If you want to showcase your photos in an organized and visually appealing way, creating a photo gallery grid in WordPress is the perfect solution. With a photo gallery grid, you can display your images in a neat and responsive grid layout, making it easy for visitors to browse and enjoy your collection.
With the Media Listing block from the Nexter Blocks, you can easily create a beautiful image gallery grid in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, add the Media Listing block on the page and follow the steps –
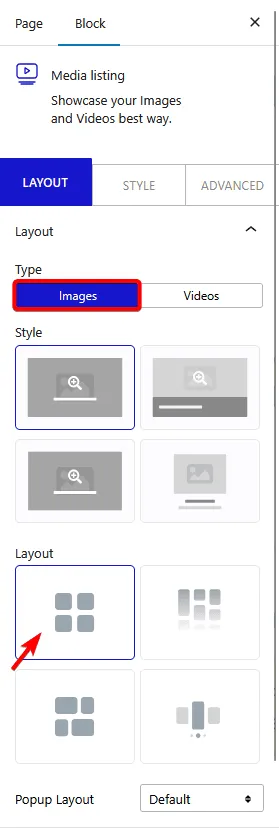
1. Select Images from the Type section.
Note: Similarly, you can create a video gallery grid by selecting Videos from the Type section.
2. Then select the appropriate listing style and select Grid from the Layout section.

You can select the appropriate image popup type from the Popup Layout dropdown.
3. In the Content tab, select the appropriate content source and add images to the gallery.
Now your gallery will show in a grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create WordPress Image Gallery with Custom Unique Link to Each Image.











