As smartphones and other mobile devices become increasingly popular for browsing the internet, it is essential for websites to have a mobile-friendly design. This includes having a functional and user-friendly mobile menu.
With the Mobile Menu block from the Nexter Blocks, you can easily create a custom mobile menu in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
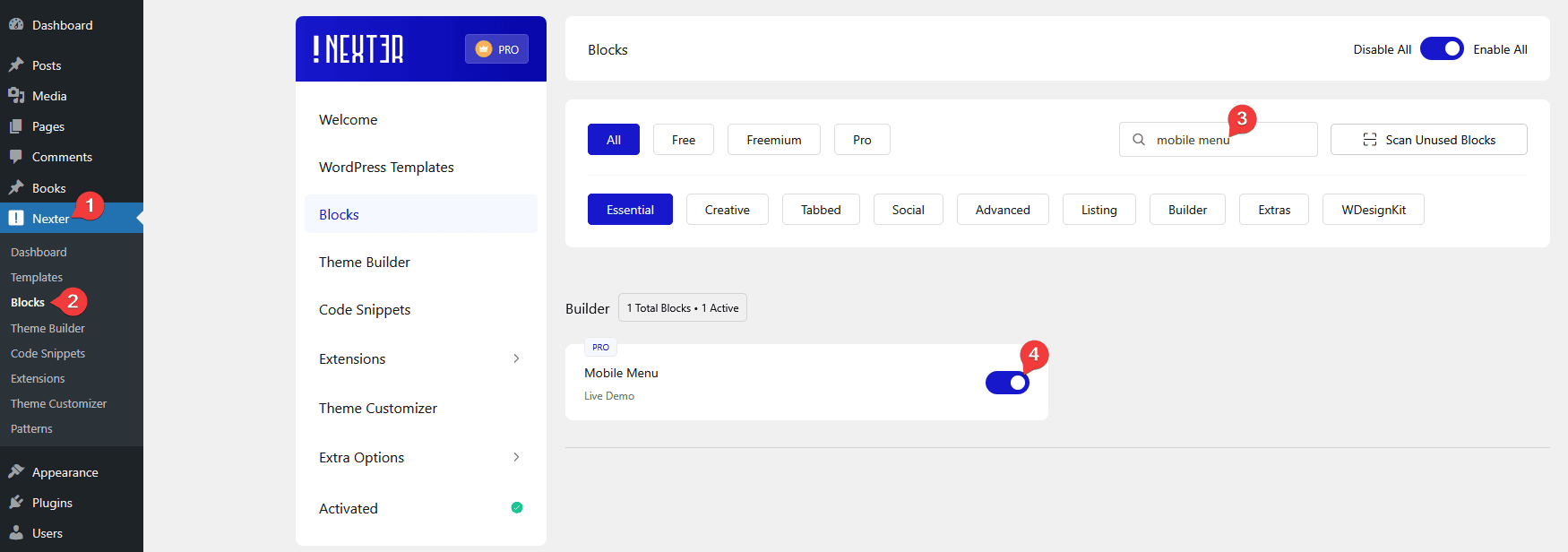
- Make sure the Mobile Menu block is activated, to verify this visit Nexter → Blocks → and Search for Mobile Menu and activate.
How to activate the Mobile Menu Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- Two Mobile Menu Style – You can select from two mobile menu styles.
- Off Canvas Menu – You can easily create an off canvas menu with Patterns.
- Swiper Menu – You can easily create a swiper mobile menu.
How to Use the Mobile Menu Block in WordPress?
To use the Mobile Menu block, you should add it in the header template so the menu is available on the entire website.
Note: To create the header template, you can use the free Nexter Builder.
