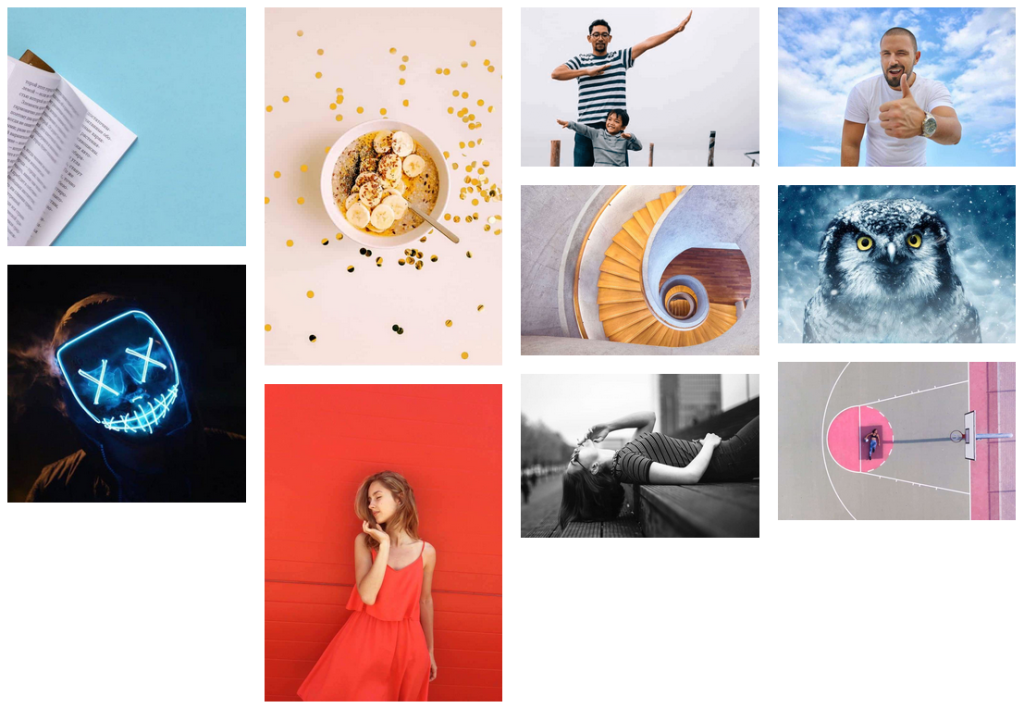
If you want to create a visually stunning and dynamic image gallery in WordPress, a masonry layout is a great choice. With a masonry image gallery, your photos will be beautifully arranged in a cascading grid, creating a unique and modern look.
With the Media Listing block from the Nexter Blocks, you can easily create an amazing masonry photo gallery in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
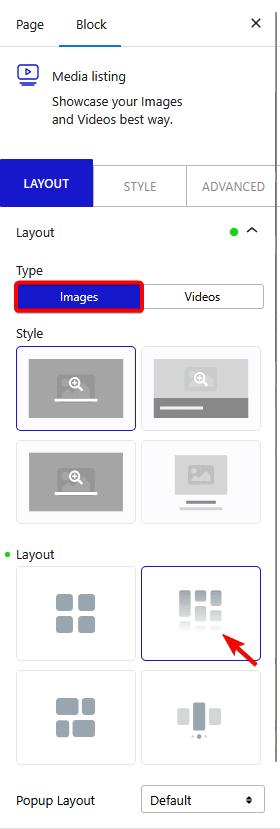
To do this, add the Media Listing block on the page,
1. Select Images from the Type section.
2. Then select the appropriate listing style and select Masonry from the Layout section under the Layout tab.

Note: Similarly, you can create a video gallery grid by selecting Videos from the Type section.
You can select the appropriate image popup type from the Popup Layout dropdown.
3. In the Content tab, select the appropriate content source and add images to the gallery.
Now your gallery will show in a masonry layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create WordPress Image Gallery in Metro Layout.












