If you are looking to add a mega menu in a limited space adding a vertical toggle mega menu can be a good option. These menus not only save space but also provide a sleek and modern look to the overall design.
With the Navigation Menu block from the Nexter Blocks, you can easily create a vertical toggle mega menu in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this first, you have to create the patterns/Patterns like the horizontal mega menu.
Then, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
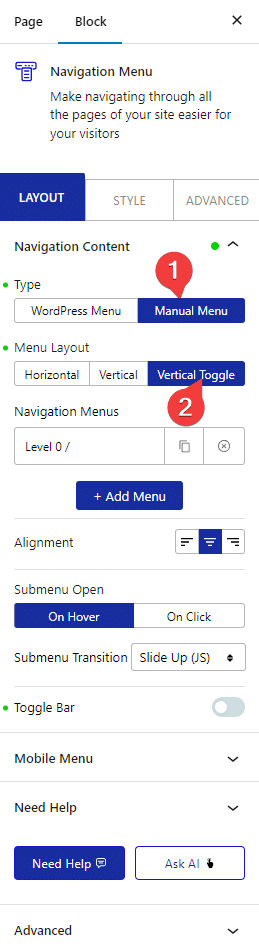
1. Select Manual Menu from the Type section.
2. Then select Vertical Toggle from the Menu Layout section.

