Looking to enhance your WordPress image gallery with custom links? Adding custom links to each image in your gallery can provide a seamless way to direct visitors to specific pages, products, or external resources.
With the Media Listing block from the Nexter Blocks, you can easily add a custom link to each image of a WordPress photo gallery.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
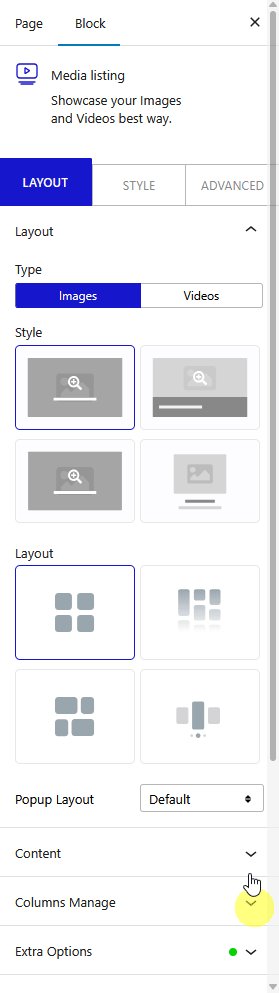
To do this, add the Media Listing block on the page,
1. Select Images from the Type section.
2. Then select the appropriate listing style and layout from the Layout tab.
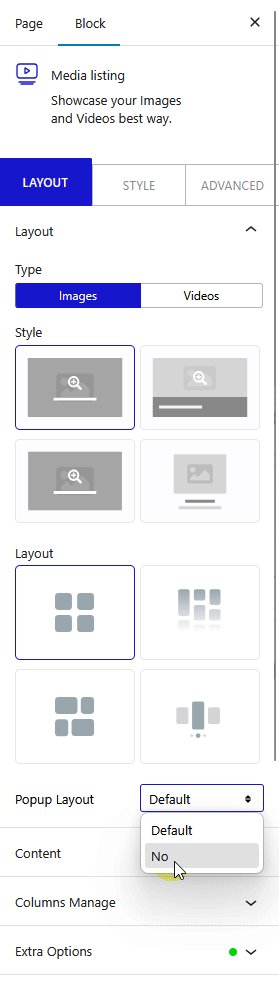
Make sure to select No from the Popup Layout dropdown.
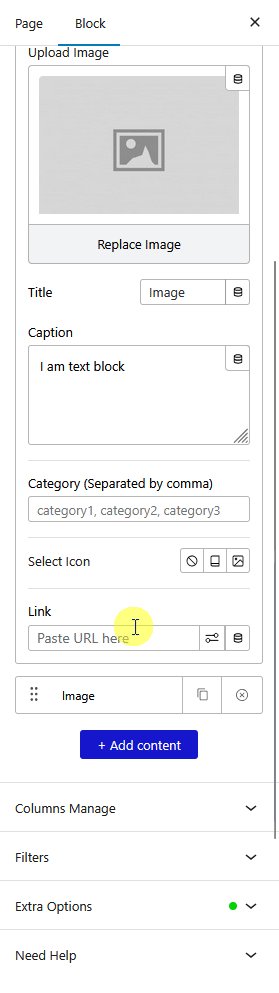
3. Go to the Content tab and choose Repeater from the Select Option section.
Ensure to add URLs in the Links field while adding content in each repeater item.
Note: The Links option is only available for Repeater.
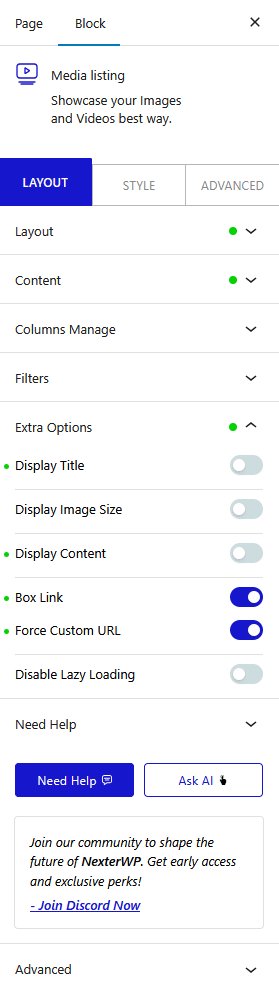
Now to make the entire image clickable,
4. Go to the Extra Options tab and turn on the Box Link toggle,
5. Then turn on the Force Custom URL toggle to enable the custom link.

Note: Similarly, you can add custom links to videos of a video gallery by selecting Videos from the Type section.
Also, read How to Create WordPress Image Gallery with Category Filter.












