Building a WordPress website is often a great way to bring your ideas to life, as it offers great features and functionality that are user-friendly. Out of the box, WordPress includes an intuitive user login and registration process that can be used to protect and control access to content. However, there may be times when it is necessary to customize the user login and registration process to provide a more tailored experience for website visitors and users.
The processes may seem daunting, but with the Login & Signup block from Nexter Blocks, you can create highly customized login and registration forms to suit your requirements.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
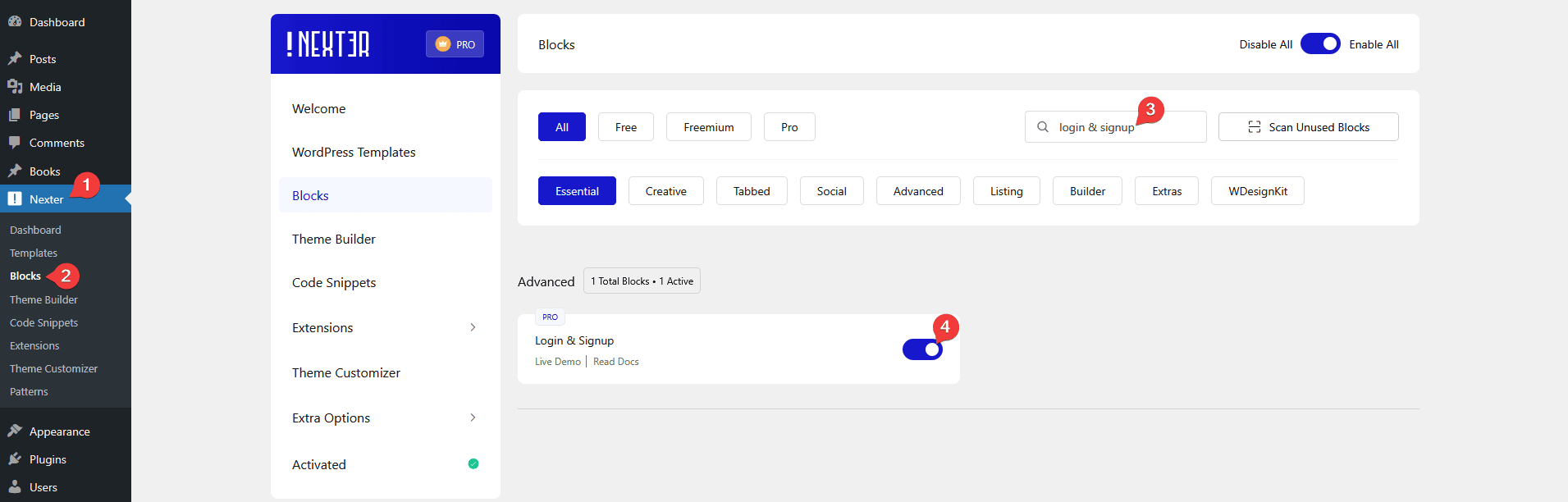
- Make sure the Login & Signup block is activated, to verify this visit Nexter → Blocks → and Search for Login & Signup and activate.
Learn via Video Tutorial
How to activate the Login & Signup Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Four types of forms – You can create four types of forms, Login, Register, Login & Register (toggle) and Forgot Password.
- Two Layouts – You can keep your forms inline or on a button toggle (except for Forgot Password form).
- Rearrange form fields – You can easily rearrange form fields with drag and drop.
- Social login – You can add Facebook or Google to your WordPress login and registration form.
- Magic link – You can allow users to login directly with a link via email.
- Login redirect – You can add a custom redirect URL to redirect users after login.
- Custom My Account menu – You can add a custom My Account menu for users after login.
- Registration action – You can add different actions such as redirect, auto login, or email after user registration.
- Mailchimp subscribe – Users can subscribe to Mailchimp from the registration form.
- Google reCAPTCHA – You can easily add Google reCAPTCHA to your registration form.
- GDPR compliant – You can add an acceptance checkbox in the registration form to make it GDPR compliant.
- Custom field – You can easily add custom fields (ACF) to your registration form.
- Custom email message – You can send custom email messages for user registration and password reset.
- Password strength meter – You can add a password strength meter to the registration and password reset form.
- Password hint – You can add a password hint to the registration and password reset form.
- Strong password – You can add a strong password option with different password patterns to the registration and password reset form.
How to create a custom WordPress login form?
