Do you want to improve the navigation of your WooCommerce product listing? A great way to do this is by using infinite scroll on your WooCommerce products list. Infinite scroll allows customers to browse through your products seamlessly without having to click through multiple pages.
With the Product Listing block from the Nexter Blocks, you can easily add a load more button to your product listing.
To check the complete feature overview documentation of the Nexter Blocks Product Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block on the page or template, then select the appropriate listing type, style and layout.
Note: Lazy Load is not available in the Carousel layout.
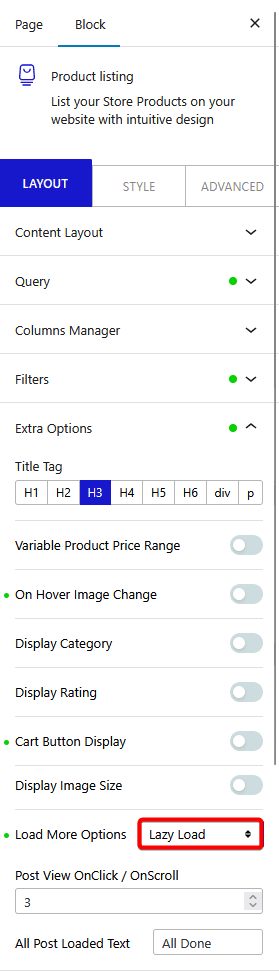
2. Then go to the Extra Options tab and select Lazy Load from the Load More Options dropdown.

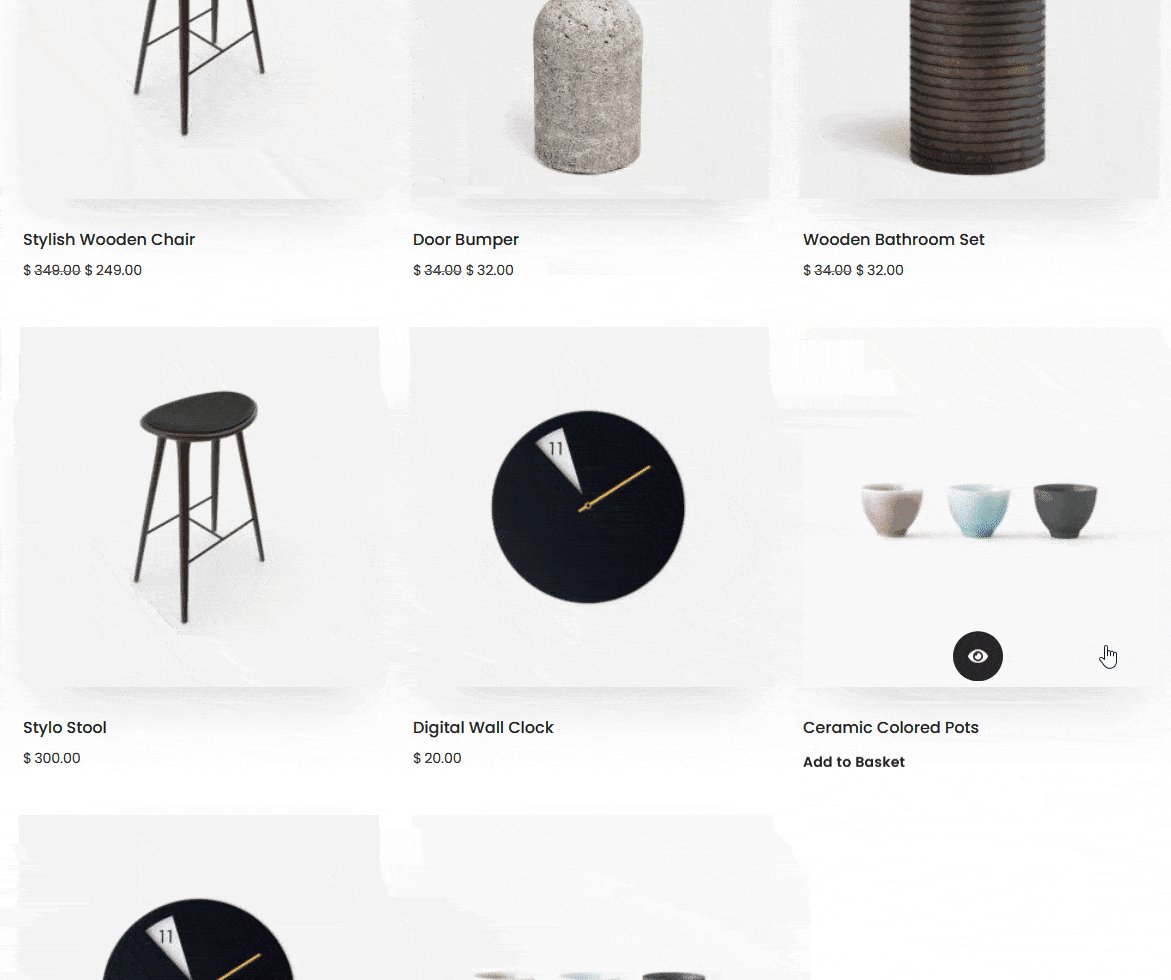
In the Post View OnClick / OnScroll field, you can set how many products will load at once on scroll.
