Do you want to show extra menu items or content in a mobile popup menu in WordPress? A popup menu allows for a more streamlined and user-friendly navigation experience for mobile users keeping the main menu compact and organized.
With the Mobile Menu block from the Nexter Blocks, you can easily add a popup mobile menu on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Mobile Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, first, you have to create a Pattern with the additional menu items.
You can go to Appearance > Patterns > Add New Pattern to create a Pattern.
Then, add the Mobile Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
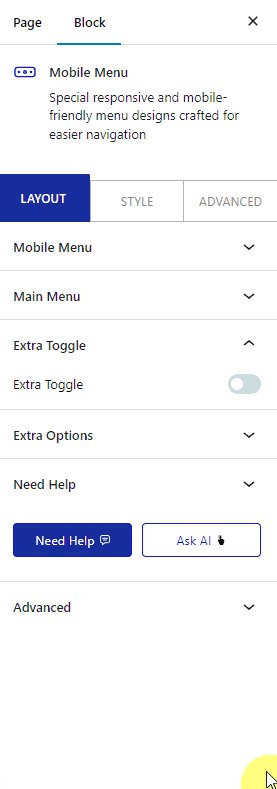
1. After selecting the appropriate style from the Style section, create the menu.
2. Then go to the Extra Toggle tab and enable Extra Toggle.

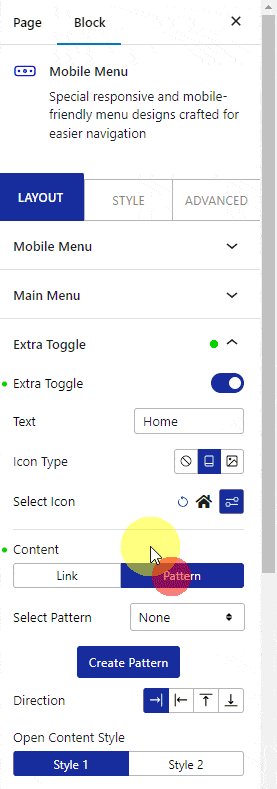
3. After adjusting the text and icon/image, from the Content section, select Pattern.
Note: You can also create a Pattern from here by clicking on the + Create Pattern button.
4. Then, from the Pattern section, you have to select your mobile menu Pattern.
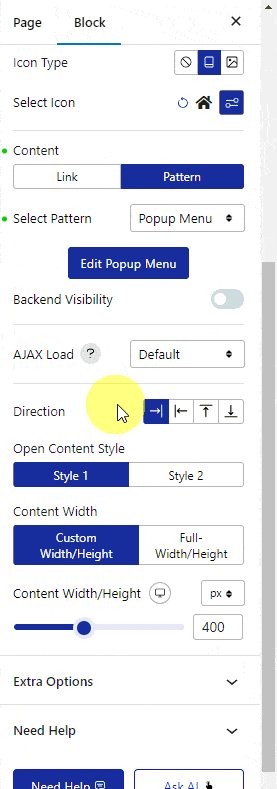