Ideally, you should create a custom login form on a new or separate page.
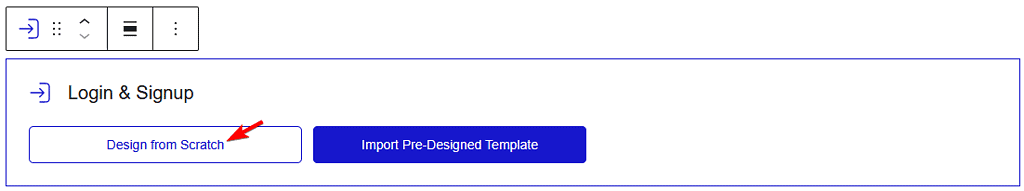
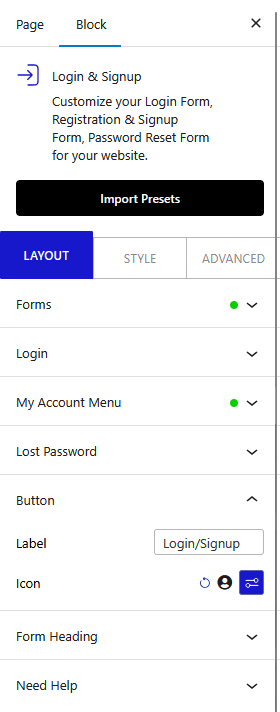
Add the Login & Signup block on the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
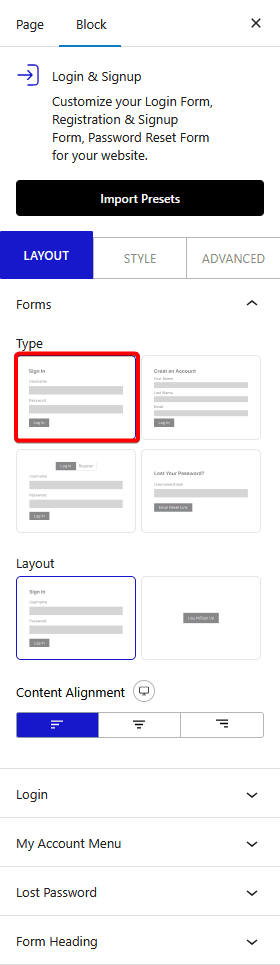
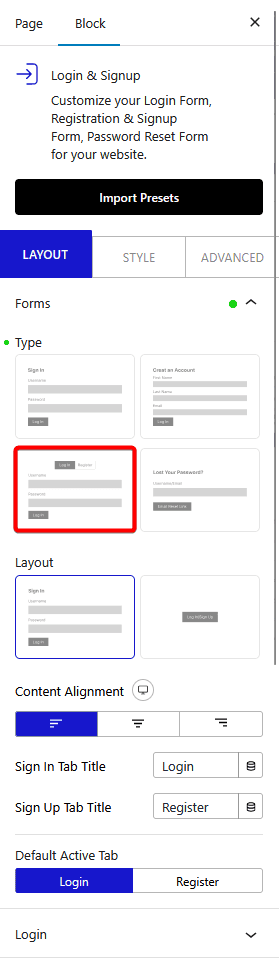
From the Forms tab, select Login from the Type section.

Then in the Layout, you’ll find two options –
Inline Form – In this layout, the form will be visible on the page. You can also align the content for different devices from the Content Alignment section.
Button – This option will add a toggle button to show hide the form in a dropdown.
From the Button Type section, you can choose the button trigger type, On Click or On Hover.
You can use Drop Down Alignment to align the dropdown, Content Alignment to align the form content and Button Alignment to align the toggle button.
Login
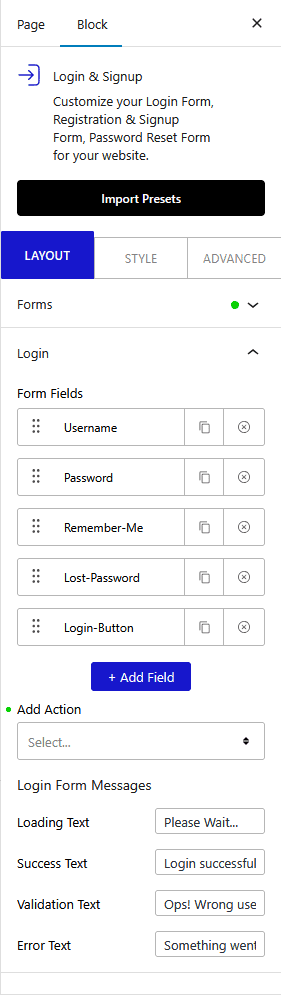
From the Login tab, you can create the login form.
