Do you want to show the WooCommerce product categories list in a carousel? Showing a product category carousel not only enhances the browsing experience for your customers but also helps in showcasing your diverse range of products.
With the Taxonomy Listing block from the Nexter Blocks, you can easily create a WooCommerce product category carousel.
To check the complete feature overview documentation of the Nexter Blocks Taxonomy Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve created some product categories in WooCommerce then follow the steps –
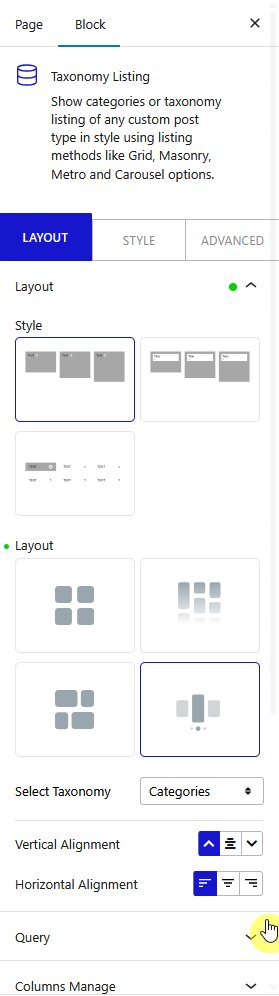
1. Add the Taxonomy Listing block on a page and select an appropriate style from the Style section from the Layout tab.
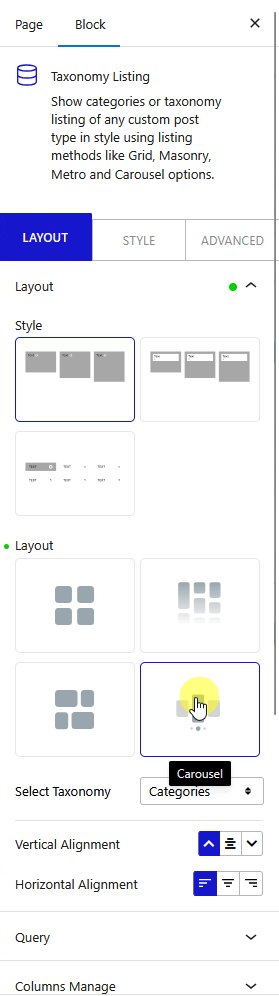
2. Then select Carousel from the Layout section.
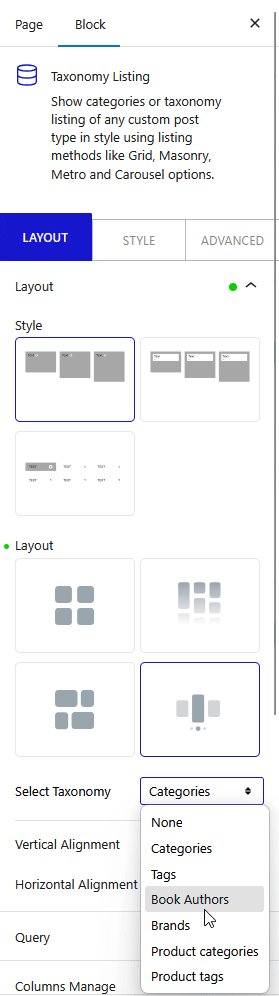
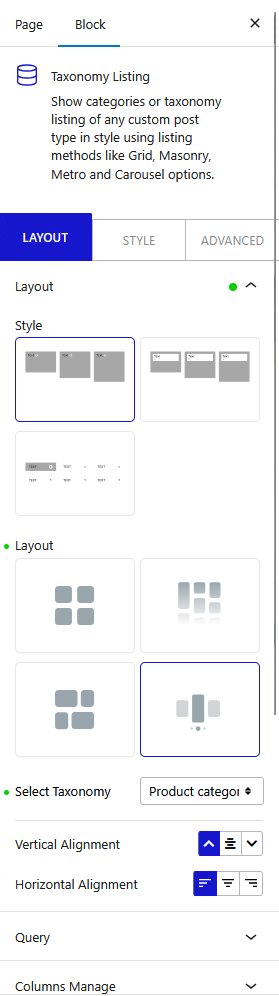
3. After that select Product categories from the Select Taxonomy dropdown.

Note: Similarly you can create a product tag carousel by selecting the Product tags option.
