Suppose you have too many menu items in your mobile menu. In that case, adding a swiper effect can improve the user experience, as users can easily swipe left and right to navigate the menu items.
With the Mobile Menu block from the Nexter Blocks, you can easily add a swiper mobile menu on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Mobile Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Mobile Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
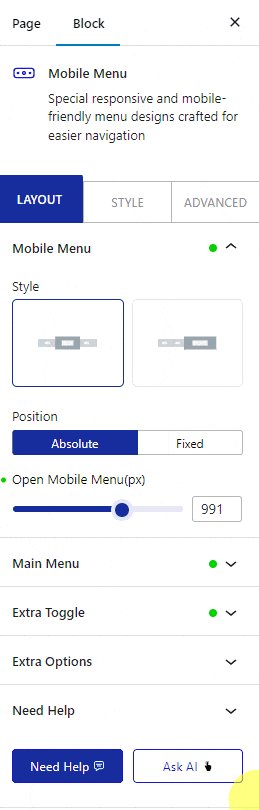
1. From the Style section, select Style 1.

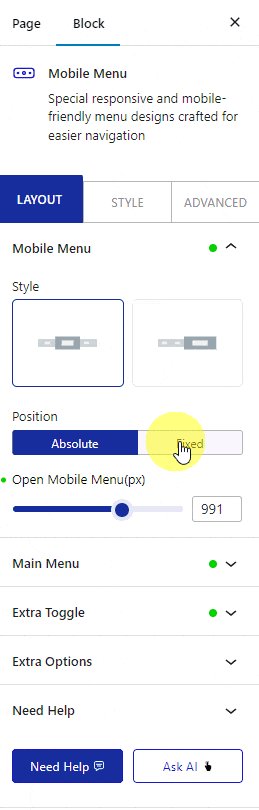
Then, select the appropriate menu position.
2. Add your desired screen width in the Open Mobile Menu section so the menu is only visible on mobile.
3. Then, in the Main Menu tab, add menu items. Make sure to add enough menu items so it goes beyond the visible screen.
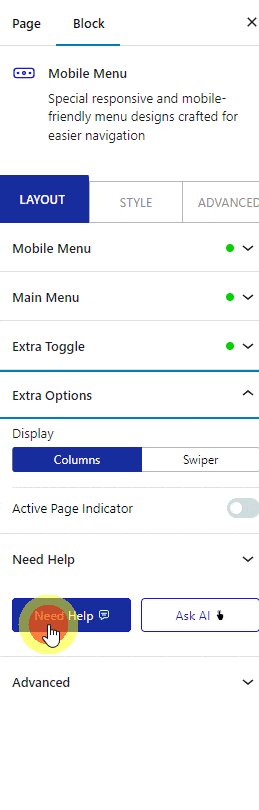
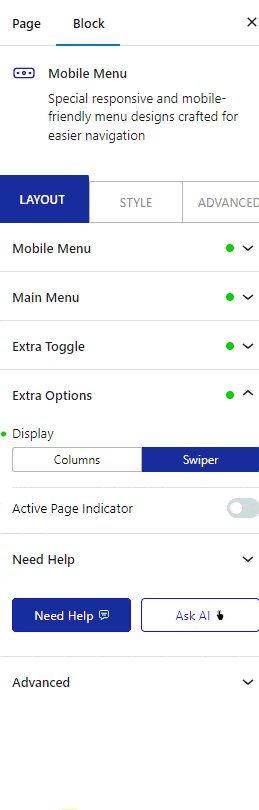
4. Finally, go to the Extra Options tab and select Swiper from the Display section.
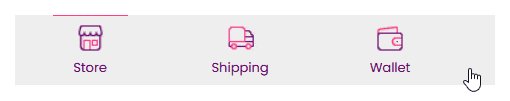
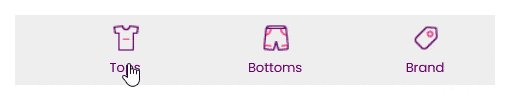
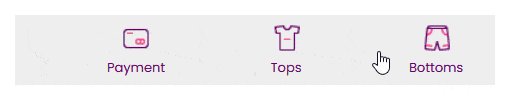
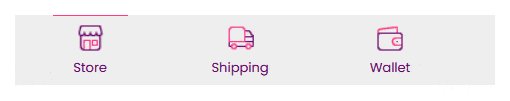
Now you’ll see a beautiful swiper mobile menu, which users can swipe left and right to navigate the menu.