Do you want to customize the height of your testimonial carousel in WordPress? Having all the testimonials slides of the same height in the carousel can provide a good user experience.
With the Testimonials block from the Nexter Blocks, you can easily set the height of all sides of your testimonial carousel.
To check the complete feature overview documentation of the Nexter Blocks Testimonials block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
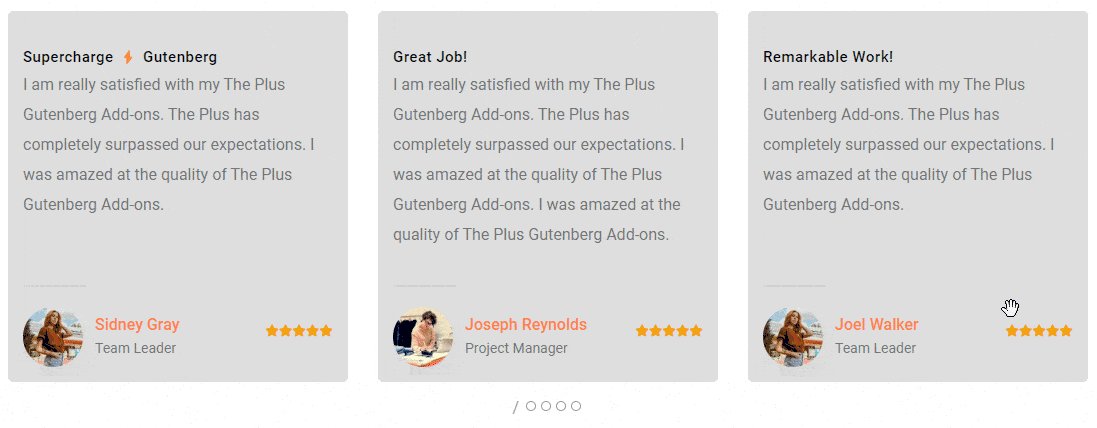
To do this, add the Testimonials block on the page, after selecting the appropriate style option from the Select Style section, select Carousel from the Layout section.
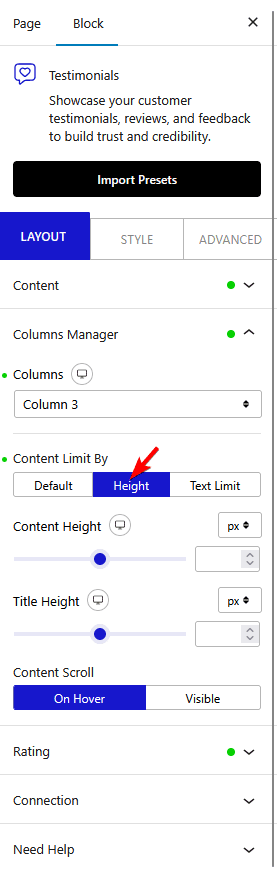
Go to the Columns Manager tab, and from the Content Limit By section, select Height.

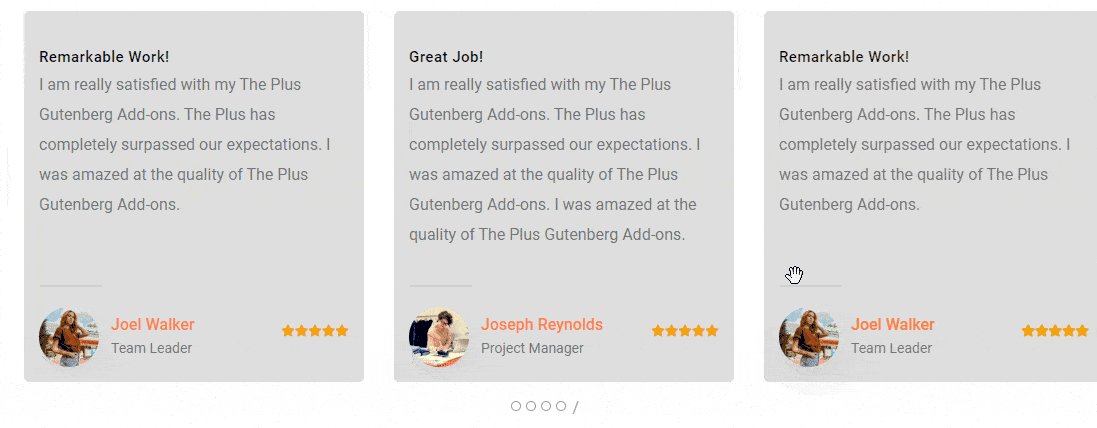
Then from the Content Height you can adjust the testimonial content height and from the Title Height you can adjust the testimonial title height.
