If you are a blogger or a website owner, you might want to exclude some specific posts from your blog post listing for various reasons. Maybe you want to keep some posts private or just don’t want them to appear on certain pages. Whatever the reason may be, excluding specific posts based on post ID is an easy task in WordPress. By excluding specific posts, you can have better control over your blog post listing and keep your website more organised.
With the Post Listing block from the Nexter Blocks, you can easily exclude post by id from the blog post list.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, add the Post Listing block on the page, and select the appropriate listing type, post type, style and layout.
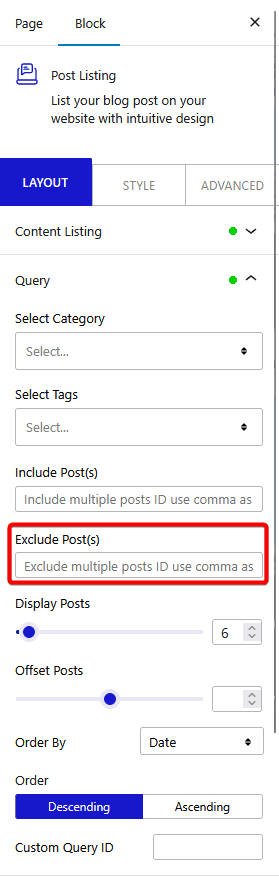
Then go to the Query tab, in the Exclude Post(s) field, you have to add the post id that you want to exclude from the list.

Note: You can add multiple post IDs separated by commas.
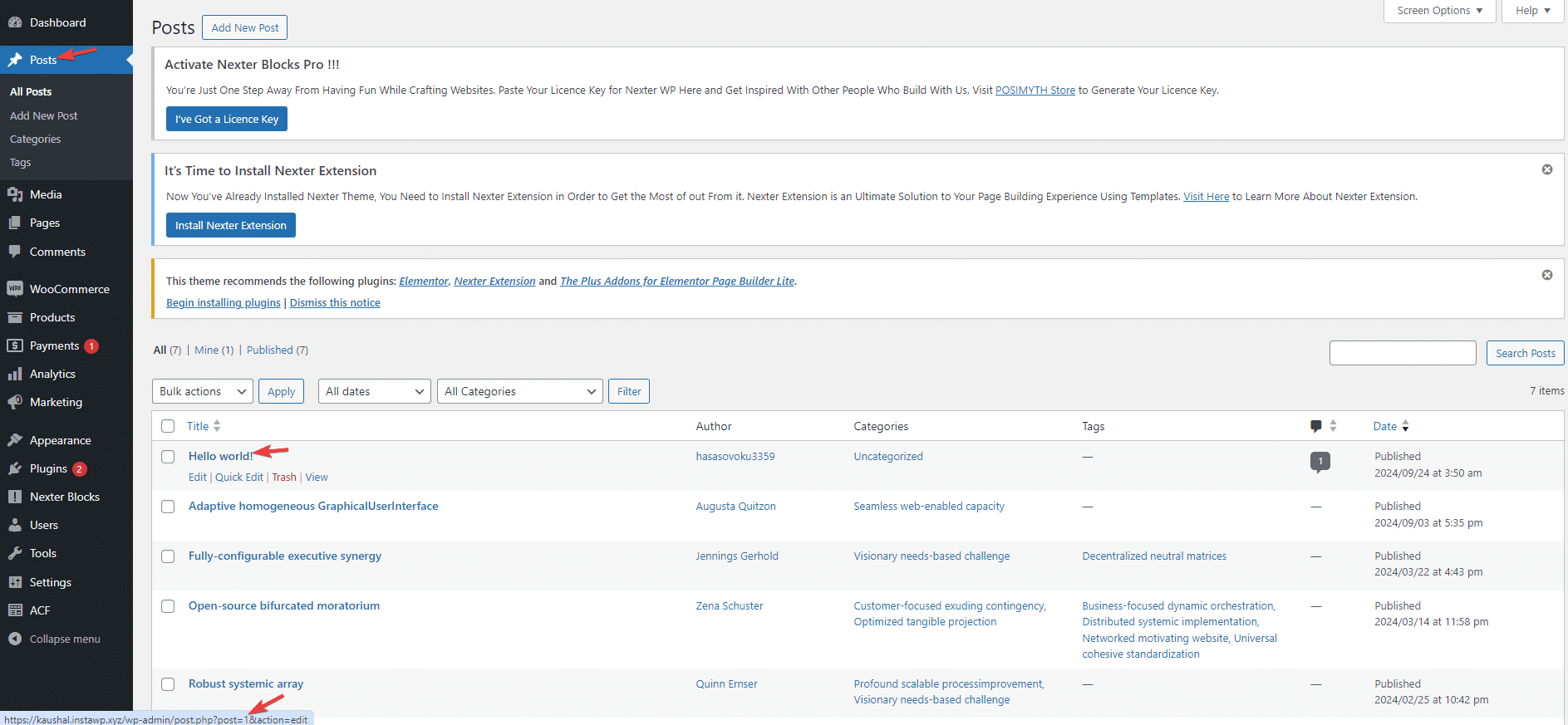
To find a post id, from the Dashboard, go to Posts, now hover over the post that you want to get the id of. In the bottom of the browser, it will show the post edit URL with its id. The number after ‘post=’ is the post id.

Also, check How to Show Related Blog Posts on Blog Single Page in WordPress (Based on Categories & Tags).












