Do you want to add a vertical mega menu to your WordPress website? This type of menu provides a more organized and user-friendly navigation experience for visitors. This type of menu is especially useful for websites with a large number of pages and categories.
With the Navigation Menu block from the Nexter Blocks, you can easily create a vertical mega menu in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this first, you have to create the patterns like the horizontal mega menu.
Then, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
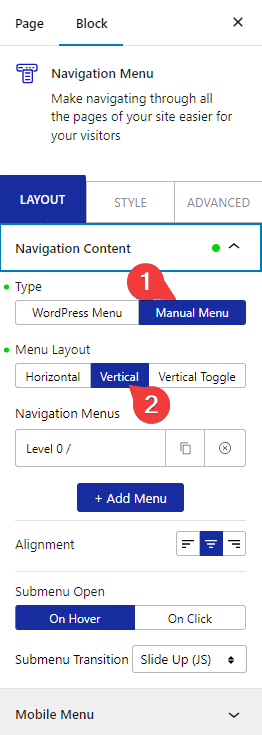
1. Select Manual Menu from the Type section.
2. Then select Vertical from the Menu Layout section.

3. Then add the top level menu item like in the horizontal mega menu (from step 3).
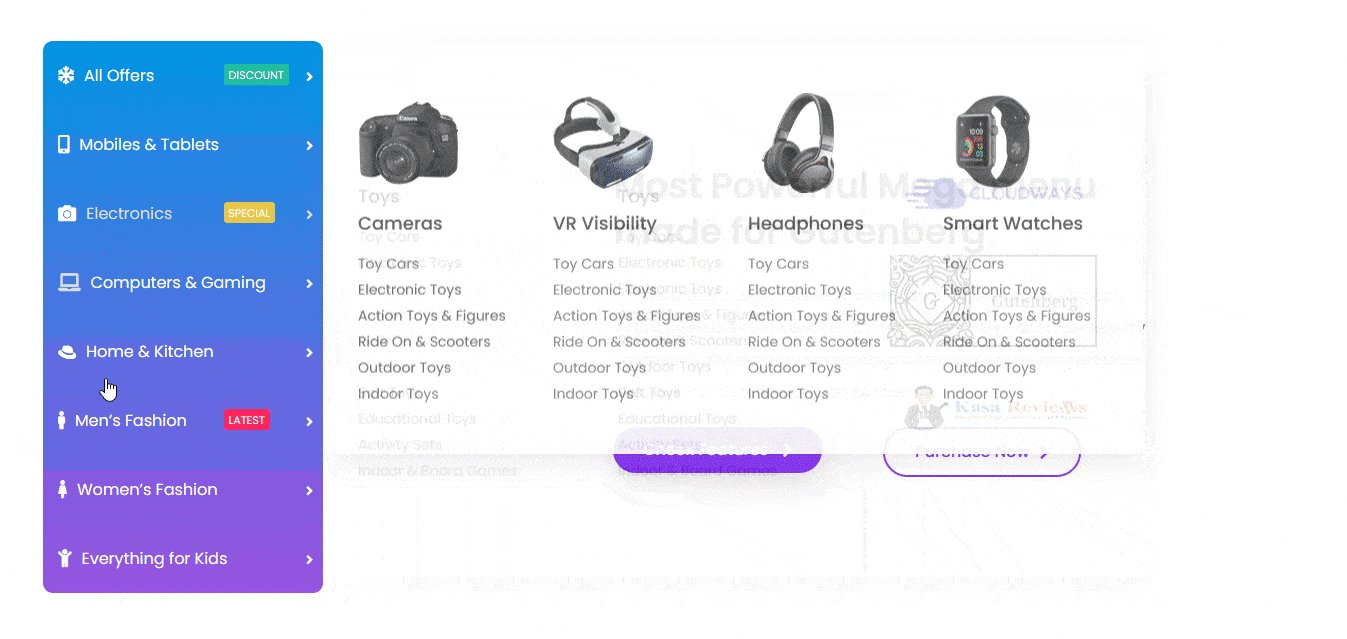
4. Once done add the sub menu or mega menu items like in the horizontal mega menu.
That’s it now you’ll have a beautiful vertical mega menu.