Are you looking to create a custom product archive page? Creating a WooCommerce Product Archive Page in WordPress is crucial to effectively organizing and showcasing your products. The Product Archive Page is a central hub where customers can conveniently browse your entire product catalog.
With the Product Listing block from the Nexter Blocks, you can easily show archive product listing on a product archive page.
To check the complete feature overview documentation of the Nexter Blocks Product Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
You can use the free Nexter Builder to create the product archive template.
Now once you have created the archive template, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block to the template.
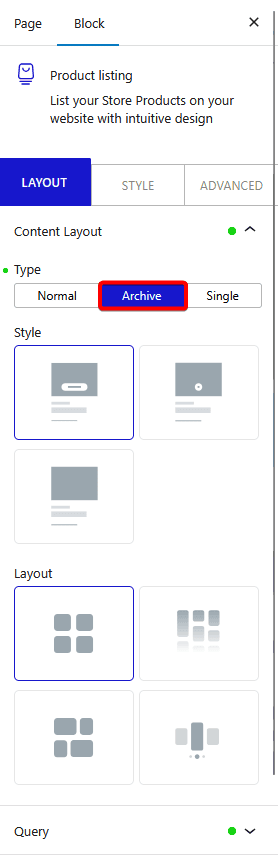
2. Select Archive from the Type section.

3. Select the appropriate style and layout from the Style and Layout section, respectively.
Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages.
You can fine-tune the settings and style from other options.
Also, check How to Show Related Products on a Product Page in WordPress.











