Do you want to add a WordPress toggle menu for mobile? A toggle menu allows for a more compact and organized navigation menu, making it easier for users to browse your website on their mobile devices.
With the Navigation Menu block from the Nexter Blocks, you can easily add a toggle button for the mobile menu.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
1. From the Navigation Bar tab, select the appropriate Type, Layout and menu.
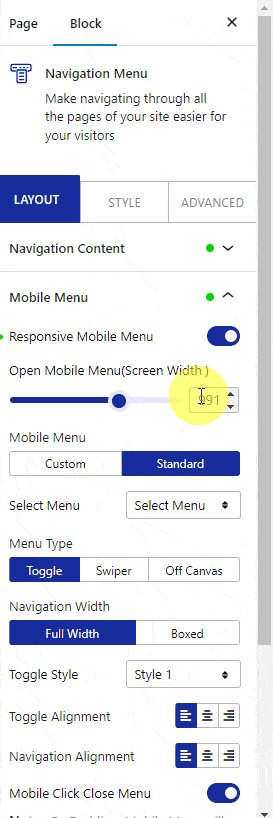
2. Then go to the Mobile Menu tab and enable the Responsive Mobile Menu toggle.

In the Open Mobile Menu(Screen Width) section, you can specify the minimum width for enabling the mobile menu.
3. If you’ve selected Manual Menu in the Navigation Bar then you’ll see two options in the Mobile Menu section –
- Standard – For using a WordPress menu as the mobile menu.
- Custom – For using your custom menu as the mobile menu.
Let’s select Standard here.
Note: If you’ve selected WordPress Menu in the Navigation Bar, then you’ll only get the Standard option in the Mobile Menu section.
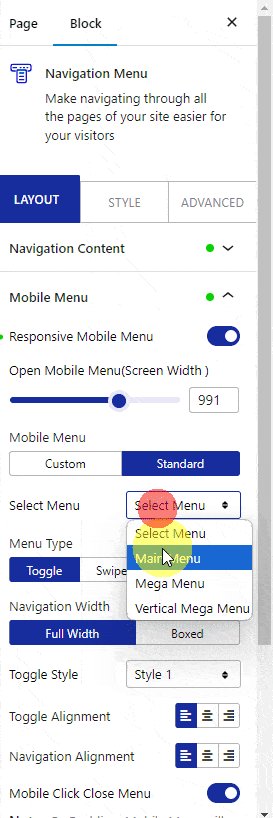
4. Select your menu from the Select Menu dropdown.
Note: For the Custom option you won’t get this option as your custom menu will be the mobile menu.
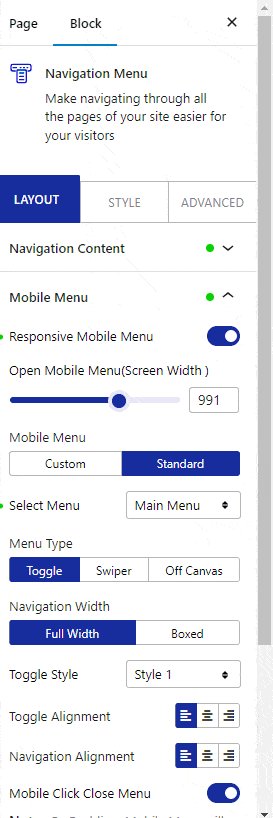
5. Then, from the Menu Type section, select Toggle.
You can set the navigation width from the Navigation Width dropdown.
From the Toggle Style dropdown, you can select different toggle styles.
From the Toggle Alignment section, you can align the toggle button.
From the Navigation Alignment section, you can align the mobile menu items.
Now, you’ll see a toggle button to open the menu on mobile.