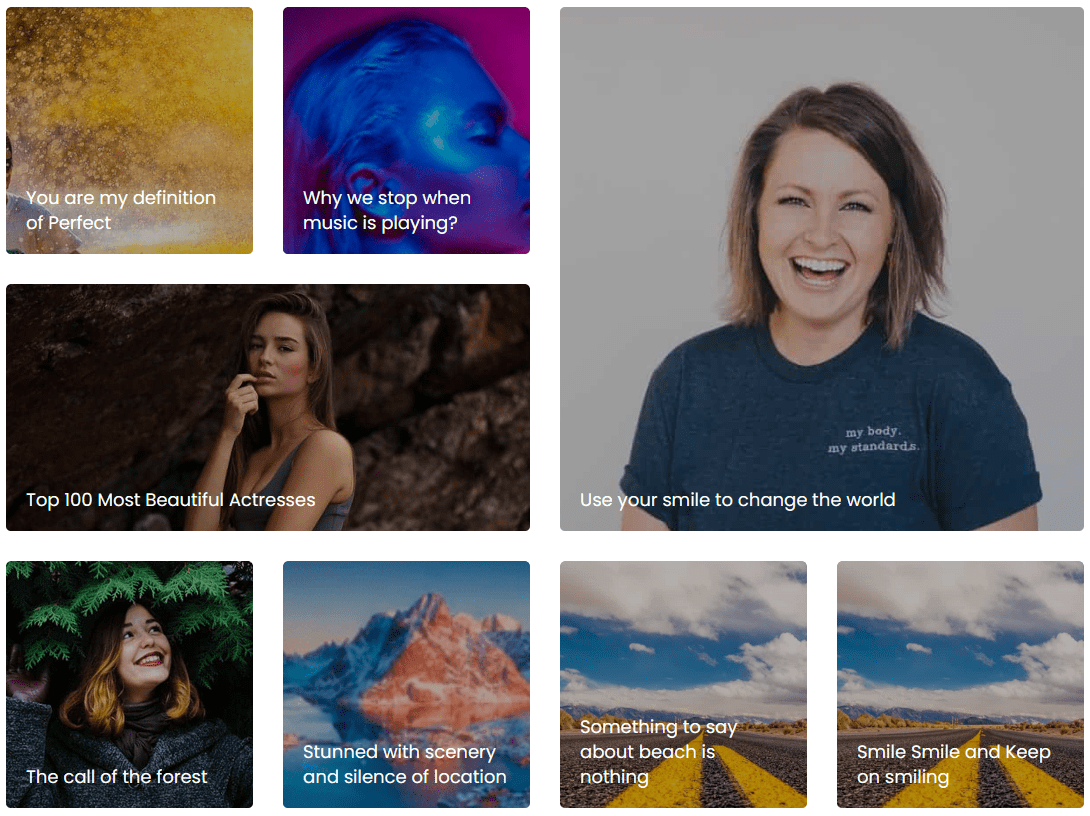
Metro layout is a unique and visually appealing way to showcase your blog posts on your WordPress website. It provides a modern and elegant display that is sure to catch the attention of your readers.
With the Post Listing block from the Nexter Blocks, you can easily create a Metro layout for your blog posts without any coding.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
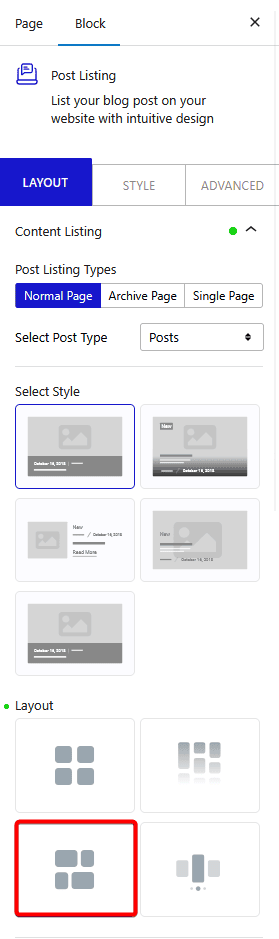
To do this, add the Post Listing block on the page, after selecting the appropriate options from the Post Listing Types and Select Post Type dropdowns and other related options, select Metro from the Layout section.

Now your blog post listing will show in a beautiful metro layout. You can manage the layout columns from the Columns Manager tab.
From here, you can also create a custom metro layout to show your blog posts.
You can fine-tune the layout with other settings and styling options.

Also, read How to Show Blog Posts in Masonry Grid Layout in WordPress.











