Showcasing WooCommerce products in a grid layout organizes items neatly, making it easier for customers to find what they need quickly. The grid layout is visually appealing, allowing visitors to browse through your products effortlessly.
With the Product Listing block from the Nexter Blocks, you can easily show products in a beautiful grid layout.
To check the complete feature overview documentation of the Nexter Blocks Product Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
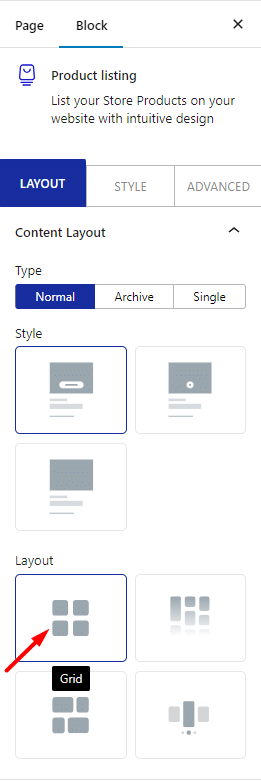
1. Add the Product Listing block to the page.
2. After selecting the appropriate listing type from the Types section and style, select Grid from the Layout section.

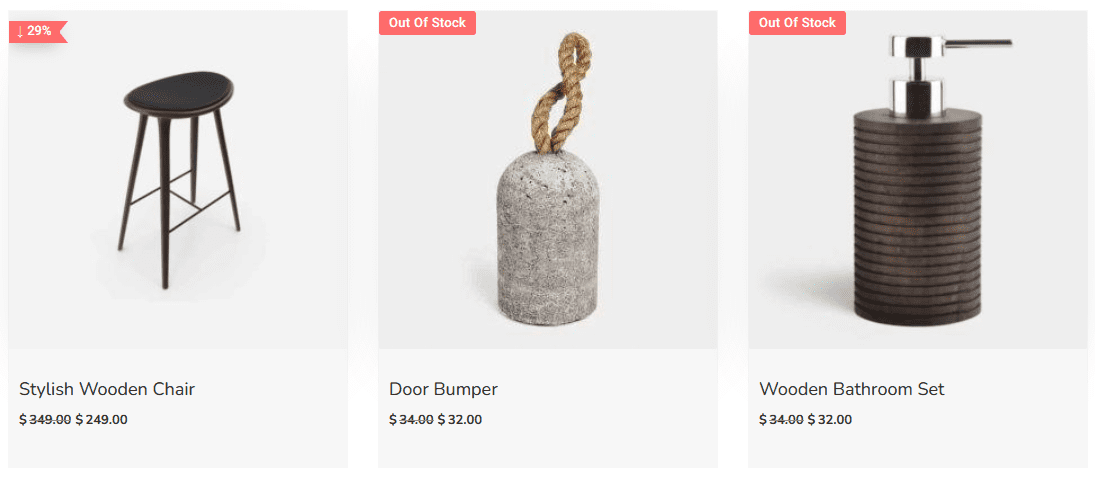
Now your products will show in a beautiful grid layout. You can manage the grid columns from the Columns Manager tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Filter WooCommerce Products by Category in WordPress.






