Do you want to add custom content to your mobile off canvas mobile menu in WordPress? Using the Pattern, you can add unique content to your off canvas menu.
With the Navigation Menu block from the Nexter Blocks, you can easily use a Pattern as an off canvas menu for the mobile menu.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, first, you have to create a Pattern with the menu content.
You can go to Appearance > Patterns > Add New Pattern to create a Pattern.
Then, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
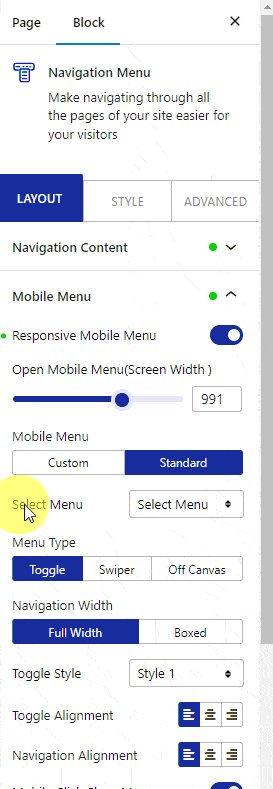
1. From the Navigation Bar tab, select the appropriate Type, Layout and menu.
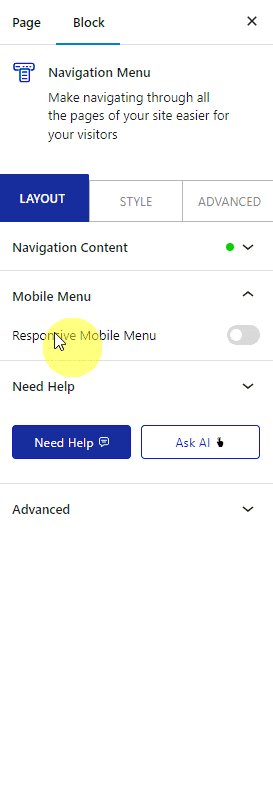
2. Then go to the Mobile Menu tab and enable the Responsive Mobile Menu toggle.

In the Open Mobile Menu(Screen Width) section, you can specify the minimum width for enabling the mobile menu.
3. Don’t select anything in the Mobile Menu section.
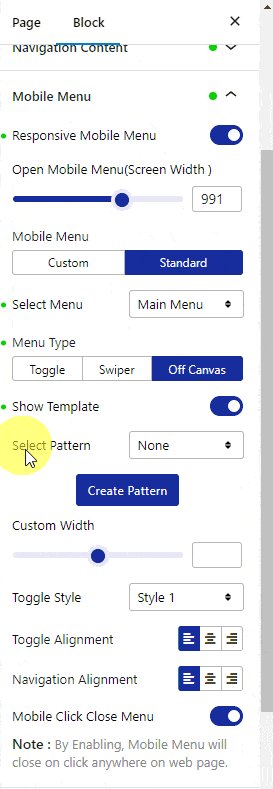
4. Then, from the Menu Type section, select Off Canvas.
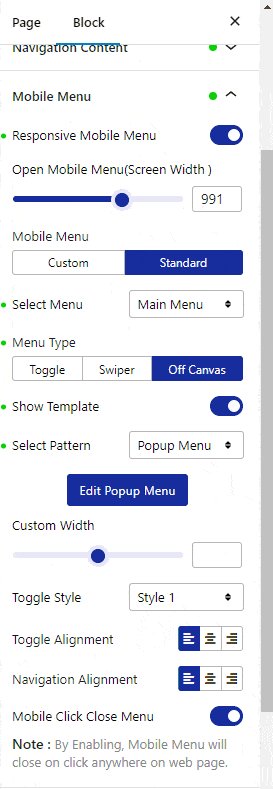
5. Now enable the Show Template toggle and then, select your mobile menu pattern from the Pattern dropdown.
Note: You can also create a Pattern from here by clicking on the Create Pattern button.
You can set the popup width from the Custom Width section.
From the Toggle Style dropdown, you can select different toggle styles.
From the Toggle Alignment section, you can align the toggle button.
From the Navigation Alignment section, you can align the mobile menu items.
Now you’ll see your Pattern as the off canvas mobile menu.













