If you’re looking to showcase your blog posts in a visually appealing layout on your WordPress website, using a masonry grid layout can be an excellent option. This layout style presents your blog posts in a dynamic, fluid grid with varying column sizes that creates an eye-catching and engaging display.
To achieve this layout, you can use the Post Listing block from the Nexter Blocks plugin, which offers a variety of options for customising the layout, style, and content of your blog post listings.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
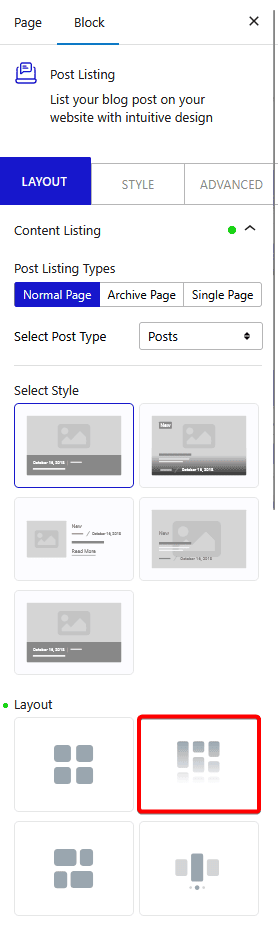
To do this, add the Post Listing block on the page, after selecting the appropriate options from the Post Listing Types and Select Post Type dropdowns and other related options, select Masonry from the Layout section.

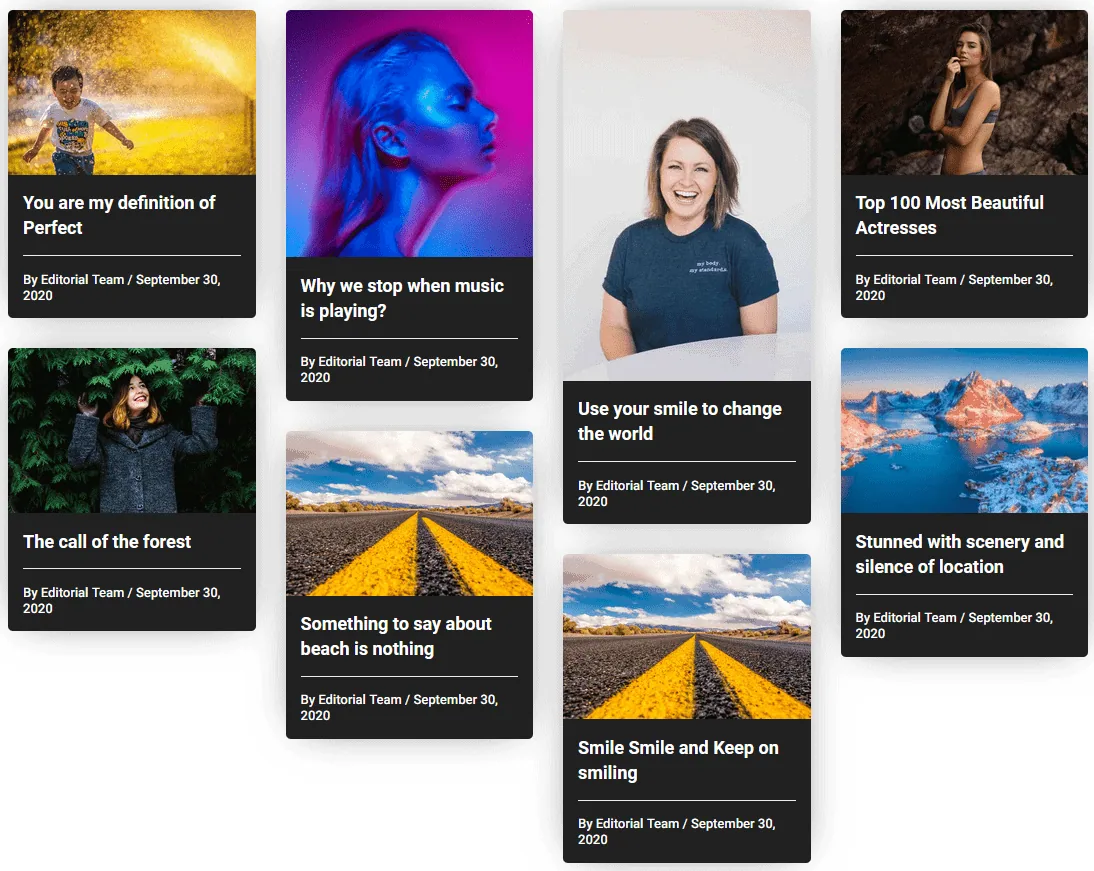
Now your blog post listing will show in a beautiful masonry layout. You can manage the masonry columns from the Columns Manager tab.
You can fine-tune the layout with other settings and styling options.

Also, check How to Show Blog Posts in Grid Layout in WordPress.