Under the Form Fields section, you’ll find some form fields. You can drag and drop to rearrange the form fields.
Open any one field that you want to edit.

Once you open a field, in the Field dropdown, you’ll find different form field options –
Username & Email – This will add a username & email field in the form. In the Label field, you can add the form field label and in the Placeholder field, placeholder of the form field. You can adjust the field width for different devices from the Width slider.
Password – This will add a password field in the form. It has similar settings to the Username & Email field.
Remember Me – This will add a remember me checkbox in the form. You can customise the text from the Content field.
Login Button – This is to add a login button in the form. From the Button Text field, you can change the button text and icon from the Icons section.
Lost your password – This will add an option to recover your password via email. From the Content field, you can edit the text.
Register – This will add a link for user registration. In the Text field you can add the text for the link. From the Link dropdown you can keep the link to default WordPress user registration page or you can add your custom link.
Social Login – With this, you can add options to login with Facebook and Google. Turn on the Facebook toggle to enable login via Facebook and Google toggle for login via Google.
Magic Link – With this option, you can allow users to login with a special link via email without any password. Learn the process.
Extra Text – With this, you can add some additional text to your form.
Note: For any email related features such as Lost your password, Magic Link etc. you have to set up SMTP (Simple Mail Transfer Protocol) to send emails properly. You can use the free Fluent SMTP Plugin.
Click on the + Add Field button to add more fields to the form.
From the Add Action dropdown, you can add a redirect action to redirect users to a specific link after login. Learn the process.
Then from the Login Form Messages section, you can add different messages related to the form status.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Validation text – To show a message when there is any validation error in the form.
Error Text – To show a message when the form failed to submit.
My Account Menu
From the My Account Menu tab, you can add a custom my account menu on the page, which users can see after login.
Note: Make sure there is no redirection set after the user login.
Turn on the My Account Menu toggle to enable this option. To check the option in the backend, turn on the Enable In Backend toggle.
If you want to show the user avatar in the menu, enable the User Avatar toggle.
To show the user name, enable the User Name toggle and from the Format dropdown, you can choose different user name formats like First name, Last Name User Name etc.
Edit Profile enabling this will add a link in the My Account Menu for users to edit their profile from the WordPress profile page. You can edit the menu title and add an icon as well.
You can add a logout link to this menu by turning on the Logout toggle. You can edit the menu title and add an icon too.
Now if you want to add some menu items manually, you can do that from the Extra Menu section. Once you open the Menu 1 item, you can edit the text, add an icon and add a custom URL.
Click on the +Add menu button to add more menu items.
Lost Password
From the Lost Password tab, you can control the lost password form within the login form.
From the Password Reset Page section, you can choose where the users will be redirected after the password reset.
- Default – It will keep the users on the current page.
- Custom – In this option, you can select a specific page from the Select Page dropdown where you want to redirect the users after the password reset.
In the Label tab, you can edit the form field label and placeholder from the Placeholder tab.
You can also change the button text, icon, form heading and width.
If you want, you can add the Google reCAPTCHA in the password reset form by enabling the reCAPTCHA toggle.
Note: Make sure you’ve added the reCAPTCHA Site Key and Secret Key in the Nexter Blocks →Extra Options. Learn the process.
Enable the Custom Email toggle to send a custom password reset email to the users. Learn the process.
In the Reset Password Option section, you’ll find two options –
Strong Password Required – When you enable this option, it will force users to use a strong password on the password reset form.
Form Override – If you’ve selected Default from the Password Reset Page section, this option will hide the login or register form when the password reset form is active.
From the Lost Password Messages section, you can customize different form status messages.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Error Text – To show a message when the form failed to submit.
Button
If the form layout is set to Button, then you’ll see a Button tab. From here, you can edit the toggle button text and icon.

Form Heading
From the Form Heading tab, you can change the form heading and its alignment for different devices.

How to create a custom WordPress registration form?
You can create a custom registration form using the Login & Signup block from Nexter Blocks.
To make this registration form, work you must enable a new user registration option on your WordPress website.