3. Then add the top level menu item like in the horizontal mega menu (from step 3).
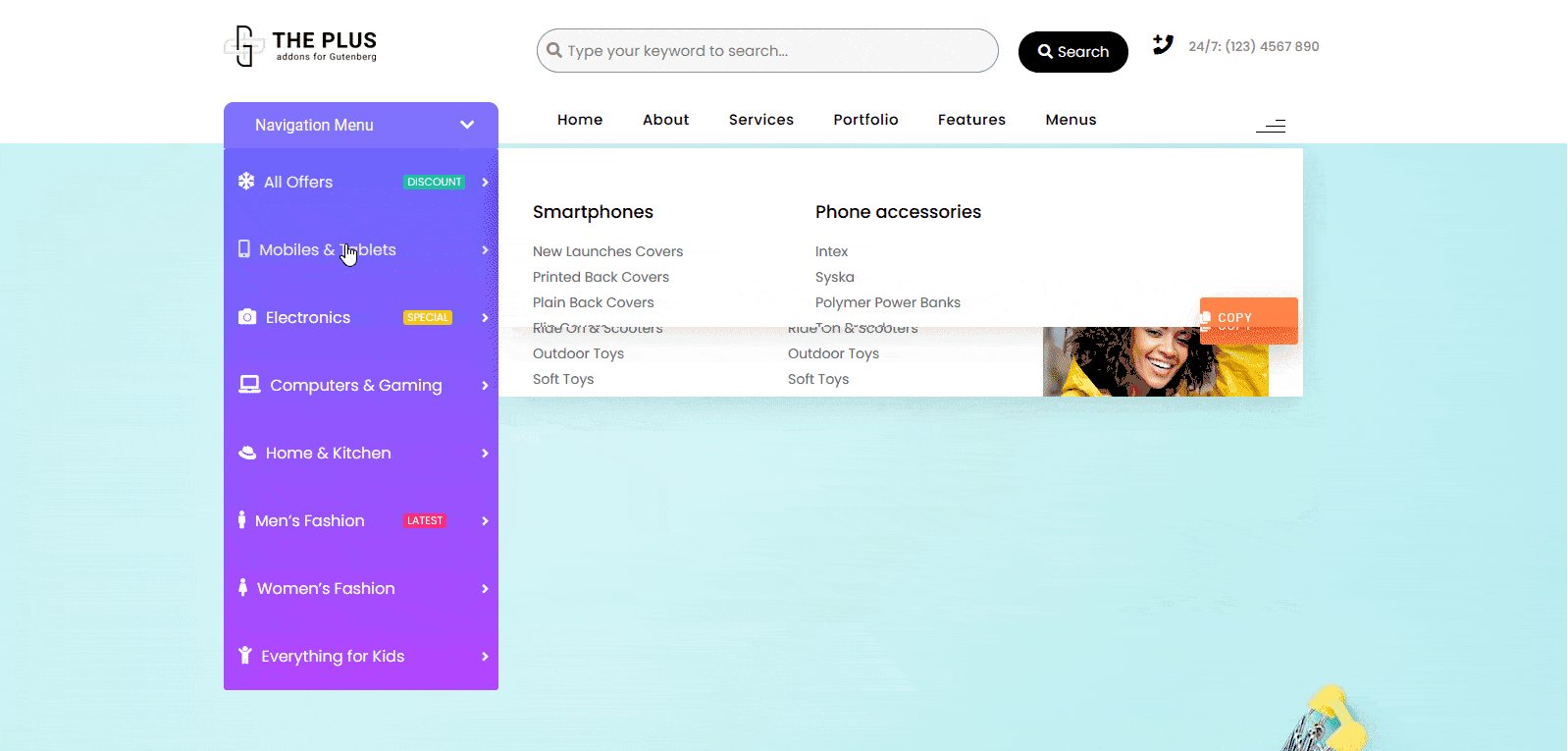
4. Once done add the sub menu or mega menu items like in the horizontal mega menu.
Then you can select the appropriate submenu hover event and effect.
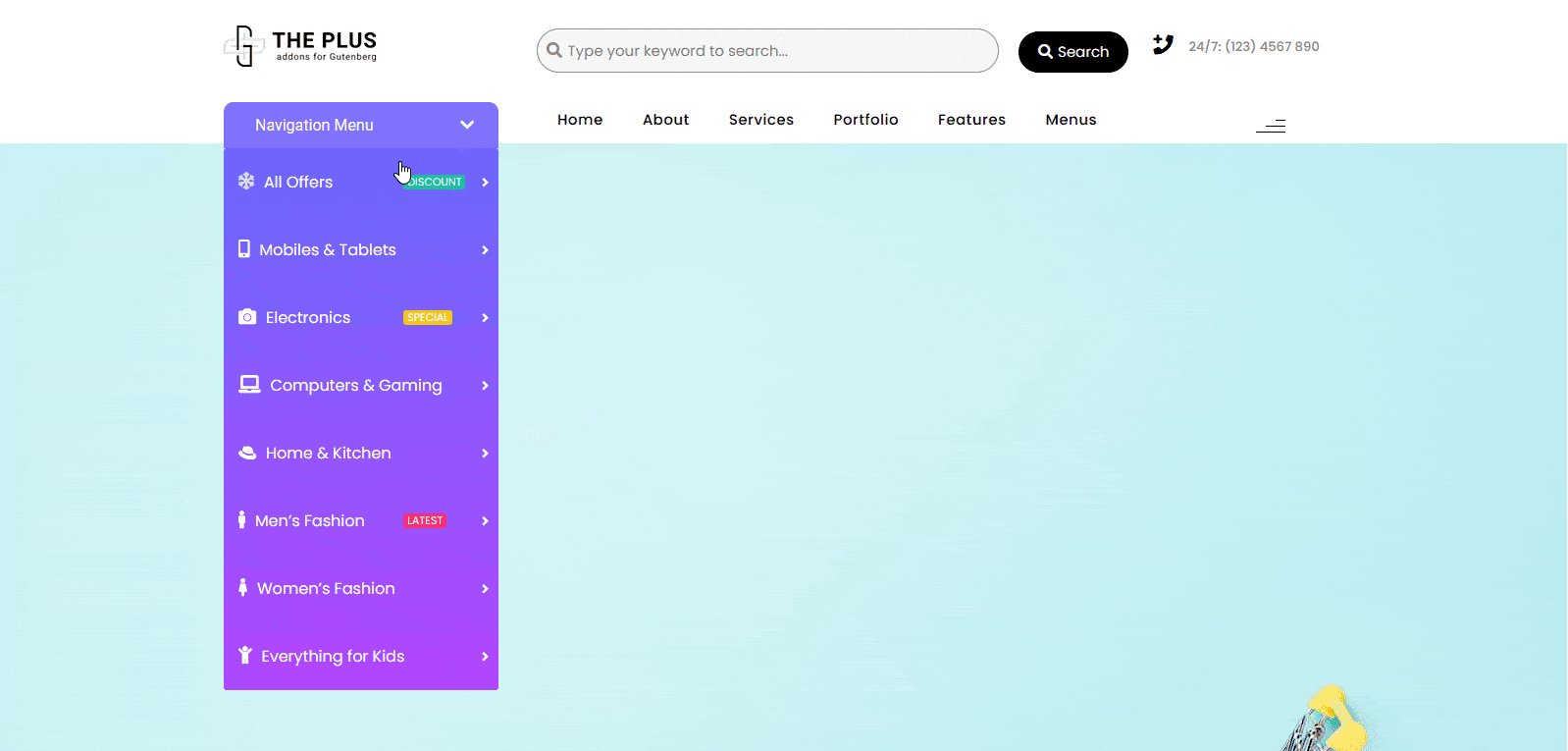
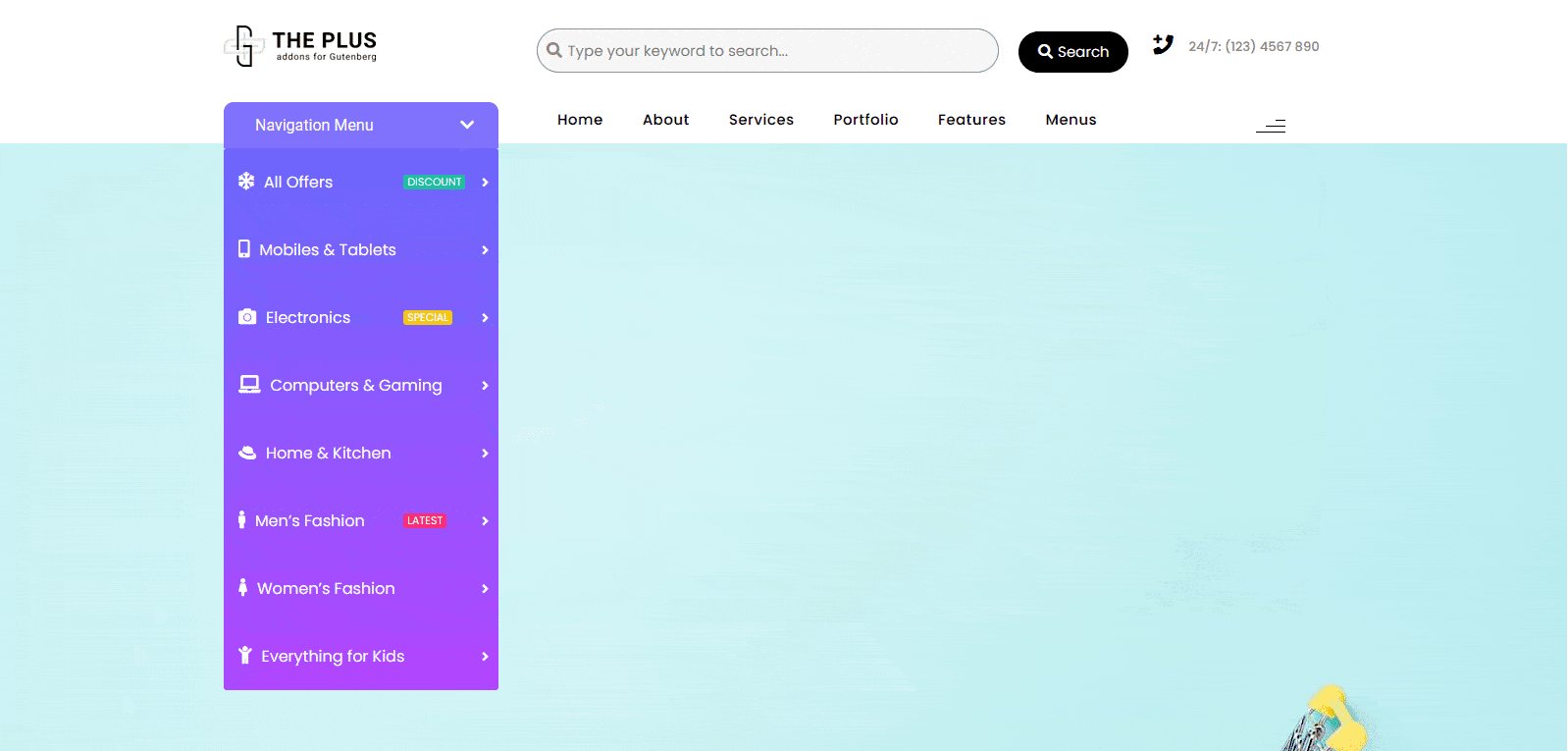
By enabling the Toggle Bar toggle, you can add a toggle bar for the menu.
From the Toggle Open section, you can set the behavior of the toggle menu opening. Here, you’ll find three options –
- Normal – To always show the menu.
- Hover – To show the menu on hover.
- Click – To show the menu on click.
From the Title field, you can change the toggle bar title.
You can add a link for the toggle bar in the URL field.
From the Prefix Icon and Toggle Icon sections, you can change the toggle bar icons.
Now you’ll see a vertical toggle mega menu.