Looking to hide the Add to Cart button from your WooCommerce products? There are various reasons why you might want to do this, by doing so it gives you more control over the customer journey and enhances the shopping experience. With this strategic approach, you can optimize your store for higher sales and better conversions.
With the Product Listing block from the Nexter Blocks, you can easily hide the add to cart button from the product listing.
To check the complete feature overview documentation of the Nexter Blocks Product Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block on a page, then select the appropriate listing type, style, and layout.
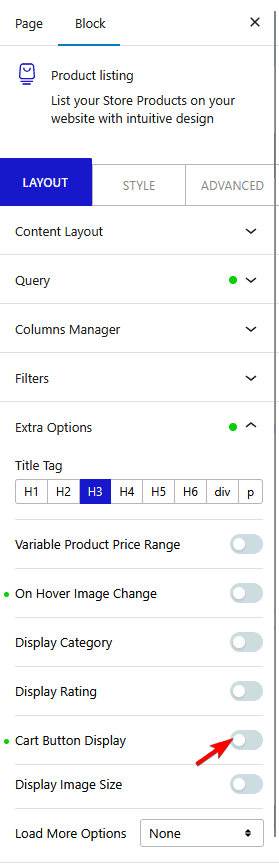
2. Then go to the Extra Options tab, and disable the Cart Button Display toggle. This will hide the add to cart button from all the products of the listing.

But if you want to change the button’s text, turn on the Cart Button Display toggle, then you’ll find options to change the add to cart button and select options button text.
Also, check How to Add Star Rating in WooCommerce Product in WordPress.











