If you want to customise the display of your blog post layout in WordPress, creating a custom loop skin can be a great solution. This allows you to control how your blog posts are displayed on the frontend, without having to delve into complex coding. With a custom loop skin, you can display posts in a unique and visually appealing way that aligns with your website’s branding and style.
You can easily create custom loop skins using the Post Listing block from the Nexter Blocks. In this way, you can have more control over the appearance of your blog posts without the need for advanced technical knowledge.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To create a custom loop skin, you have two options (if using pro) in the Post Listing block –
Pattern – With this option, you have to create a single item of the loop in a Pattern.
Custom Skin – With this option, you can inline edit and build the single item of the loop in the Post Listing block. Learn more.
Here we’ll look into the Pattern option.
To use Patterns, from the Dashboard, go to Nexter Blocks > Patterns and click on Add Pattern on the next screen.
On the next page, add a name to the block, then you can use different blocks to create the structure. But with the Nexter Blocks (Pro), you can use different single post-related blocks to create a dynamic loop skin.
For example, we want to show the featured image, then the post title, and then the post meta in our blog post list item.
To create this layout, you can use the Nexter Blocks Post Image, Post Title, and Post Meta Info blocks.
Use your creativity to create unique designs, and once the layout is created, publish the Pattern.
Note: You can even show custom fields using the dynamic field options of the Nexter Blocks (Pro) blocks.
Once you have your custom loop skin ready, add the Post Listing block on the page or template.
Then select the appropriate listing type and post type.
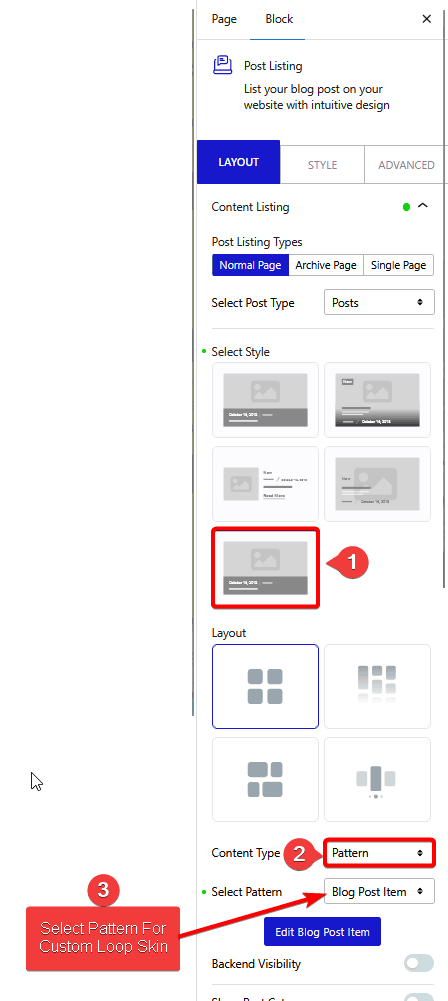
From the Select Style section, choose Custom, then select Pattern from the Content Type dropdown, and from the Pattern dropdown, select your custom loop Pattern.

Once you choose a Pattern, you will see a Backend Visibility toggle option, to keep the editing experience smooth, by default, the blocks won’t be visible on the page. Turn on the toggle to see the block once done, and you can turn it off.
Now your post listing items will have your custom design.
Also, learn How to Create Custom Loop Skin for Custom Post Types in WordPress.













