Are you looking for a simple and effective way to showcase your team members on your WordPress website? Highlighting your team can not only enhance credibility and trust but also add a sense of belonging among team members.
The Team Member block from the Nexter Blocks is a powerful tool that allows you to showcase your team members on your website in a visually appealing and organized manner.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
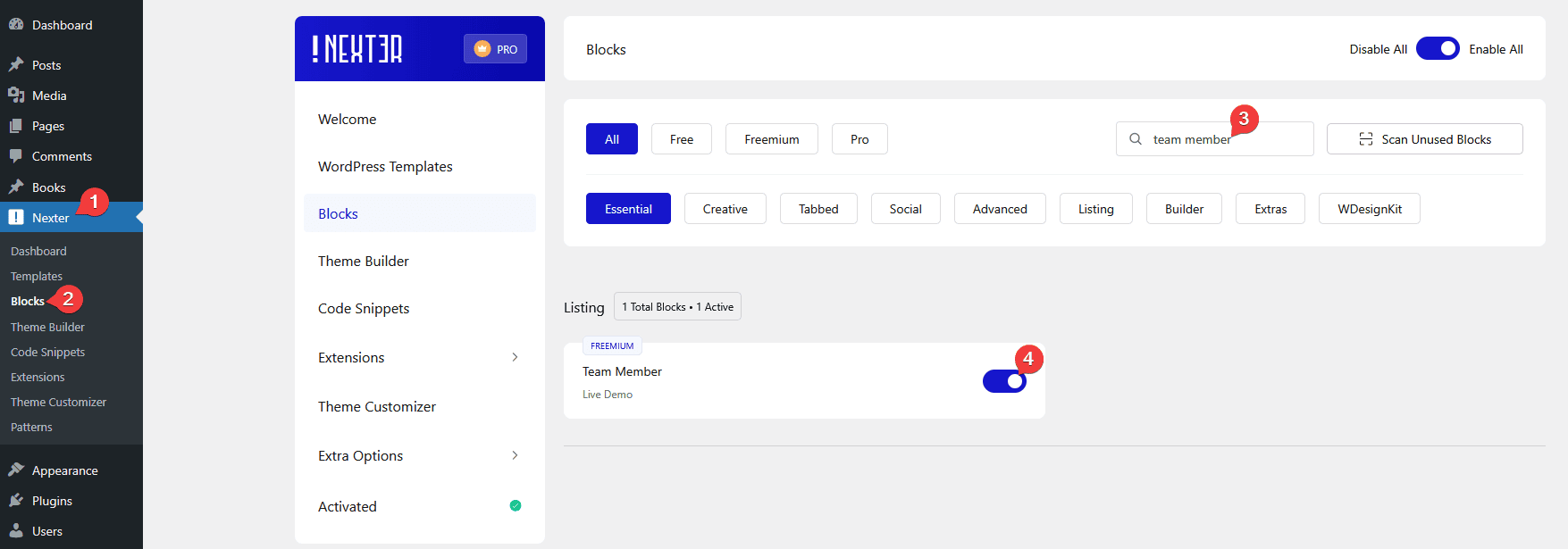
- Make sure the Team Member block is activated, to verify this visit Nexter → Blocks → and Search for Team Member and activate.
- This is a Freemium block to unlock the extra features, you need the PRO version of the Nexter Blocks.
Learn via Video Tutorial
How to Activate the Team Member Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Style Options (Freemium) – You can choose from multiple styling options.
- 3 Layouts – You can choose from three layout types Grid, Masonry (Pro), and Carousel (Pro).
- Category Filter (Pro) – You can easily add category filters to your member listing (except for the carousel layout).
How to Use the Team Member Block?