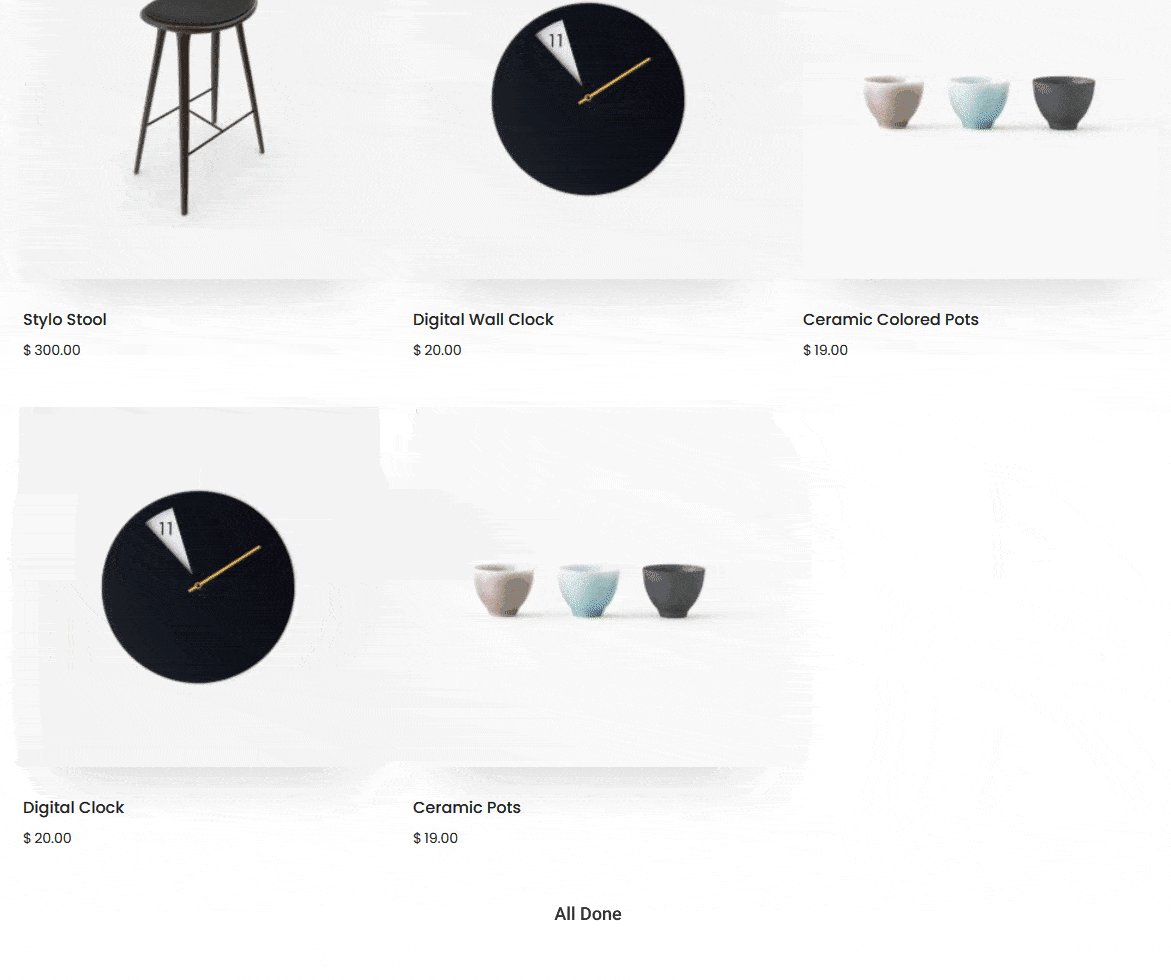
From the All Post Loaded Text field, you can change the text that appears when all products are loaded.