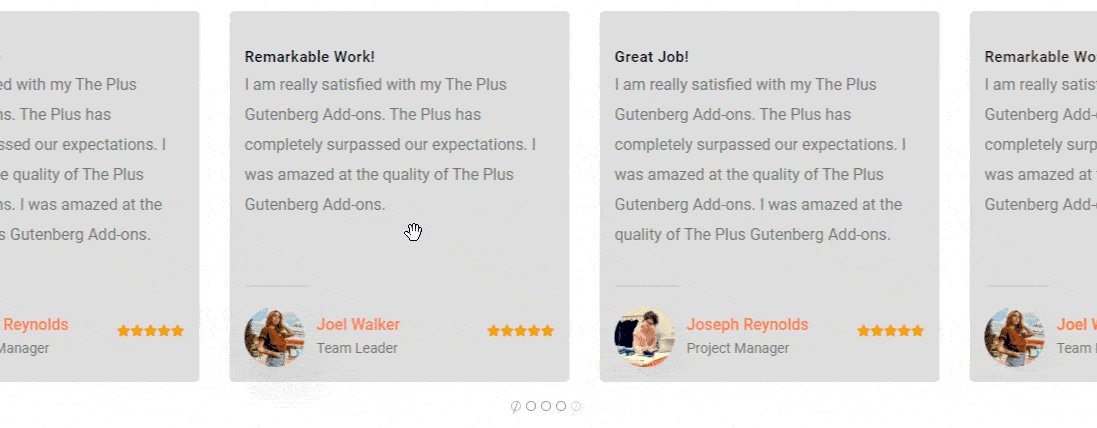
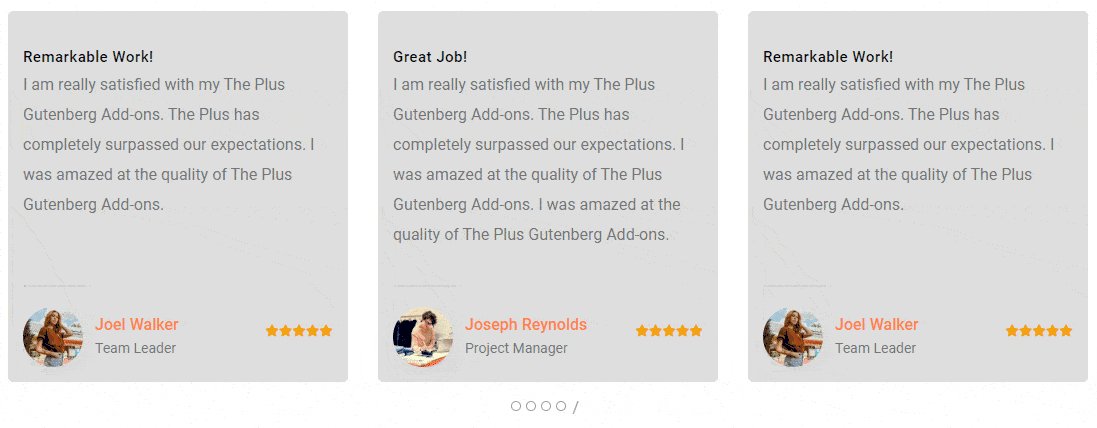
This will make all the slides of the same height.
From the Content Scroll section, you can set the scrollbar behavior if the content exceeds the height. You can show it on mouse hover or keep it visible always.

Also, read How to Limit Testimonial Reviews Carousel by Text in WordPress.











