Do you want to show your post category in a custom metro layout to show them in a unique style? With the Taxonomy Listing block from the Nexter Blocks, you can easily create a custom metro layout for your blog taxonomy.
To check the complete feature overview documentation of the Nexter Blocks Taxonomy Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve created some post categories then follow the steps –
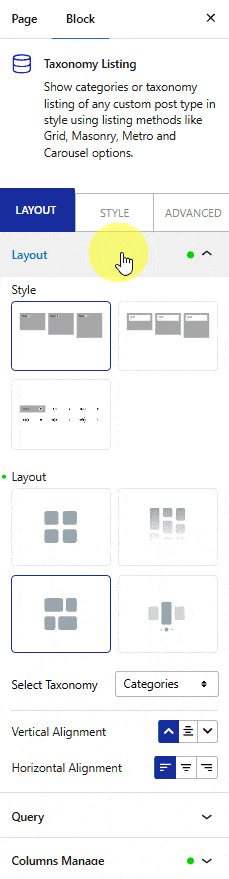
1. Add the Taxonomy Listing block on a page and select an appropriate style from the Style section from the Layout tab.
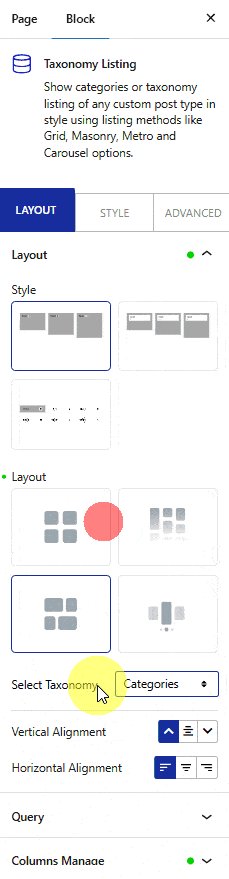
2. Then select Metro from the Layout section.
3. After that select Categories from the Select Taxonomy dropdown.

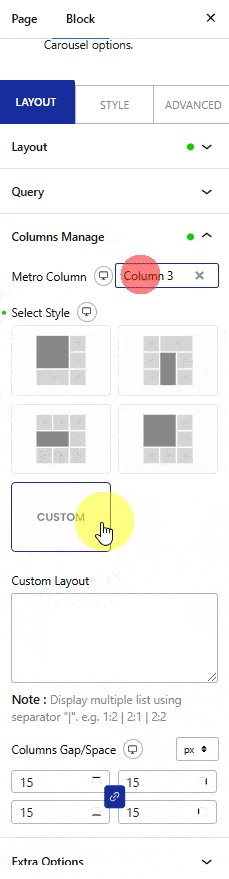
4. Then go to the Columns Manage tab, and from the Metro Column dropdown, select your desired column number.
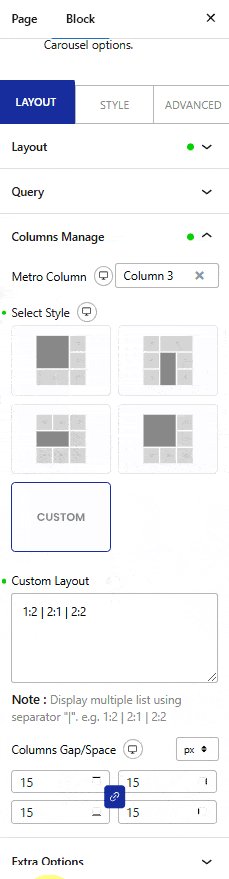
5. After that, select Custom from the Select Style section, and then you’ll see a Custom Layout field where you have to add the layout structure value.
You have to enter the value in a Width: Height ratio to set the width and height of an item then you can use separator (|) to target multiple items. It will automatically create a loop based on your entered value.
For example, if you enter a value like this 1:2 | 2:1 | 2:2, here it specifies the width and height of three items separately, then the value will automatically loop (3 items each) for the remaining items.
Note: You have to do some trial and error to get your desired layout.