Note: Once you choose a Pattern you will see a Backend Visibility toggle option, to keep the editing experience smooth by default the blocks won’t be visible on the page, turn on the toggle to see the block once done you can turn it off.
From the AJAX Load section, you can configure the display result of selected pattern. Here, you’ll find two options –
- Default – You can see the result at a time.
- Standard AJAX – You have to wait for a moment for the result to load.
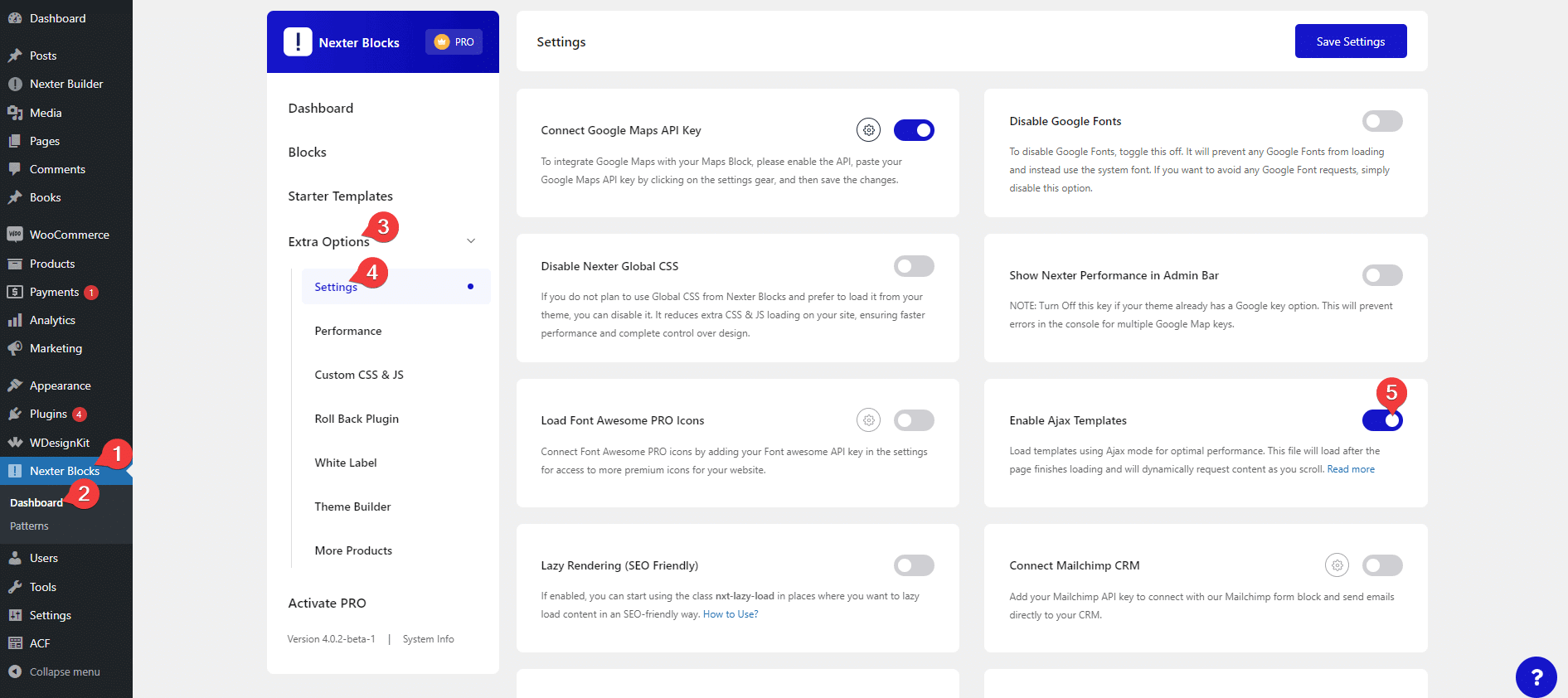
Note: To make the Standard AJAX work, make sure to enable the Enable Ajax Templates toggle from Nexter Blocks > Extra Options > Settings.
You can go to Nexter Blocks > Dashboard > Extra Options > Settings > Enable Ajax Templates.

Then, add the Mobile Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
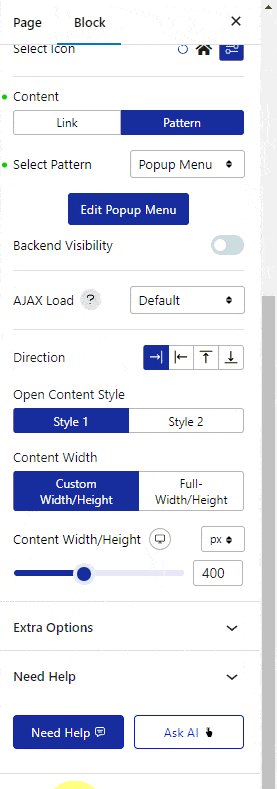
You can set the popup open direction from the Direction section.
From the Open Content Style section, you can select the popup open style.
Then, from the Content Width section, you can set the popup width. Here, you’ll find two options –
Custom Width/Height – With this, you can set a custom width and height for the popup.
Full Width/Height – With this, you can set the popup width and height to full screen size.
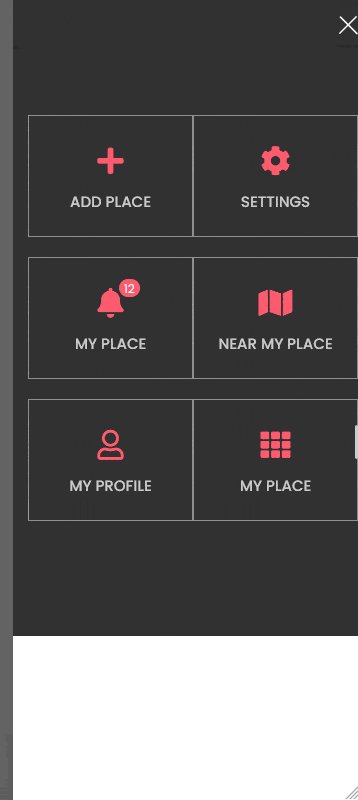
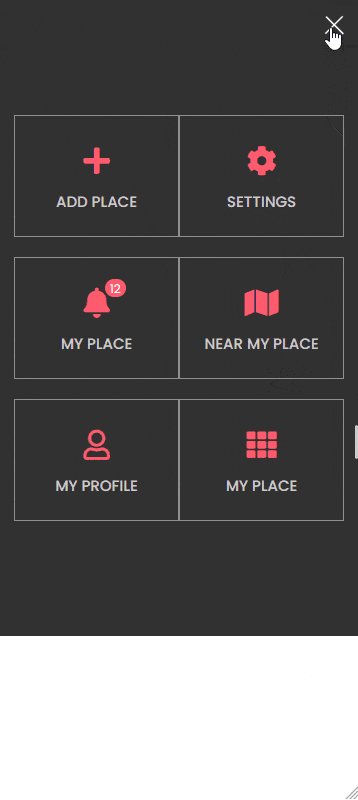
Now, you’ll see your additional menu item in a popup.