Adding a swiper menu for mobile in your WordPress website can improve the user experience as it creates a user-friendly navigation option that allows for easy navigation on smaller screens.
With the Navigation Menu block from the Nexter Blocks, you can easily add a swiper menu for the mobile menu.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
1. From the Navigation Bar tab, select the appropriate Type, Layout and menu.
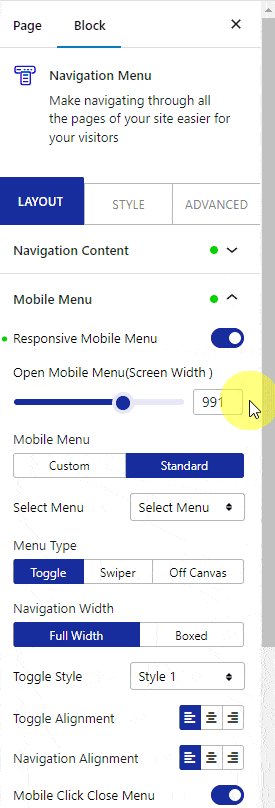
2. Then go to the Mobile Menu tab and enable the Responsive Mobile Menu toggle.

In the Open Mobile Menu(Screen Width) section, you can specify the minimum width for enabling the mobile menu.
3. If you’ve selected Manual Menu in the Navigation Bar, then you’ll see two options in the Mobile Menu dropdown –
- Standard – For using a WordPress menu as the mobile menu.
- Custom – For using your custom menu as the mobile menu.
Let’s select Standard here.
Note: If you’ve selected WordPress Menu in the Navigation Bar, then you’ll only get the Standard option in the Mobile Menu section.
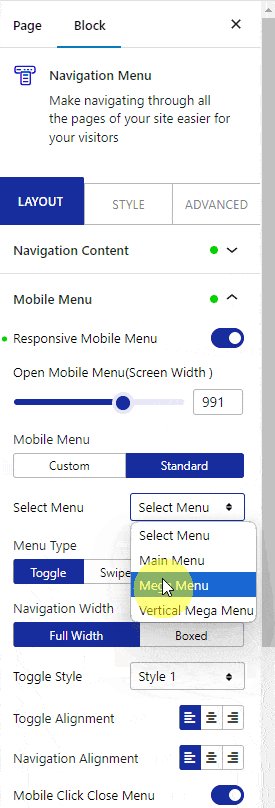
4. Select your menu from the Select Menu dropdown.
Note: For the Custom option you won’t get this option as your custom menu will be the mobile menu.
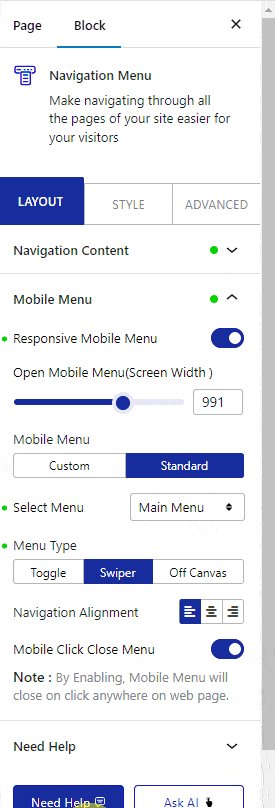
5. Then, from the Menu Type section, select Swiper.
From the Navigation Alignment section, you can align the mobile menu items.
Now you’ll see a swiper menu for the mobile menu.