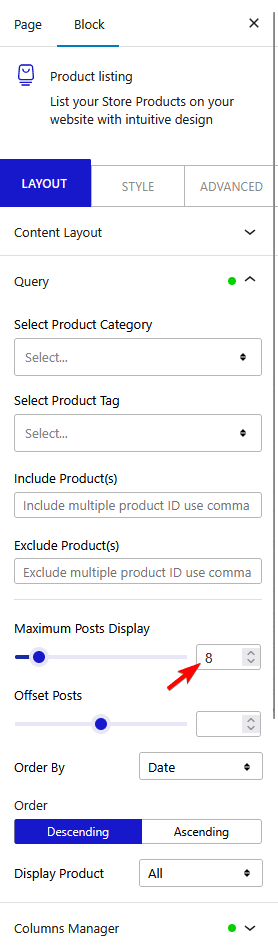
3. Now go to the Query tab, and set the maximum number of products to be displayed on a page in the Maximum Posts Display field.

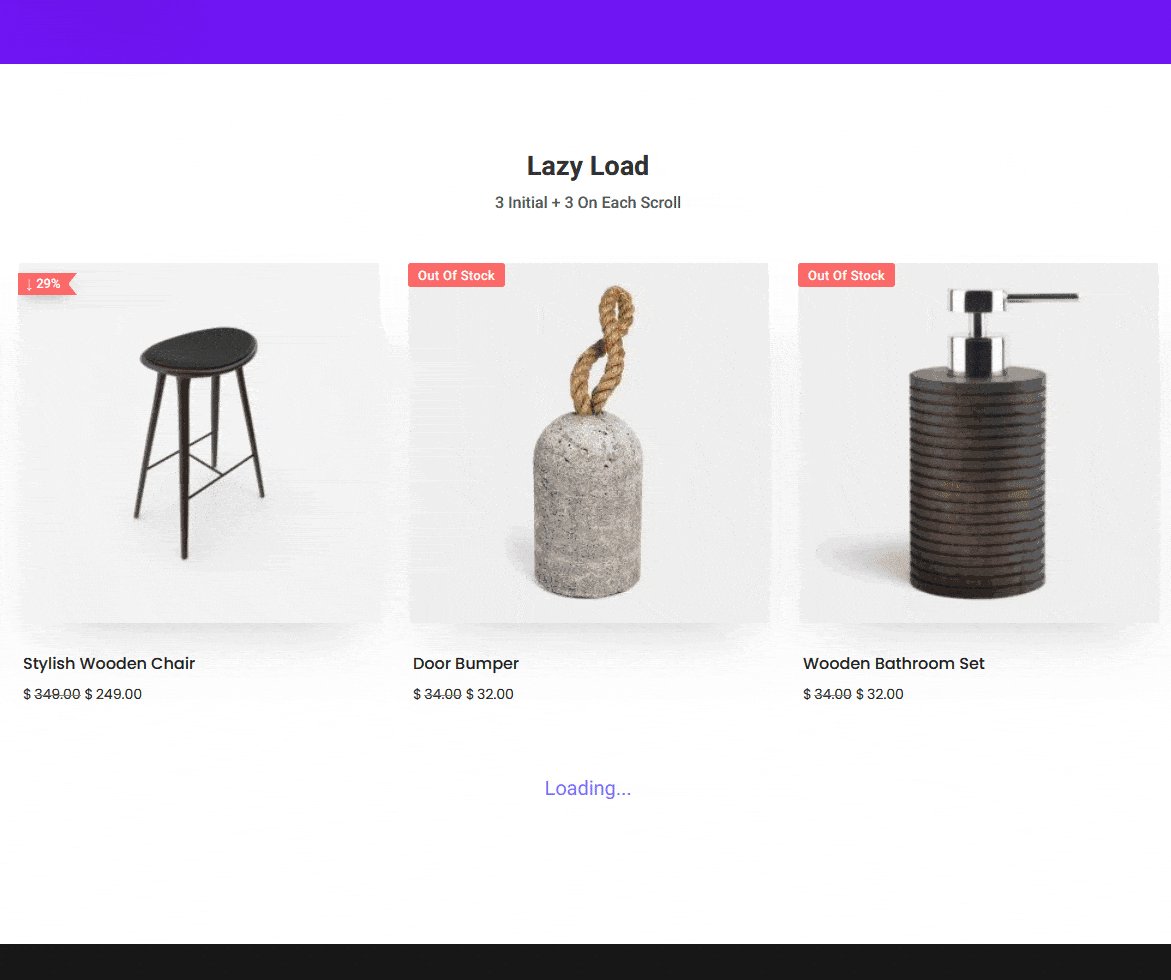
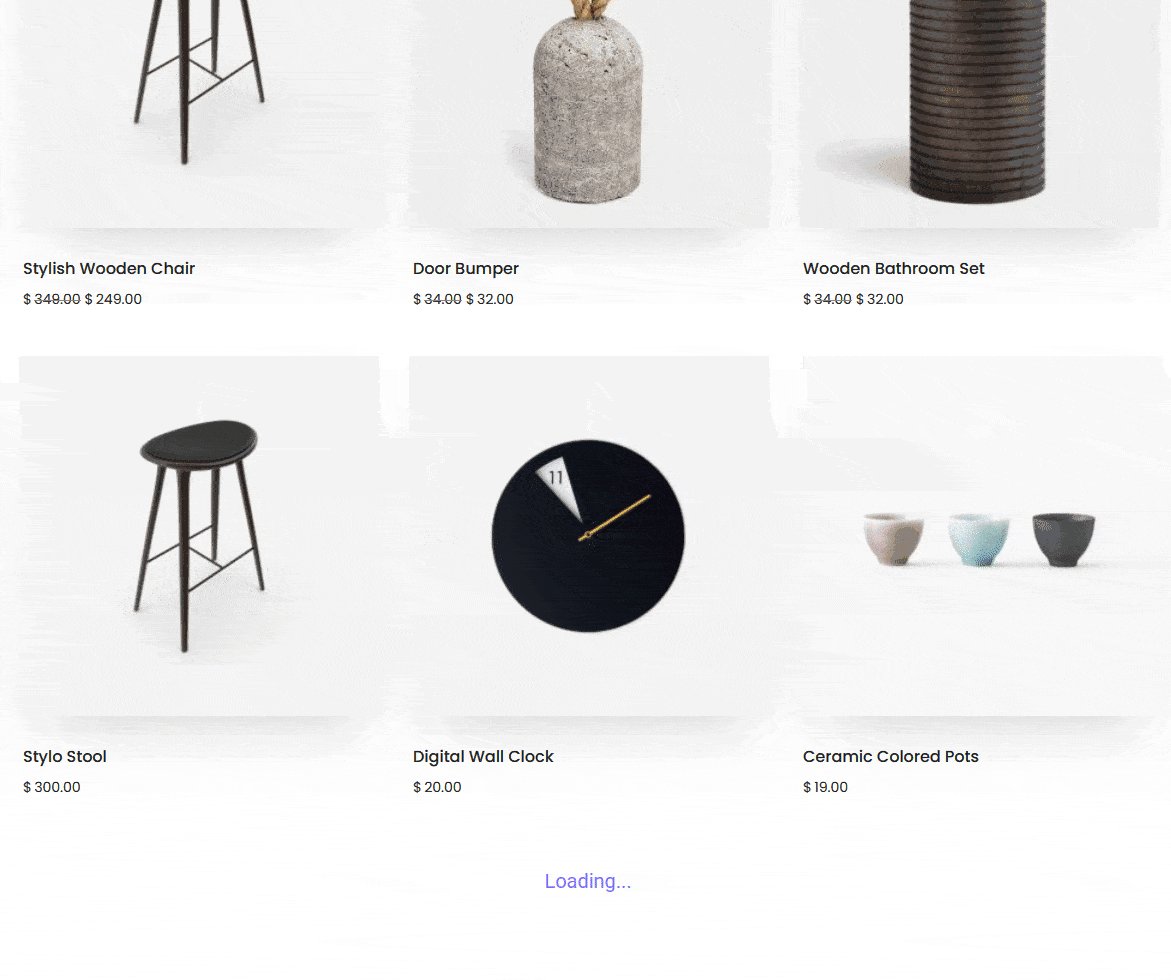
Depending on the number of products you have and the number set in the Maximum Posts Display field, you’ll see products loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of products.

Also, check How to Add Load More Button in WooCommerce Products in WordPress.











