Do you want to create a sticky bottom mobile menu in WordPress? A sticky bottom mobile menu can improve the browsing experience, as the menu is always visible at the bottom when a user scrolls.
With the Mobile Menu block from the Nexter Blocks, you can easily create a sticky bottom mobile menu in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Mobile Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Mobile Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
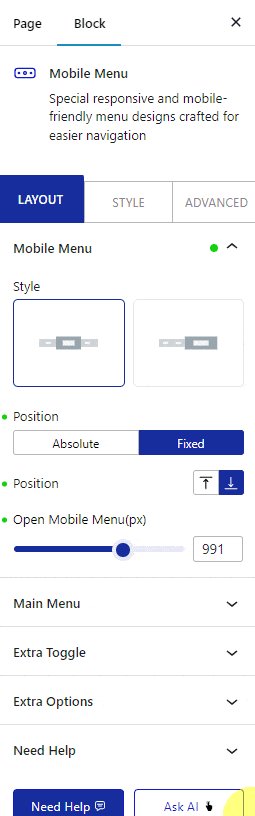
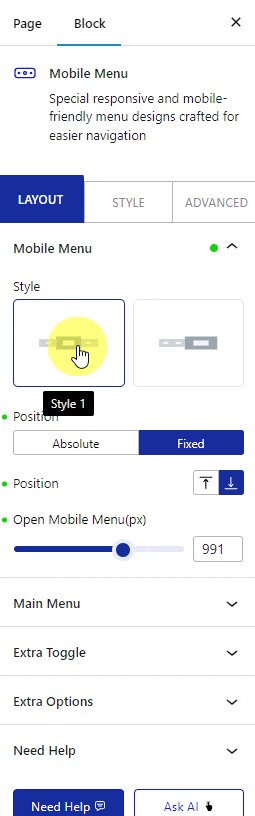
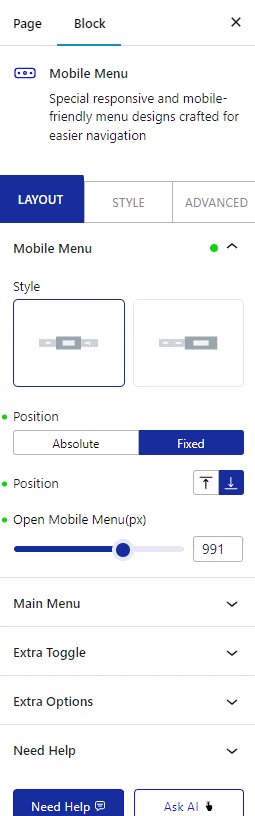
1. After selecting the appropriate style from the Style section, select Fixed from the Position dropdown.

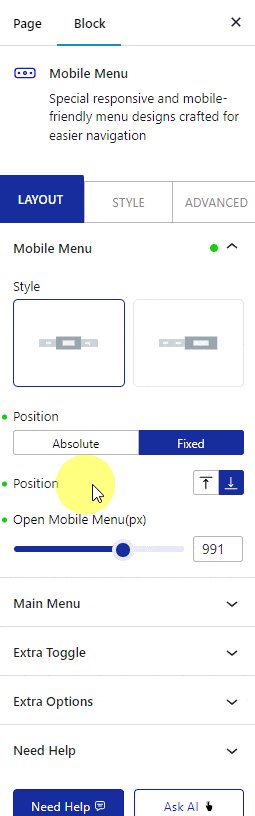
2. Then, from the second Position section, select Bottom.
3. Add your desired screen width in the Open Mobile Menu section so the menu is only visible on mobile.
4. Finally, create the menu from the Main Menu and Right Menu tab based on your selected style in the Mobile Menu tab.
Now, your mobile menu will stick at the bottom as you scroll.