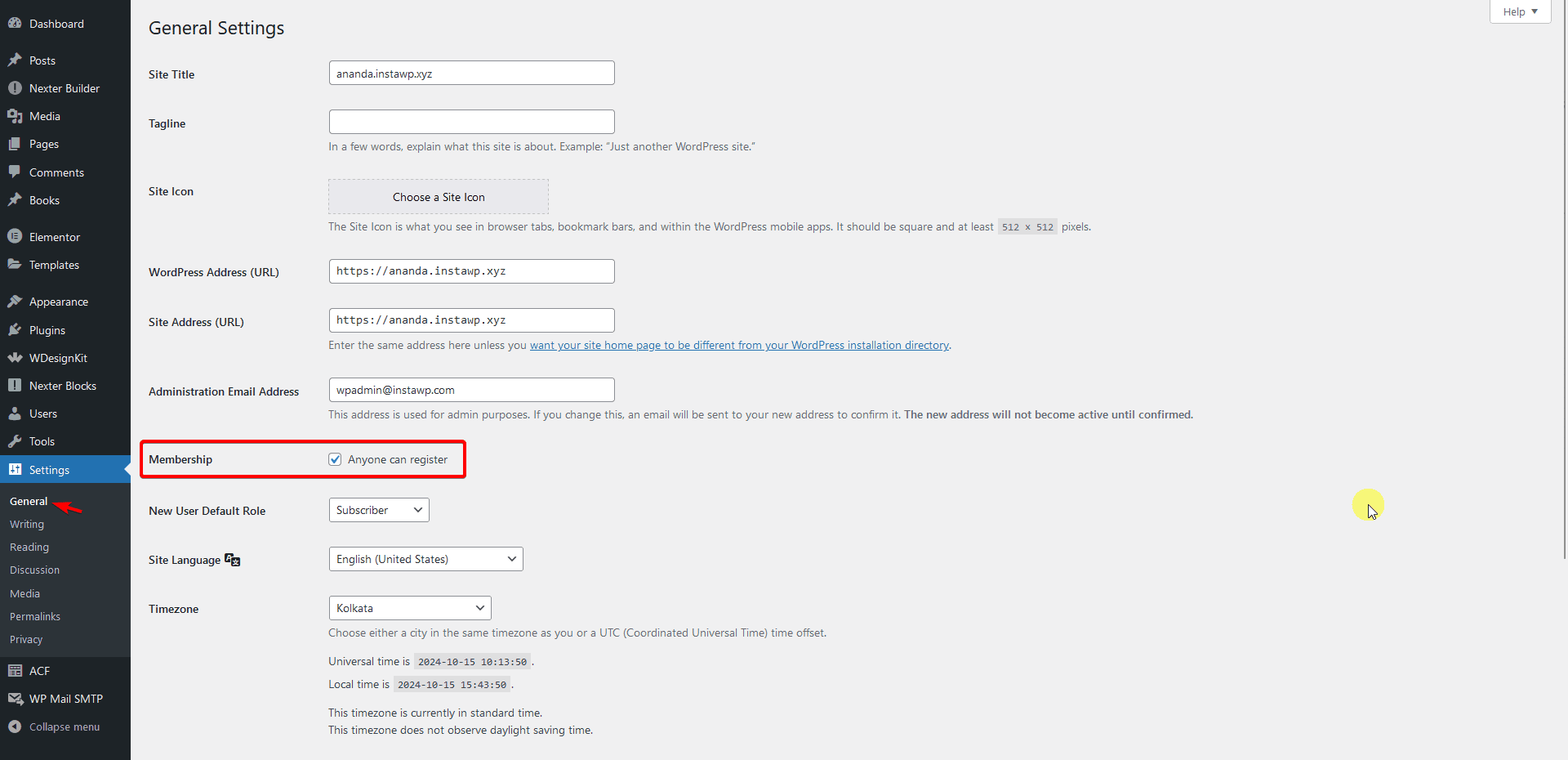
To do this, go to Settings > General and check the Anyone can register checkbox, then click on the Save Changes button.

You should add the registration form on a new or separate page.