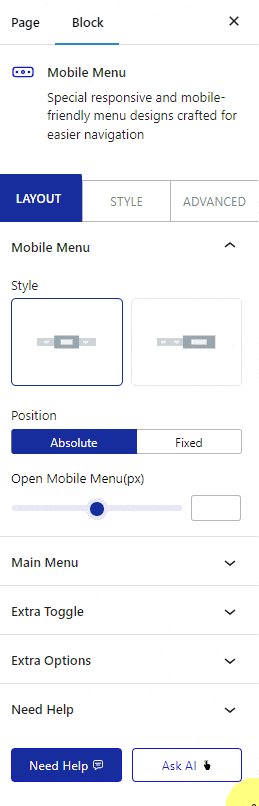
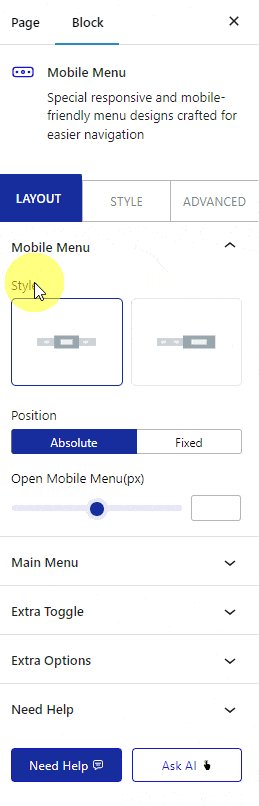
Mobile Menu
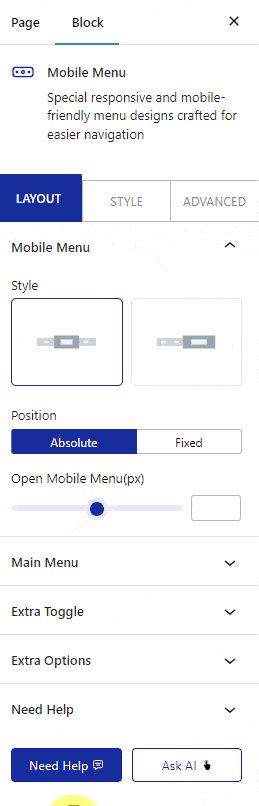
From the Style section, you have to select a style. Here, you’ll find two styles –

Style 1 – For creating a single mobile menu.
Style 2 – For creating a split mobile menu.
Let’s select Style 1 here.
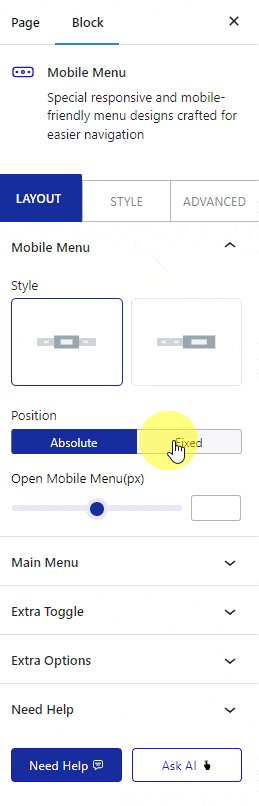
From the Position section, you can set the menu position. Here, you’ll find two options –
- Fixed – To create a fixed bottom or top mobile menu. Ideal for creating a sticky bottom mobile menu.
- Absolute – This will keep the mobile menu in the container.
From the Open Mobile Menu(px) section, you can specify the minimum width when the mobile menu will be visible.
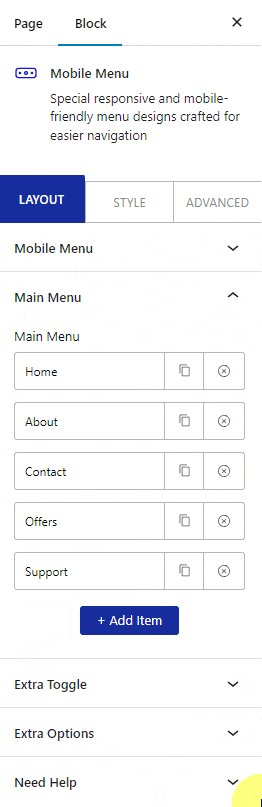
Main Menu
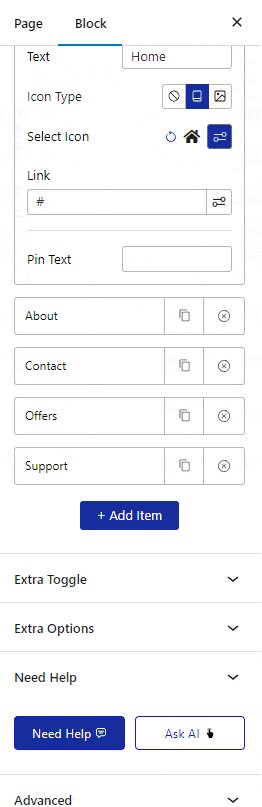
Here, you’ll find 5 menu items by default. Open an item.
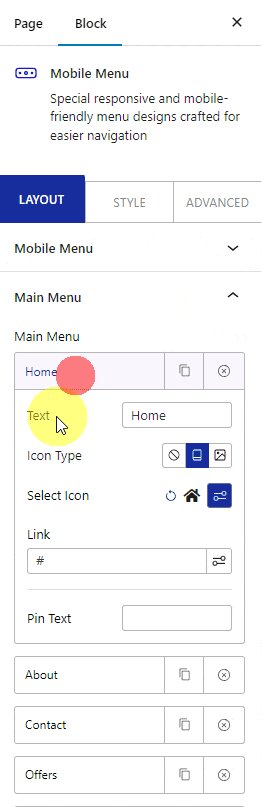
In the Text field, you can add text to the menu item.

