Offering coupons and discounts is a powerful marketing strategy for attracting and retaining customers. By using coupon codes, businesses can provide special discounts or other benefits to their customers, which can greatly influence their purchasing decisions and boost sales.
With the Coupon Code block from Nexter Blocks, you can easily add coupon codes to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
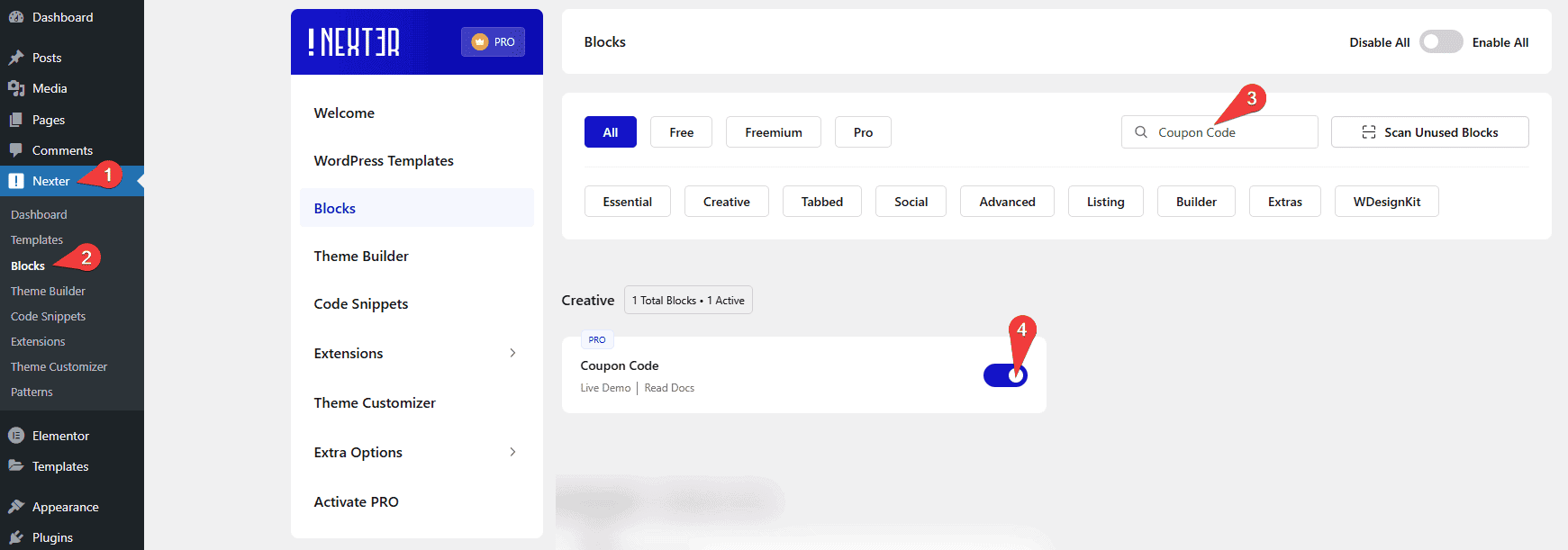
- Make sure the Coupon Code block is activated, to verify this visit Nexter → Blocks → and Search for Coupon Code and activate.
Learn via Video Tutorial
How to activate the Coupon Code Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Four Coupon Types – You can select from four coupon types, Standard, Peel, Scratch and Slide Out.
- Multiple Coupon Styles – You can choose from multiple coupon styles.
- Discount Popup – You can easily show discount codes in a popup.
- Redirection – You can easily redirect to a URL from the coupon code.
- Masked Link – You can easily pass multiple masked links.
- WordPress Pattern – You can show content using a WordPress Pattern.
How to Use the Coupon Code Block?