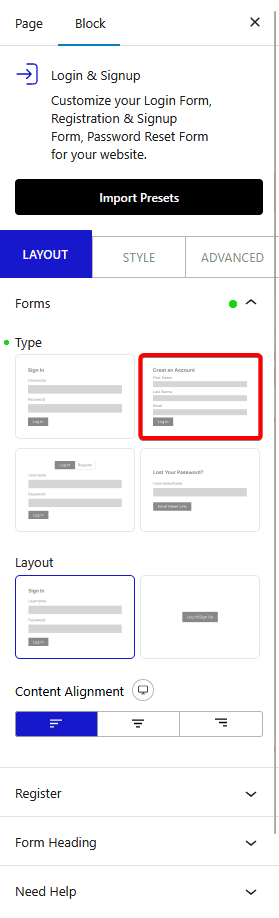
Once you add the Login & Signup block on the page from the Forms tab, select Register from the Type section.

Then in the Layout, you’ll find two options –
Inline Form – In this layout, the form will be visible on the page. You can also align the content for different devices from the Content Alignment section.
Button – This option will add a toggle button to show hide the form in a dropdown.
From the Button Type section, you can choose the button trigger type, On Click or On Hover.
You can use Drop Down Alignment to align the dropdown, Content Alignment to align the form content, and Button Alignment to align the toggle button.
Register
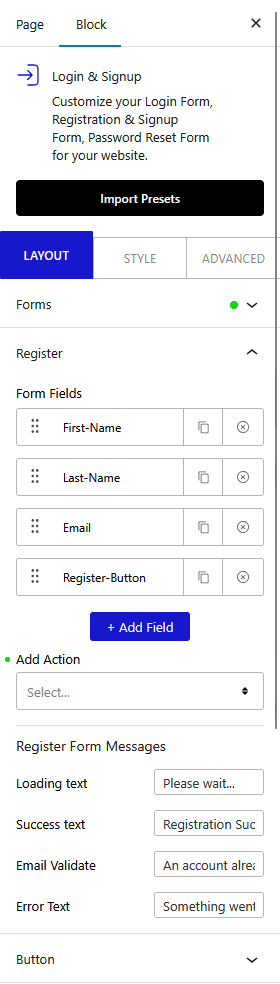
From the Register tab, you can create the registration form.
Under the Form Fields section, you’ll find some form fields. You can drag and drop to rearrange the form fields. Open any one field that you want to edit.

Once you open a field, in the Field dropdown, you’ll find different form field options –
First Name – This will add a first name field in the form. In the Label field, you can add the form field label and placeholder in the Placeholder field.
You can adjust the field width for different devices from the Width slider. In the Validation Error Message field, you can add a custom validation error message for the field.
Last Name – This will add a last name field in the form. It has similar settings to the first name field.
Email – This will add an email field in the form. It has similar settings to the first name field.
Username – This will add a username field in the form. It has similar settings to the first name field.
Password – To add a password field, you can select this field type. In the Label field, you can add the field label and placeholder in the Placeholder field.
Then you’ll find a few options –
- Show/Hide Password Toggle – To add a show/hide option in the password field. You can customize the icons and placement.
- Strong Password – With this option, you can force users to set strong passwords. Once you turn on the toggle, you can choose different password patterns from the Pattern dropdown. You can also show a password hint by enabling the Password Hint toggle. You can set different layout and visibility options for the password hint.
- Password Strength Meter – With this, you can add a password strength meter to the password field.
You can also adjust the field width for different devices and set a custom validation error message.
Confirm Password – This will add a confirm password field in the form. It has similar settings to the first name field.
Register Button – This will add a register button to the form. From the Button Text field, you can change the button text and icon from the Icons section.
MailChimp Subscribe – With this field, you can add new users to your MailChimp list during registration. Learn the process.
reCAPTCHA – You can add a Google reCAPTCHA to your registration form to avoid bot or spam registrations. Learn more.
Honeypot – This is another security field. This will add an invisible field to your form, only bots can see the field and filling the field will cancel the registration.
Terms & Conditions – With this field, you can make your registration form GDPR compliant. Learn the process.
Social Login – With this, you can add options to login with Facebook and Google instead of registering with new credentials. Turn on the Facebook toggle to enable login via Facebook and Google toggle for login via Google.
Login – This will add a login link to the registration form. You can set the login link as default WordPress login link or set a custom link from the Link dropdown. You can also customise the link text and before text.
Extra Text – With this, you can add some additional text to your form.
ACF – With this field, you can add ACF fields in the form. Learn the process.
Click on the + Add Field button to add more fields to the form.
From the Add Action dropdown, you can select different actions after user registration.
- Redirect – With this option, you can redirect users to a specific link after registration. In the Redirect Url field, you can add your URL.