From the Icon Type section, you can add an icon or image to the menu item.
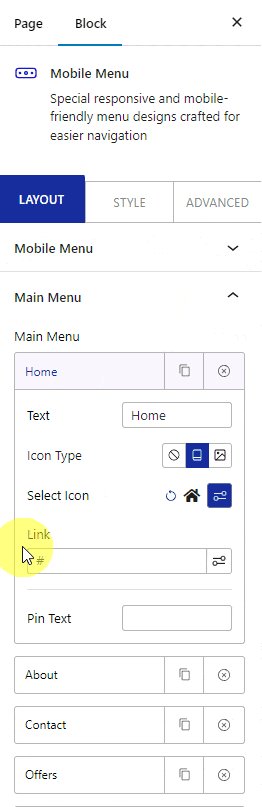
In the Link field, you can add the menu link.
Then you can use the Pin Text field to add a text to highlight the menu item.
You can repeat the same process to edit the remaining items.
To add more menu items, click on the + Add Item button.
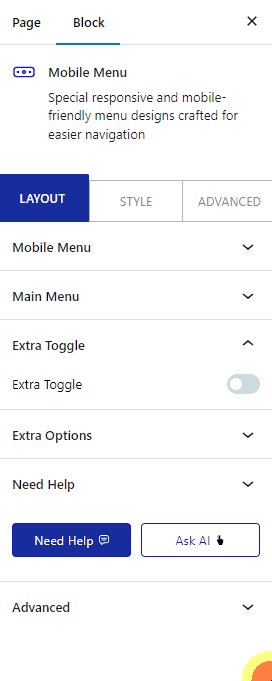
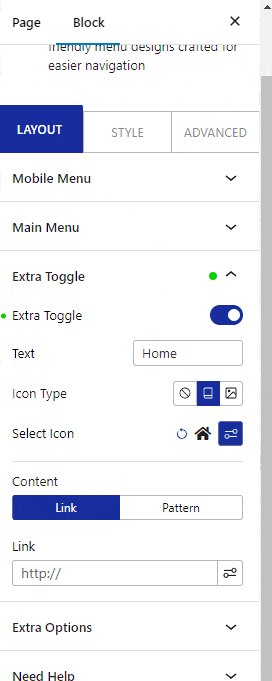
Extra Toggle
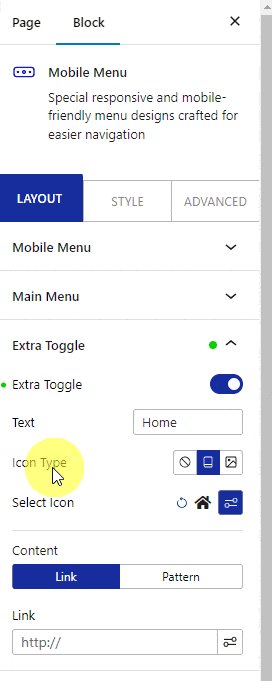
You can enable the Extra Toggle toggle to add an extra menu item or toggle button.

In the Text field, you can add a text to the toggle button.
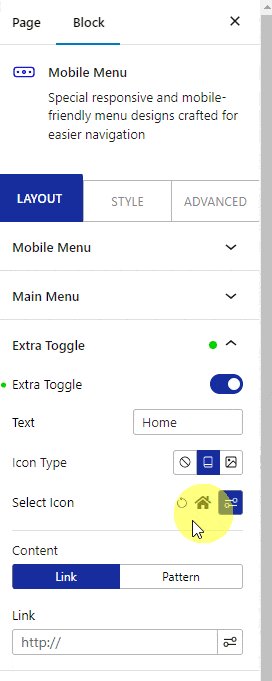
From the Icon Type section, you can add an icon or image to the toggle button.
From the Content section, you can select the content type of the menu item or toggle button. Here, you’ll find two options –
- Link – To add a normal link.
- Pattern – To create an off-canvas popup menu with a Pattern.
Let’s select Link here.
In the Link field, you can add the menu link.
