Looking to add a dynamic and engaging video carousel to your WordPress website? A video carousel allows you to showcase multiple videos in an interactive and engaging format, perfect for grabbing your visitors’ attention and keeping them engaged.
With the Media Listing block from the Nexter Blocks, you can easily create a beautiful interactive WordPress video carousel.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
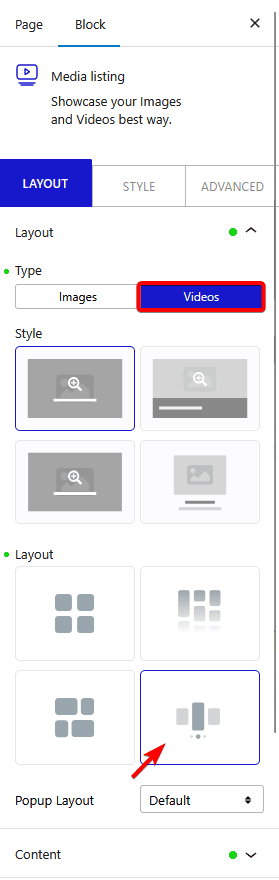
To do this, add the Media Listing block on the page,
1. Select Videos from the Type section.
2. Then select the appropriate listing style and select Carousel from the Layout section under the Layout tab.

You can select the appropriate image popup type from the Popup Layout dropdown.
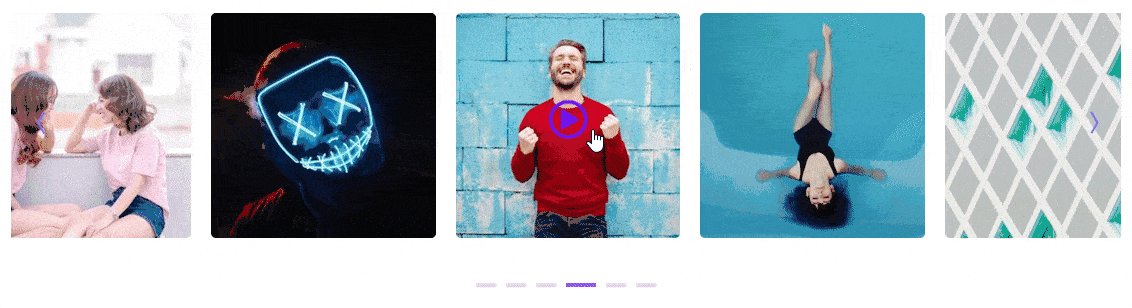
3. In the Content tab, select the appropriate content source and add videos to the gallery.
Note: Make sure to select Default from the Popup Layout dropdown and Don’t add any custom link in the Link field to show the video in a lightbox.
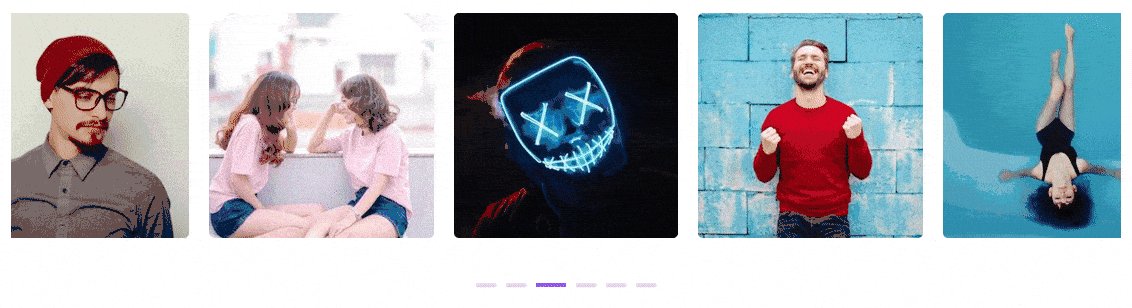
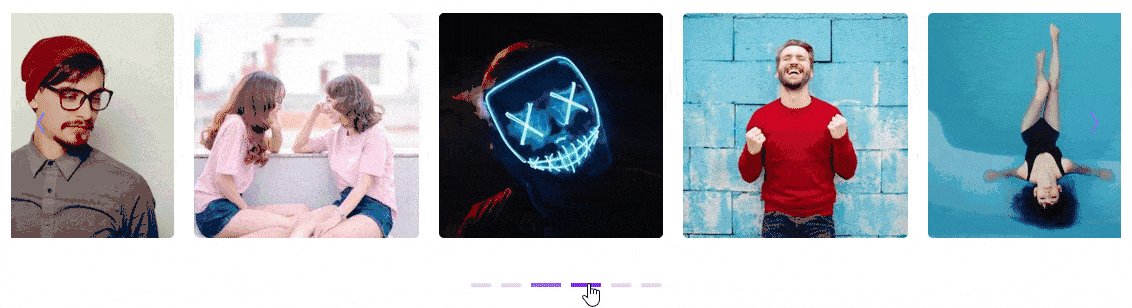
Now, your video gallery will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, read How to Create a WordPress Image Carousel.













