Are you looking to add an app like a split mobile menu to your WordPress website? This innovative layout divides your menu items into two columns and includes a central toggle button. If your menu has only a few items, about five, this layout can be an ideal option for a mobile menu.
With the Mobile Menu block from the Nexter Blocks, you can easily make a split mobile menu on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Mobile Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Mobile Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
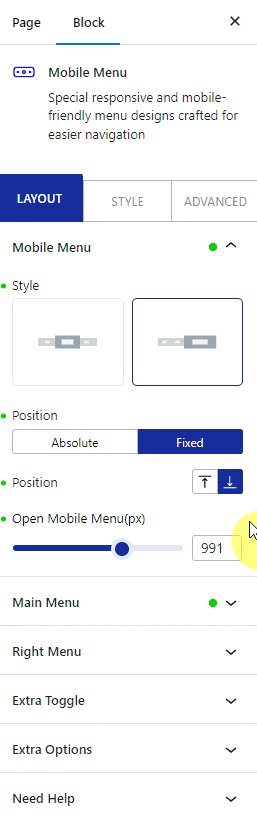
1. From the Style section, select Style 2.

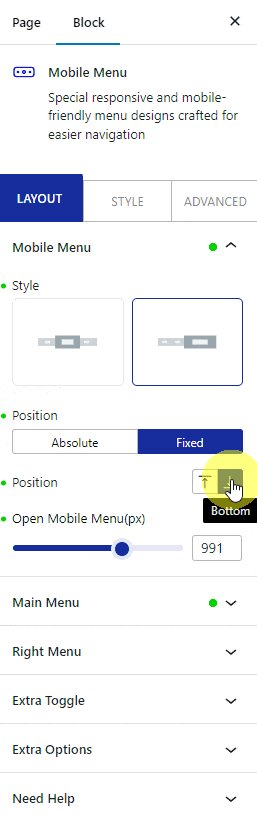
From the Position section, you should select Fixed and Bottom from the Fixed Position section for a better look.
2. Then add the appropriate screen width in the Open Mobile Menu section so the menu is only visible on mobile.
3. In the Main Menu tab, keep a limited number of menu items like two items and edit the items as per your need. These menu items will be placed on the left side.
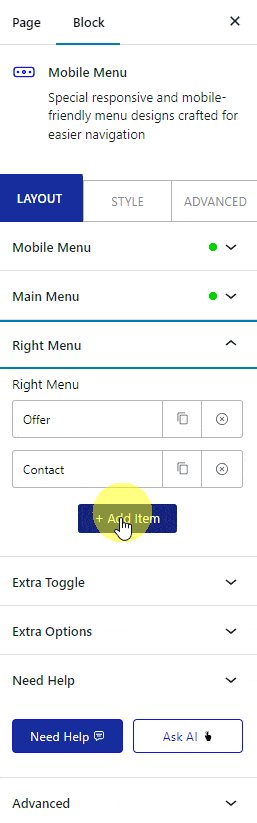
4. In the Right Menu tab, make sure to add the same number of menu items as in the Main Menu tab to keep the design balance. Then edit the items as per your need. These menu items will be placed on the right side.
5. Now go to the Extra Toggle tab and enable Extra Toggle. Now you’ll see a toggle button in the middle of the menu. Edit the item as per your requirement.
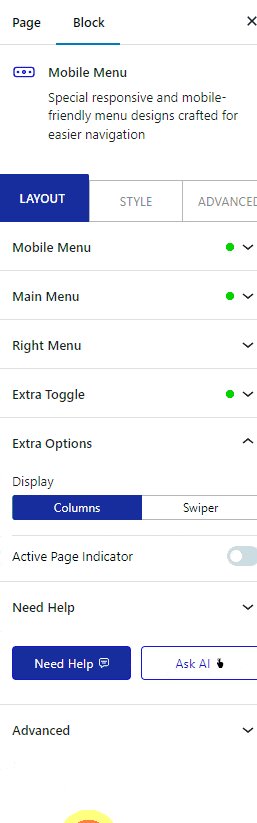
6. Finally, go to the Extra Options tab and select Columns from the Display section. This will make sure the menu items are equally spread across the screen.
Now you’ll have a beautiful split mobile menu, you can fine-tune the menu from the Style tab.