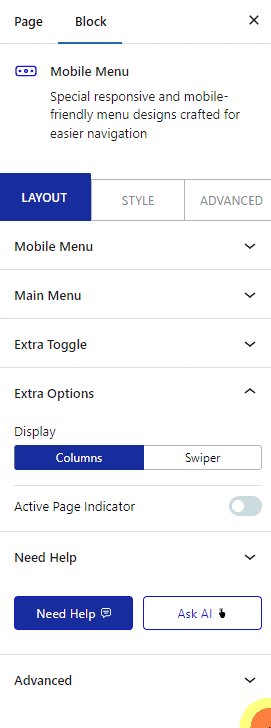
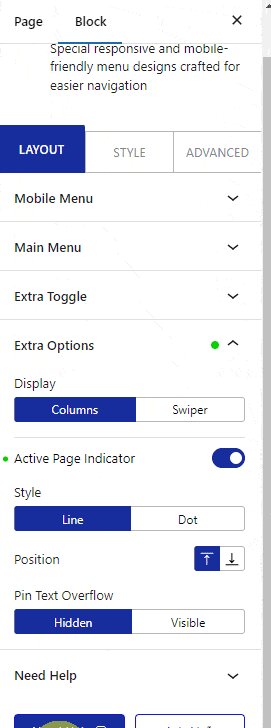
Extra Options
From the Display section, you can set the display type of the mobile menu. Here, you’ll find two options –

- Swiper – To create a swiper mobile menu.
- Columns – To make the menu items fit the screen size.
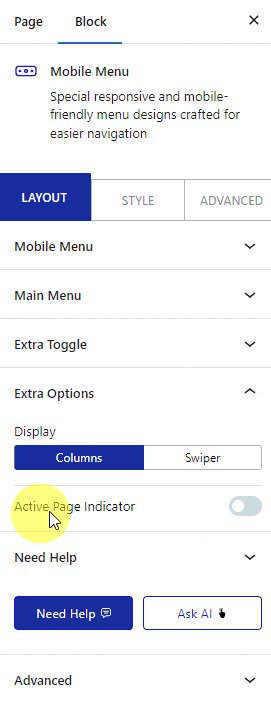
You can enable the Active Page Indicator toggle to highlight the active menu item.
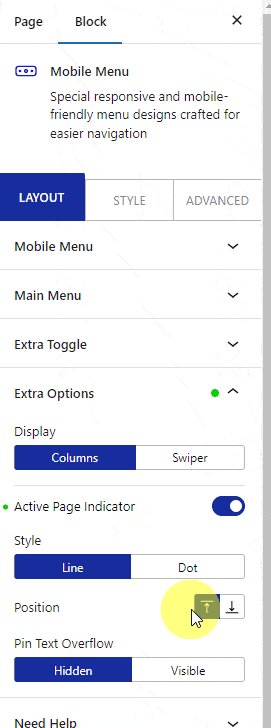
From the Style section, you can set the style of the active menu. Here, you’ll find two options –
- Line – To create a horizontal line on the menu.
- Dot – To create a dot on the menu.
You can place the line at the top or bottom of the menu from the Position section.
For the dot, you can manage the top and bottom offset from the Offset section.
If the menu item pin text hides behind other items from the Pin Text Overflow section, you can set the overflow to visible to fix the issue.
How to Style the Mobile Menu Block?
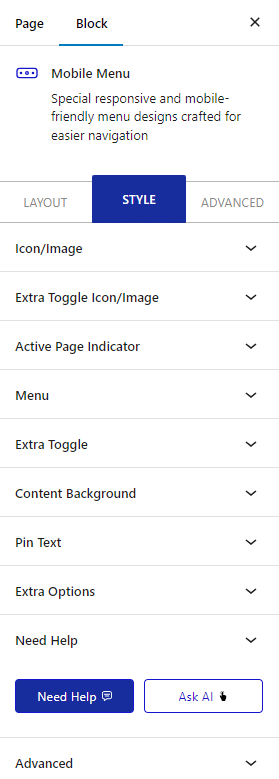
To style the Mobile Menu, you’ll find all the options in the Style tab.
Icon/Image – From here, you can style the menu item icon and image.

Extra Toggle Icon/Image – From here, you can style the extra toggle item icon and image.
Active Page Indicator – From here, you can style the active page indicator.
Menu – From here, you can manage the overall mobile menu typography, color, padding, background, etc.
Extra Toggle – From here, you can style the extra toggle menu item or button.
Extra Toggle Template – From here, you can style the extra toggle template item, overlay, or close icon.
Content Background – From here, you can manage the menu container padding, background, border, overflow, etc.
Pin Text – From here, you can manage the pin text style.
Extra Options – From here, you can set a scroll top offset by enabling the Show Mobile Menu Scroll Offset toggle. This will show the menu when you scroll down to equivalent pixels.
Advanced options remain common for all our blocks, you can explore all its options from here.