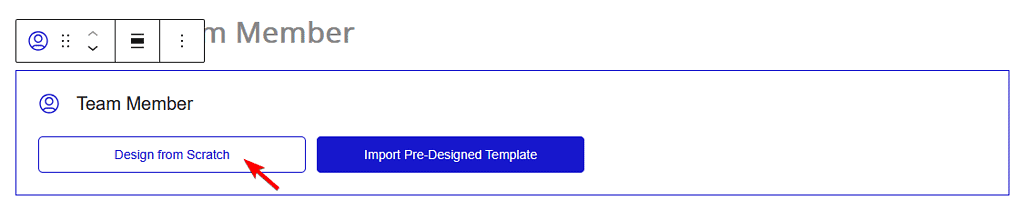
Add the Team Member block on the page to create a team member listing.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
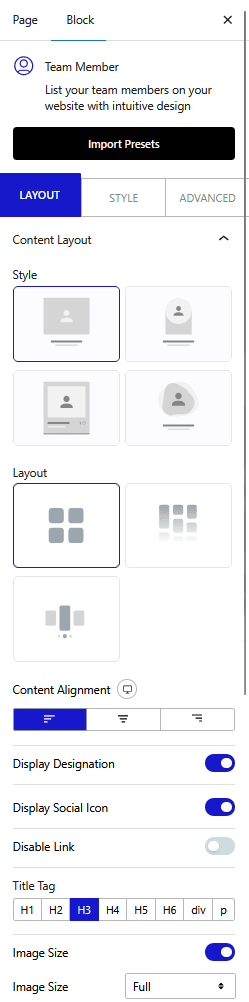
Content Layout
From the Style section under the Content Layout tab, you can select from different predefined styles.

Then, from the Layout section, you can select the layout of your team member listing. Here you’ll find three options –
- Grid – For creating a grid layout.
- Masonry (Pro) – For creating a masonry grid layout.
- Carousel (Pro) – For creating a team member carousel slider.
Select the appropriate layout option that fits your needs.
From the Content Alignment section, you can align the text content of the listing.
- Display Designation – This option allows you to show or hide the member’s designation. The designation is stored in the “Content Source” tab under the “Designation” section.
- Display Social Icon – This option allows you to show or hide social icons in the member listing. The social icons are stored under the “Content Source” tab.
- Disable Link – This option allows you to disable the single page link from the member list item. The link is stored in the “Content Source” tab under the “Single Page URL” section.
- Title Tag – You can set different HTML tags to your team member listing title from here.
- Image Size – From here, you can select different image sizes of the member listing image.
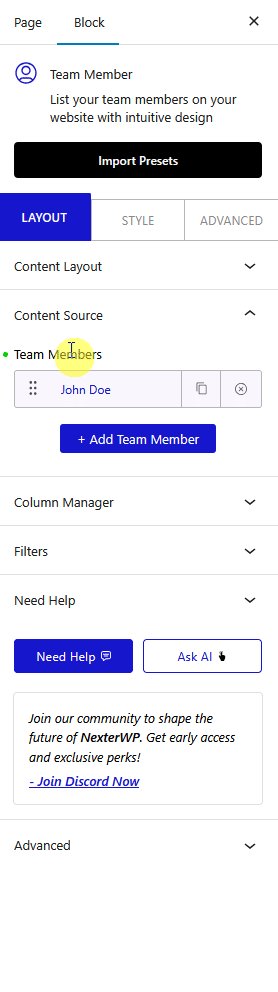
Content Source
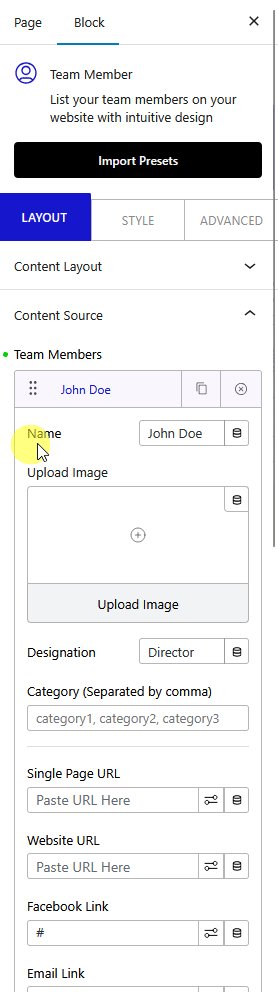
In the Content Source tab, you’ll find a Team Members section. From here, you can directly add the content, and open the first item.

Name – Here, you have to add the member name.
Upload Image – Here, you have to add the member image.
Designation – Here, you have to add the designation of the member.
Category (Separated by comma) – Here, you can manually create a category and add the member to it. This can be used to filter team members by categories.
Note: You can add multiple categories separated by a comma (,).
Single Page Url – Here, you can add a page URL showing the full profile of the member.
Website – Here, you can add the member’s personal website URL.
Facebook Link – Here, you can add the member’s Facebook profile URL.
Email Link – Here, you can add the member’s email id.
