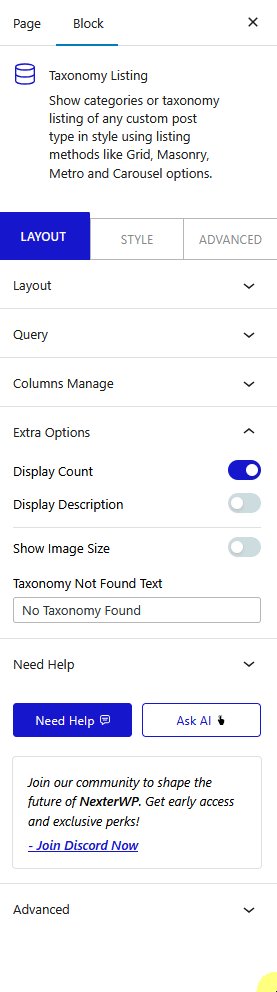
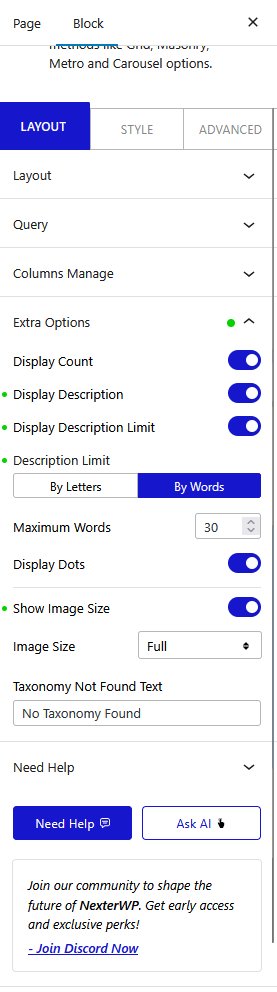
Extra Options
Display Count – From here, you can show the number of posts on the taxonomy list.

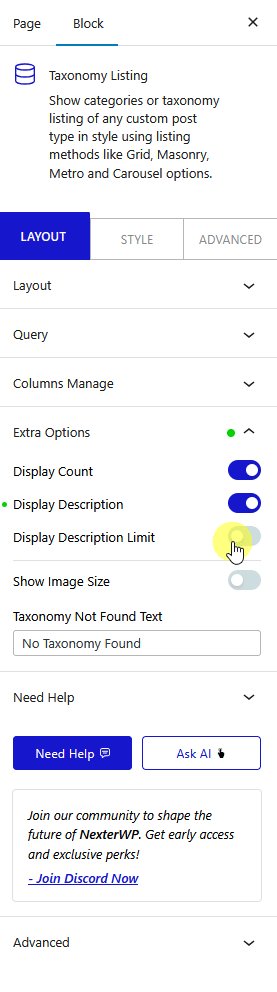
Display Description – From here, you can show or hide the taxonomy description. When enabled, you’ll see more options –
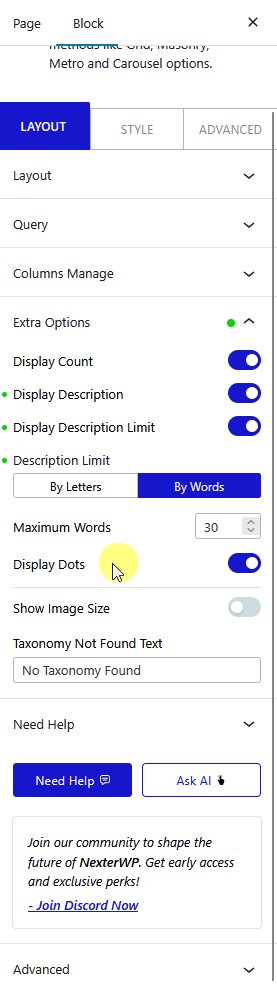
- Display Description Limit – From here, you can limit the taxonomy description. When enabled, you can limit the description by letter or word from the Description Limit dropdown. In the Maximum Letters field, you can set the number. You can show dots after the description by enabling the Display Dots toggle.
Show Image Size – From here, you can set the taxonomy listing featured image size.
Taxonomy Not Found Text – From this field, you can edit the taxonomy not found text that will show when the query doesn’t match with any taxonomy.
How to Style the Taxonomy Listing Block?
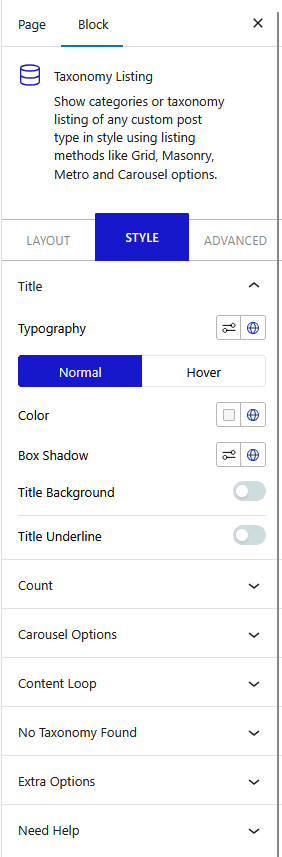
To style the Taxonomy Listing block, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the listing title style.

Count – If you have enabled the Display Count toggle, then you’ll see this option. From here, you can manage the display count style.
Description – You’ll see this option when the Display Description toggle is enabled. From here, you can manage the taxonomy description style.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Slider Mode – From here, you can choose your slider orientation, horizontal or vertical.
- Slide Speed – Control your slide transition speed from here.
- Active Slide – From here, you can select any slide to be the active slide when the page loads.
- Next Previous – You can set the behavior of your next/previous slide movement from here. You can either move one column at a time or move all visible columns.
- Columns Gap – From here, you can adjust the gap of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrow navigation for your carousel slider and style them from here.
- Center Mode – From here, you choose the center position of your slider.
- Wheel Navigation – With this option, you can navigate the slider with your mouse wheel.
- Keyboard Navigation – With this option, you can navigate the slider with your keyboard.
- Auto Scroll – With this option, you can make the slider auto scroll.
Note: For Auto scroll to work, make sure to disable Autoplay. This feature only works in the front end, you won’t see any preview in the backend.
Content Loop – From here, you can add overlay color, border, CSS transform, CSS filter, box shadow on each item for normal and hover states. You can also style the item content from here as well.
No Taxonomy Found – From here, you can add typography, color, and background.
Extra Options – From here, you can set the content overflow to hidden or visible.
You’ll see some additional styling options for inner containers in the Style tab.
Advanced options remain common for all our blocks, you can explore all it options from here.












