Do you want to show your blog posts in a custom metro layout to show them in a unique style? With the Post Listing block from the Nexter Blocks, you can easily create a custom metro layout for your blog posts.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
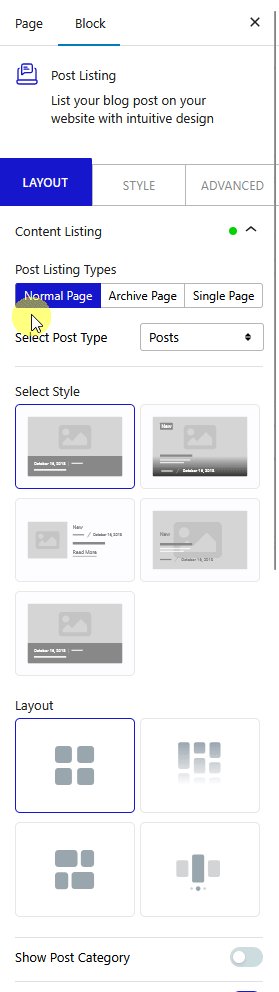
To do this, add the Post Listing block on the page, after selecting the appropriate options from the Post Listing Types and Select Post Type dropdowns and other related options, select Metro from the Layout section.

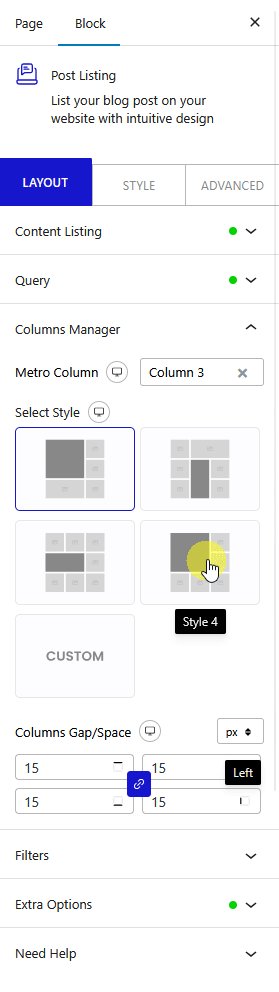
Then go to the Columns Manager tab, and from the Metro Column dropdown, select your desired column number.
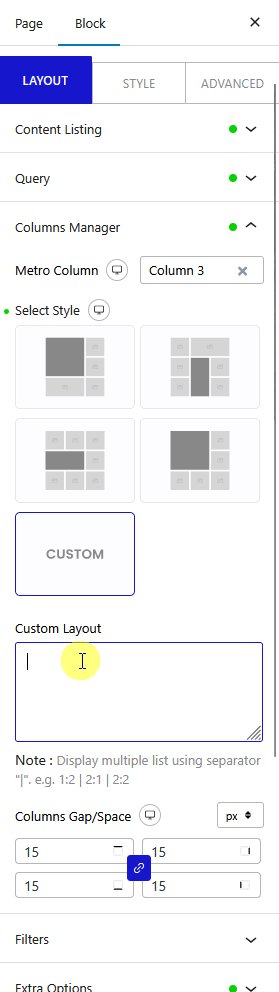
After that, select Custom from the Select Style section, then you’ll see a Custom Layout field where you have to add the layout structure value.
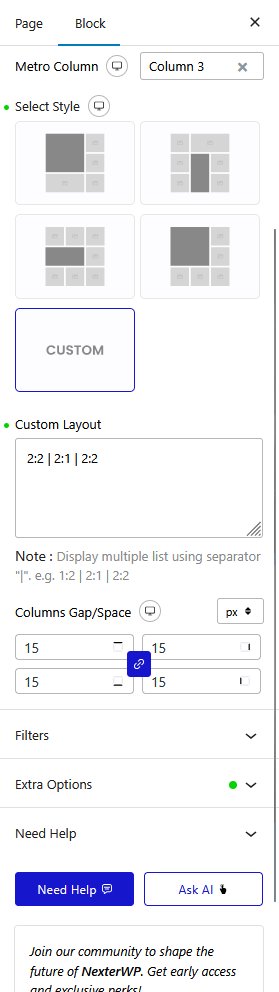
You have to enter the value in a Width:Height ratio to set the width and height of an item then you can use separator (|) to target multiple items. It will automatically create a loop based on your entered value.
For example, if you enter a value like this 1:2 | 2:1 | 2:2, here it specifies the width and height of three items separately, then the value will automatically loop (3 items each) for the remaining items.
Note: You have to do some trial and error to get your desired layout.
Also, check How to Limit the Post Excerpt in WordPress.