Note: You can add links from your current domain only.
- Auto Login – This will auto-login users to the site after registration. With this option, you’ll get My Account Menu option with the same settings as in the Login form.
- Send Email – You can customize the new user registration email message with this option.
Note: You can add multiple actions together.
Note: For any email related features such as new user registration. you have to set up SMTP (Simple Mail Transfer Protocol) to send emails properly. You can use the free Fluent SMTP Plugin.
Then from the Register Form Messages section, you can add different messages related to the form status.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Validation text – To show a message when there is any validation error in the form.
Error Text – To show a message when the form failed to submit.
Button
If the form layout is set to Button, then you’ll see a Button tab. From here you can edit the toggle button text and icon.
Form Heading
From the Form Heading tab, you can change the from heading and its alignment for different devices.
How to create a custom login and registration page in WordPress?
With the Login & Signup block from Nexter Blocks, you can create a login and signup toggle form on a page. You should add the form on a new or separate page.
Once you add the Login & Signup block on the page, from the Forms tab, select Login & Register from the Type section.

Then in the Layout, you’ll find two options –
- Inline Form – In this layout, the form will be visible on the page. You can also align the content for different devices from the Content Alignment section.
- Button – This option will add a toggle button to show hide the form in a dropdown.
From the Button Type dropdown, you can choose the button trigger type, On Click or On Hover.
You can use Drop Down Alignment to align the dropdown, Content Alignment to align the form content and Button Alignment to align the toggle button.
In the Sign In Tab Title and Sign Up Tab Title fields, you can add tab buttons text.
From the Default Active Tab, you can choose which form to be active by default.
In the Login tab, you’ll find the same options as in the Login form.
The Register tab is the same as in the Register form.
Options under the My Account Menu, Lost Password, Button, and Form Heading tabs, are the same as in the Login form.
How to style Login & Signup Block in WordPress?
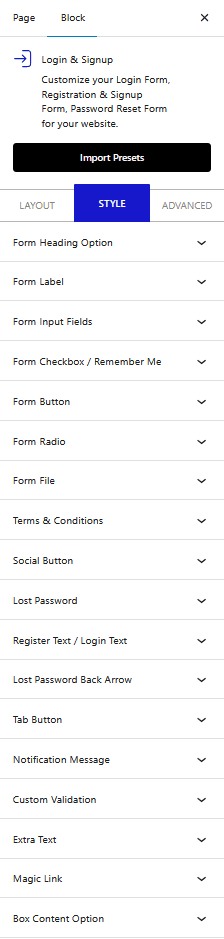
If you want to style the Login & Signup block, you can do that from the Style tab. Depending on the form type and layout, styling options will vary.
Form Heading Option – You can manage the form heading typography and color from here.

Form Label – To manage the form field label typography and color.
Form Input Fields – From this tab you can manage the form input fields typography, placeholder color, text alignment, padding, margin, color, background, border, etc.
Form Checkbox / Remember Me – From here, you can manage the Remember me text typography, color, alignment, padding, margin and form checkbox background color, border color, icon color, etc. for both normal and focused mode.
Form Button – From here you can manage the form button style.
Form Radio – If you’ve included any radio buttons with ACF, you can manage their style from this tab.
Form File – If you are using any file upload field through ACF you can control its style from here.
Terms & Conditions – From here you can manage the style of the Terms & Conditions field text and checkbox of the registration form.
Social Button – If you are using the social login in your form, you can manage their style from here. Button typography, width, padding, color, background, etc.
Register Text / Login Text – From here you can manage the Lost Password and Register text style.
Lost Password Back Arrow – To style the Lost Password back arrow you can use this tab. From here you can change the icon, icon color, and size.
Hover/Click – If you are using the Button layout you’ll find this option. From here, you can manage the toggle button style.
Notification Message – To style the different notification messages of the form use this tab. You can manage the message typography, color, background, etc.
Custom Validation – From here you can style the custom validation message of the registration form.
Extra Text – If you are using the Extra Text field you can manage their style from here.
Magic Link – From this tab, you can style the Magic Link text.
My Account Menu – In this tab, you’ll find all the styling options to style the My Account Menu. You’ll find separate styling options for the main and sub menu.
Box Content Option – From here, you can manage the form padding, margin, background, border, etc.
Advanced options remain common for all our blocks, you can explore all it options from here.