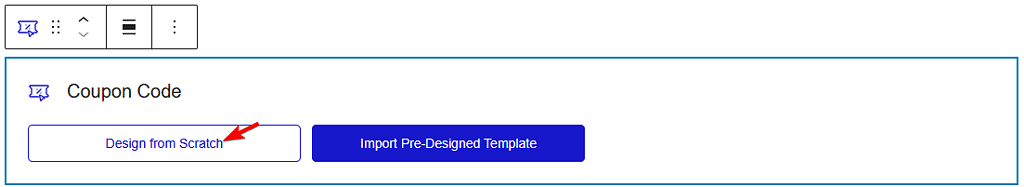
Add the Coupon Code block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Content
From the Coupon Type section, you can select a coupon type. Here you’ll find four options –
- Standard – To create a standard coupon code.
- Peel – To create a peel off coupon code card.
- Scratch – To create a scratch coupon code card.
- Slide Out – To create a slide out coupon code card.
Select the option as per your requirements, let’s select Standard here.
Then, from the Standard Style section, you have to select a style.
In the Title field, you have to add the coupon code title.
You can align the coupon code content from the Content Alignment section.
From the Box Alignment section, you can align the coupon code box.
Then, from the Redirect Link field, you can add a redirection for the coupon code.
In the Code field, you have to add your coupon code.
You can select the action from the Select Action section to reveal the coupon code. Here you’ll find two options –
- Click – To show the coupon code on a click,
- Popup – To show the coupon code in a popup.
Select the option as per your requirements, let’s select Click here.
By enabling the Arrow toggle, you can add arrows on both sides of the code box.
From the Hover Copy Icon toggle, you can add copy to click option in the coupon code.
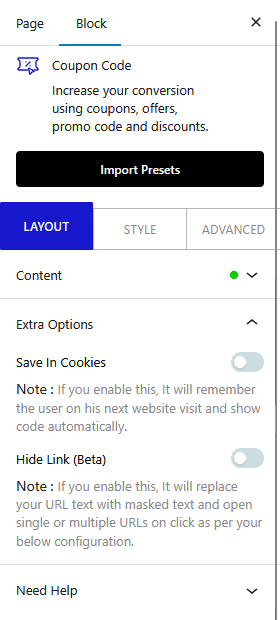
Extra Options
You’ll see different options based on your selected action type in the Content tab.

Save In Cookies – You’ll see this option when the Click action type is selected. By enabling this toggle, you can save the users action in the cookies and show the code directly on the next visit.
Hide – You’ll see this option when the Click action type is selected. From here, you can add masked links to the coupon code.
Tab Reverse – You’ll see this option when the Popup action type is selected. From here, you can show the discount popup in a new tab.
How to Style the Coupon Code Block?
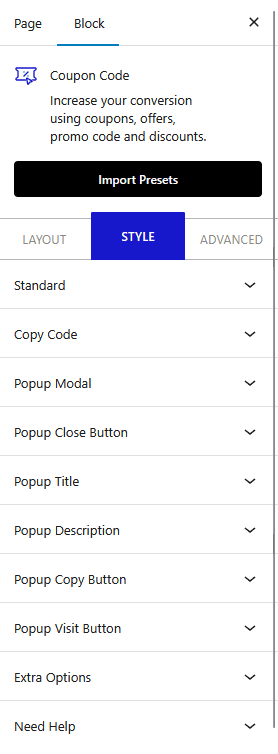
You can style the Coupon Code block from the Style tab. You’ll see different styling options between the Standard and other coupon types.
Standard – You’ll see this option for the Standard coupon type. From here, you can manage the standard coupon style front side. You’ll see additional styling options for different coupon styles.

Copy Code – You’ll see this option for the Standard coupon type. From here, you can style the back side of the coupon code.
When the popup action is selected for the Standard coupon type, you’ll see some popup related styling options.
Popup Modal – From here you can style the popup modal box.
Popup Close Icon – From here you can style the popup close icon.
Popup Title – From here you can style the popup title.
Popup Description – From here you can style the popup description.
Popup Copy Button – From here you can style the copy button in the popup.
Popup Visit Button – From here you can style the visit site button in the popup.
Extra Options – From here you can style the popup overlay.
When Peel, Scratch, or Slide Out coupon type is selected you’ll see the following styling options –
Content – From here, you can style the front and back side content of the coupon code card.
Advanced options remain common for all our blocks, you can explore all it options from here.













