Enhance your WordPress website with a dynamic and engaging video gallery. A video gallery is a fantastic way to showcase your collection of videos and capture your audience’s attention. Whether you want to display tutorial videos, product demos, client testimonials, or creative content, a video gallery can help you present your videos in an organised and visually appealing manner.
You can easily create an engaging WordPress video gallery with the Media Listing block from the Nexter Blocks.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
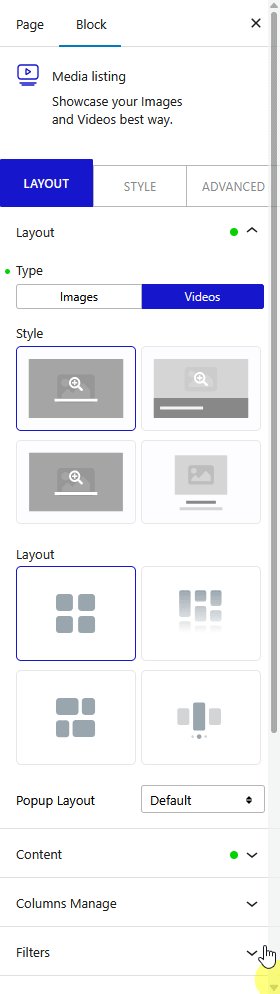
To do this, add the Media Listing block on the page,
1. Select Videos from the Type section.
2. Then select the appropriate listing style and layout from the Layout tab.
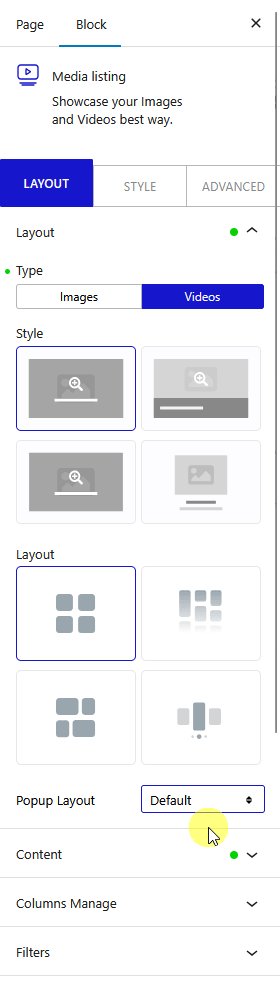
3. Select Default from the Popup Layout dropdown to show the video in a lightbox.

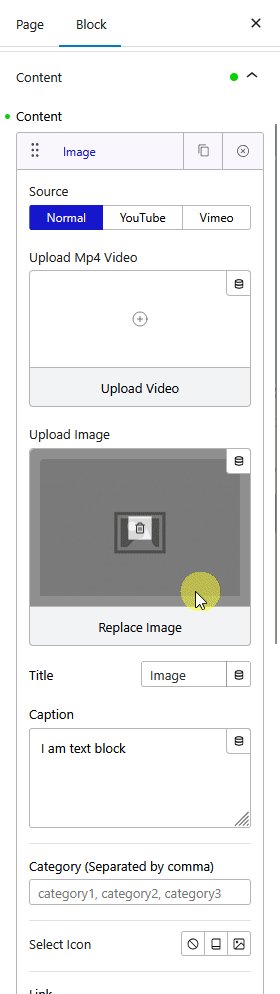
4. Then go to the Content tab, by default, you’ll see two items, open the first Image tab. Here, you can add content for the video gallery.
Source – Here, you have to select the video source, you’ll find three options, Normal, YouTube, and Vimeo.
Here we’ll select the Normal option.
Upload Mp4 Video – Here, you have to add a video from the media library.
Note: Supported video formats mp4, m4v, mov, wmv, avi, mpg, ogv, 3gp.
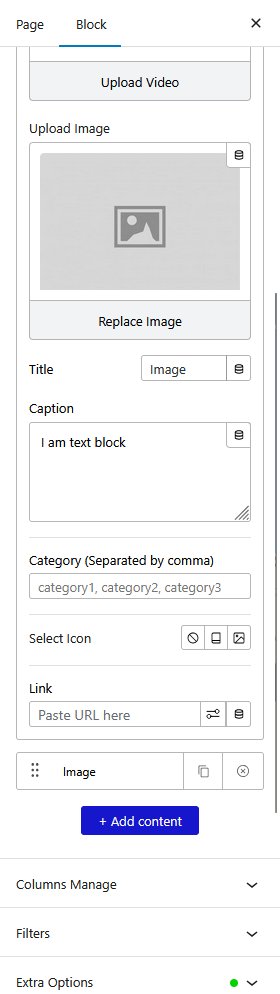
Upload Image – Here, you have to add an image overlay for the video to make the thumbnail clickable.
Title – Here, you can add a title for the video.
Caption – Here, you can add a caption for the video.
Category – Here, you can manually create a category and add the video to it. This can be used to create a filterable video gallery, similarly as would do for a filterable image gallery.
Note: You can add multiple categories separated by a comma (,).
Select Icon – From here, you can add an extra icon or image to the video.
Link – Here, you can add a custom link to the WordPress gallery videos.
Note: When you use the custom link, the video won’t show in the lightbox. To make the link work properly, set No in the Popup Layout dropdown.
You can repeat the process in the second Image tab.
Click on the +Add content button to add multiple videos.
Also, read How to Create WordPress YouTube Video Gallery.