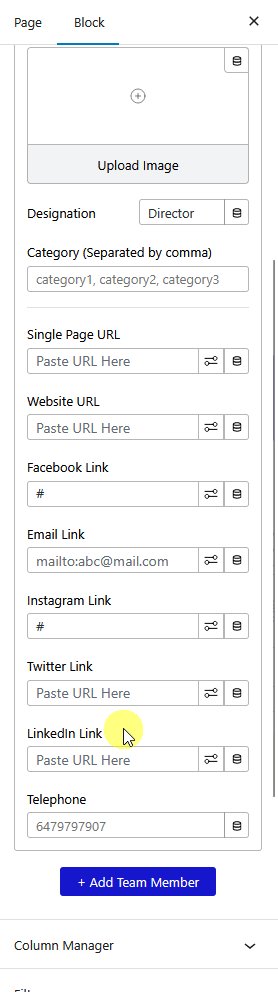
Instagram Link – Here, you can add the member’s Instagram profile URL.
Twitter Link – Here, you can add the member’s Twitter account URL.
Linkedin Link – Here, you can add the member’s Linkedin profile URL.
Telephone – Here, you can add the member’s phone number.
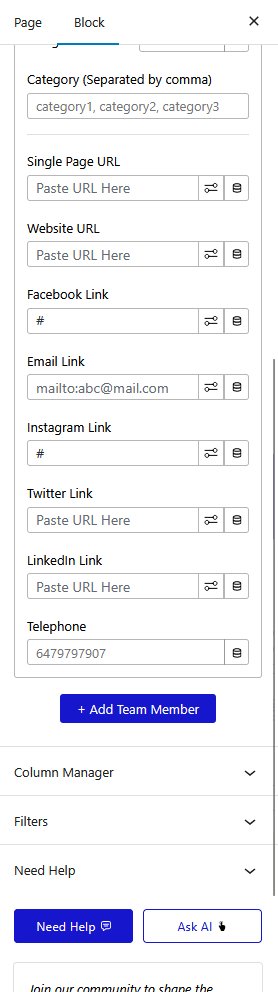
Click on the +Add Team Member button to add multiple members.
Columns Manager
From the Columns Manager tab, you can manage the number of columns of your member listing for different devices.
You can also manage the column gap from here.
Filters (Pro)
From this tab, you can add a beautiful category filter to the member listing.
Note: Filters option is not available in the Carousel layout.
How to Style the Team Member Block?
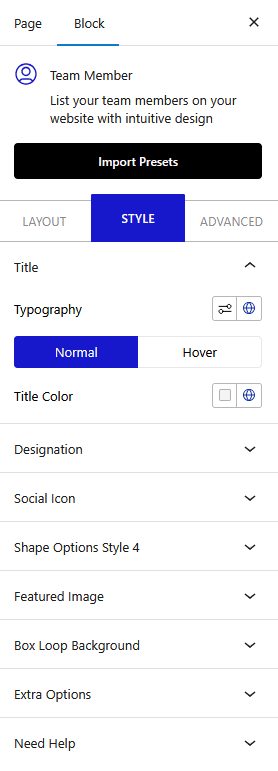
To style the Team Member block, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the team member listing title typography and color.

Designation – From here, you can manage the team member listing designation typography and color.
Social Icon – From here, you can manage the social icon size, width, icon color, background, border etc.
Shape Options Style 4 – You’ll see this option if you use style 4 for your listing. From here, you can add the mask image (in PNG) for the listing image, you can also add an image to add an extra layer effect. You can add different animation effects to the image as well.
Featured Image – From here, you can manage the team member listing image’s inner background color, margin, padding, overlay background color etc.
Box Loop Background – From here, you can add padding, border, background, box shadow etc. to each item in the listing.
Carousel Options (Pro) – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Slider Mode – From here, you can choose your slider orientation, horizontal or vertical.
- Slide Speed – Control your slide transition speed from here.
- Active Slide – From here, you can select any slide to be the active slide when the page loads.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can move one column at a time or all visible columns.
- Columns Gap – From here, you can adjust the gap of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Infinite Mode – From here, you can turn your carousel into an infinite loop slider.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Wheel Navigation – With this option, you can navigate the slider with your mouse wheel.
- Keyboard Navigation – With this option, you can navigate the slider with your keyboard.
Note: For Auto scroll to work, make sure to disable Autoplay. This feature only works in the front end, you won’t see any preview in the backend.
Extra Options (Pro) – From here, you can make a unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
Advanced options remain common for all our blocks, you can explore all it options from here.