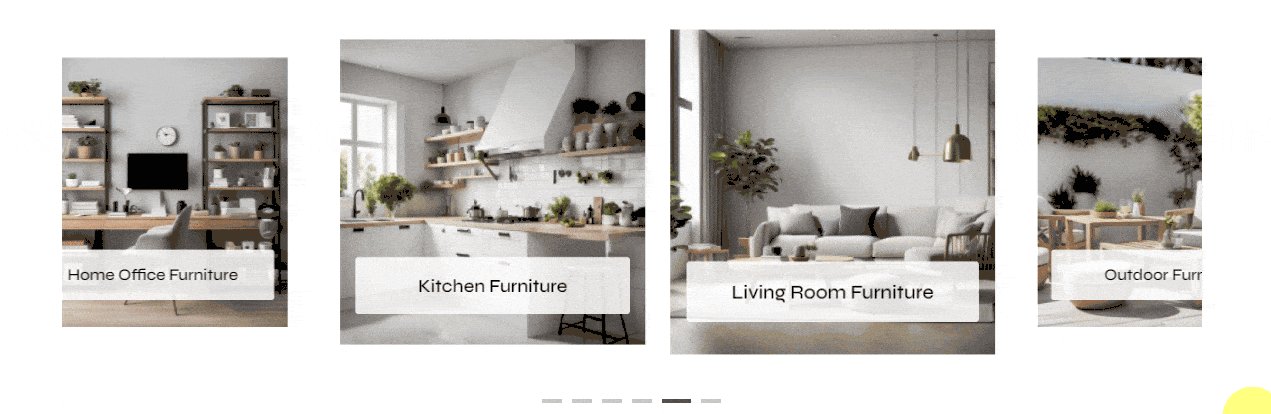
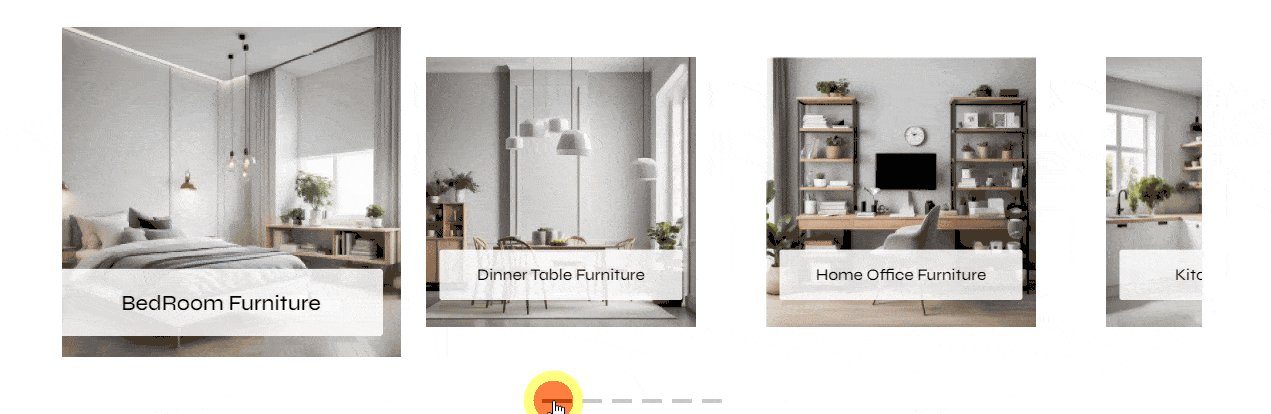
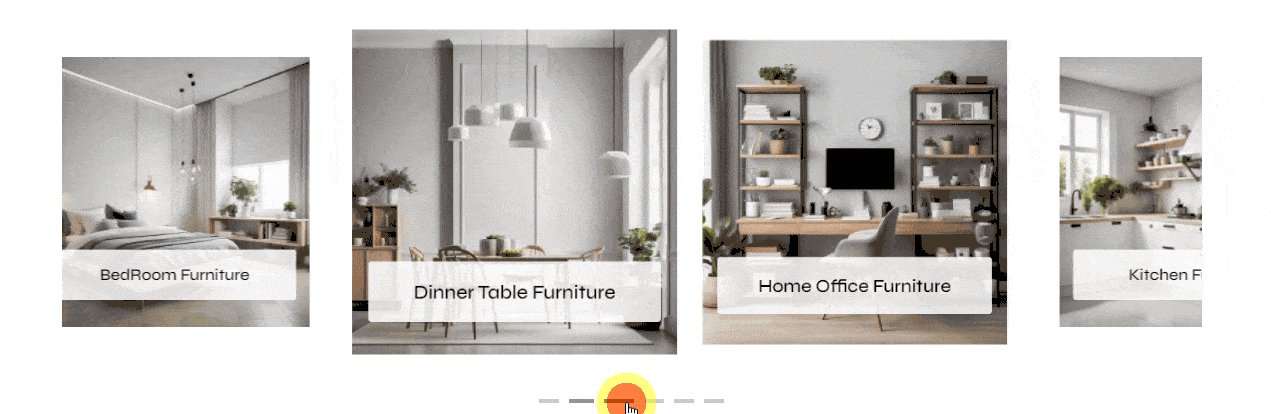
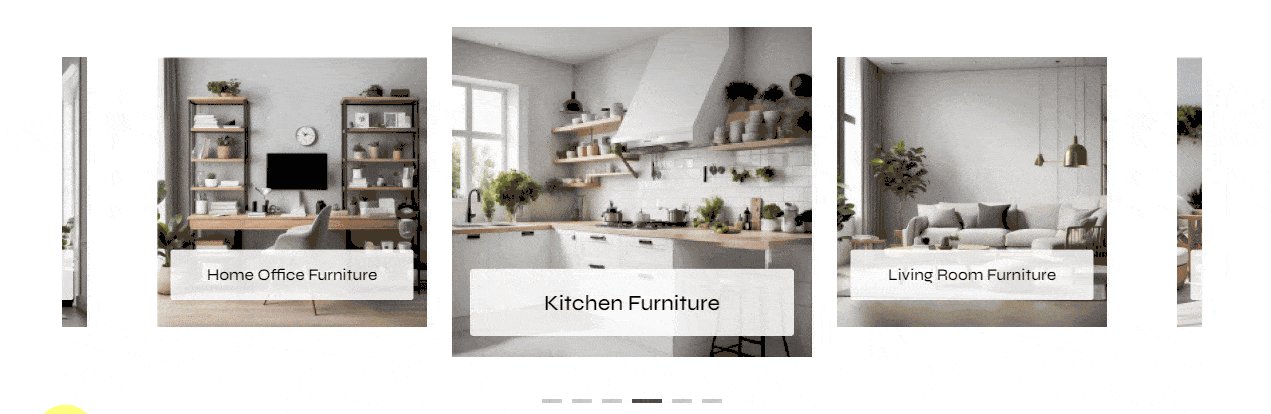
This is how easily you can create a product category carousel.