Do you want to show your image gallery in a custom metro layout? With the Media Listing block from the Nexter Blocks, you can easily create a custom metro layout for your WordPress image gallery.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
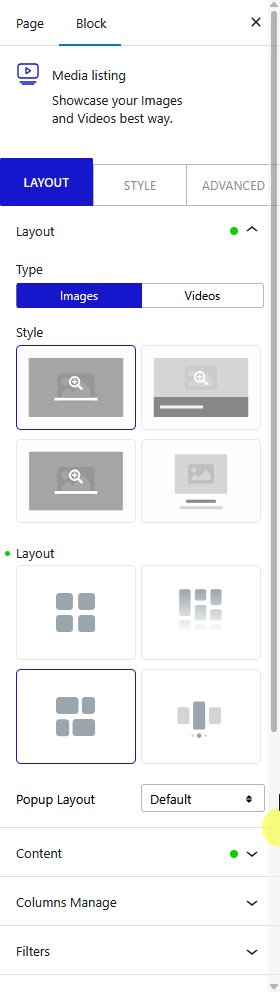
To do this, add the Media Listing block on the page,
1. select Images from the Type section,
2. Then select the appropriate listing style and select Metro from the Layout section under the Layout tab.

Note: Similarly, you can show a video gallery in a metro layout by selecting Videos from the Type section.
You can select the appropriate image popup type from the Popup Layout dropdown.
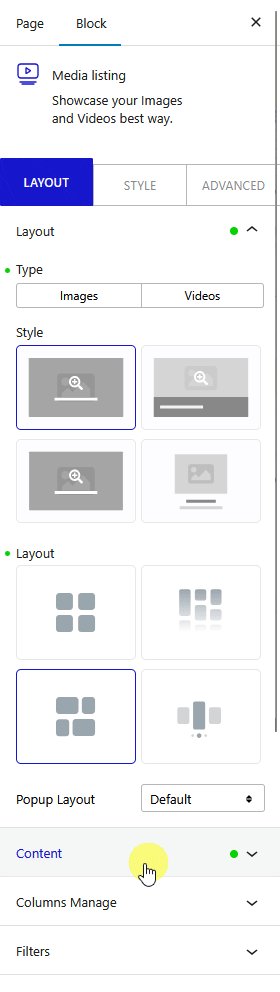
3. In the Content tab, select the appropriate content source and add images to the gallery.
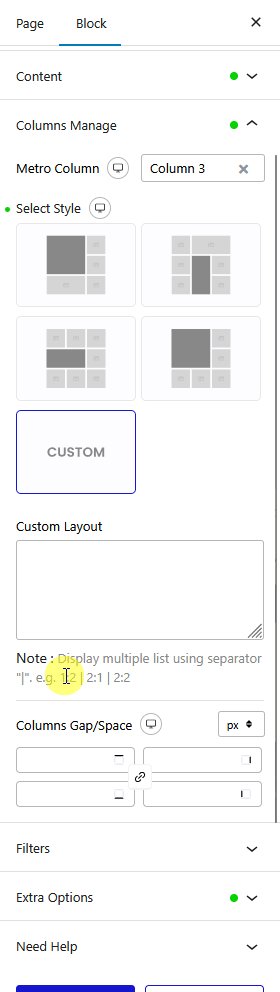
Then go to the Columns Manage tab, and from the Metro Column dropdown, select your desired column number.
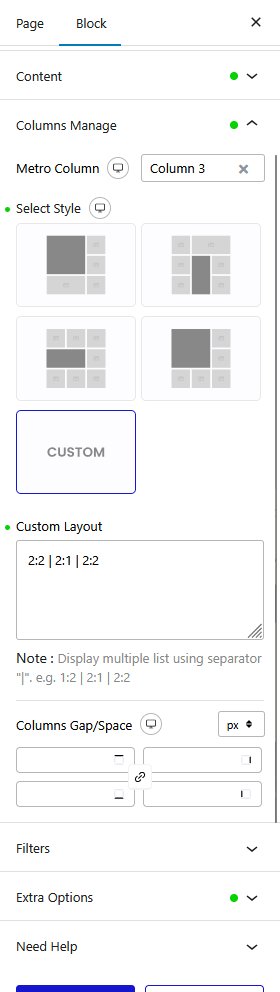
After that, select Custom from the Select Style section, then you’ll see a Custom Layout field where you have to add the layout structure value.
You have to enter the value in a Width:Height ratio to set the width and height of an item then you can use separator (|) to target multiple items. It will automatically create a loop based on your entered value.
For example, if you enter a value like this 1:2 | 2:1 | 2:2, here it specifies the width and height of three items separately, then the value will automatically loop (3 items each) for the remaining items.
Note: You have to do some trial and error to get your desired layout.
Also, read How to Create WordPress Photo Gallery Grid.












