Adding a table to a WordPress post or page is an incredibly useful way to display content in an organized and visually appealing manner. Whether you are creating a complex table for a product comparison, or simply displaying a few rows of data, tables can be a great addition to any content.
There are many plugins available which you can use to add table in your WordPress website. With most plugins, you have to use a shortcode to add the table on the page, but with the Data Table block from The Nexter Blocks, you can create advanced tables within the WordPress block editor. You can add images, icons, search, sort, etc. in your WordPress data table.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Data Table block is activated, to verify this visit Nexter → Blocks → and Search for Data Table and activate.
- This is a Freemium block to unlock the extra features, you need the PRO version of the Nexter Blocks.
Learn via Video Tutorial
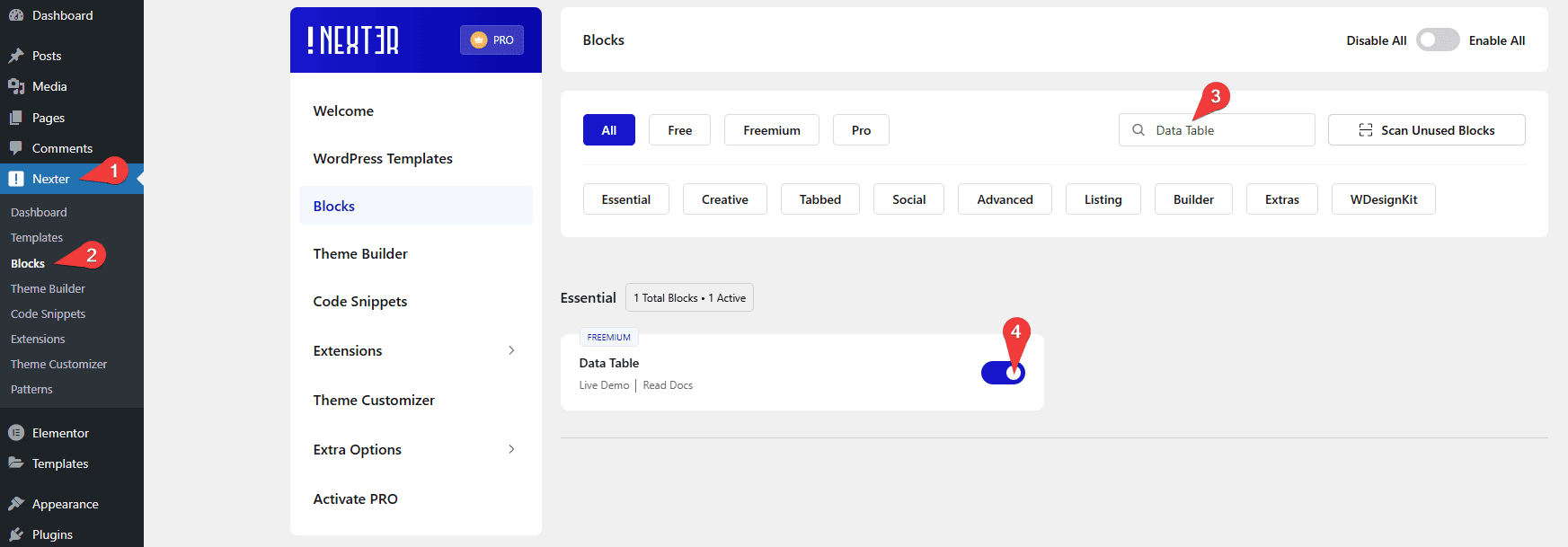
How to activate the Data Table Block?
Go to
- Nexter → Blocks
- Search for the block name and turn on the toggle.

Key Features
- Multiple content sources – There are multiple ways to add content to the table, Standard (Free), CSV File (Pro) and Google Sheet (Pro).
- Image / Icon (Free) – You can easily add icons or images to the table content.
- Button (Free) – You can add buttons inside your table.
- Mobile Responsive (Free) – Easily make your table mobile responsive.
- Sorting (Free) – Easily sort table column data using the sortable feature.
- Search (Pro)- Add a search feature to search the content of a table easily.
- Entry Filter (Pro) – You can limit the initial visible table rows with the entry filter.
How to Add Content in the Data Table Block?
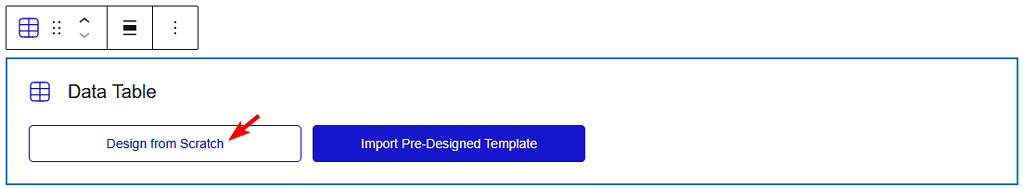
Add the Data Table block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Now, it will create a dummy table for you. You can work on the existing table or you can delete all the data and start from scratch.
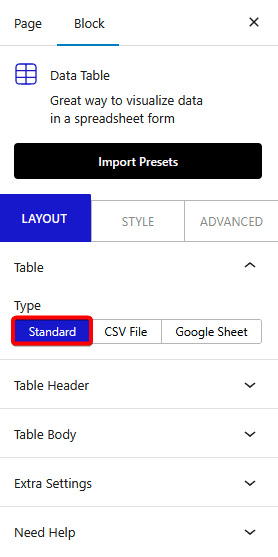
First, you have to choose the table content source from the Type section under the Table tab. Here you’ll find three options –

Standard (Free) – With this option, you have to add the table content manually.
CSV File (Pro) – This option allows you to import a CSV file data in your table.
Google Sheet (Pro) – With this option, you can import Google Sheets data in your table.
We will use the Standard option here.
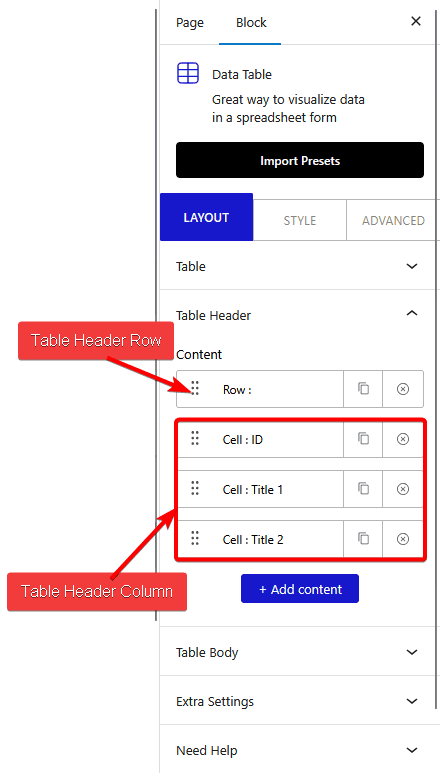
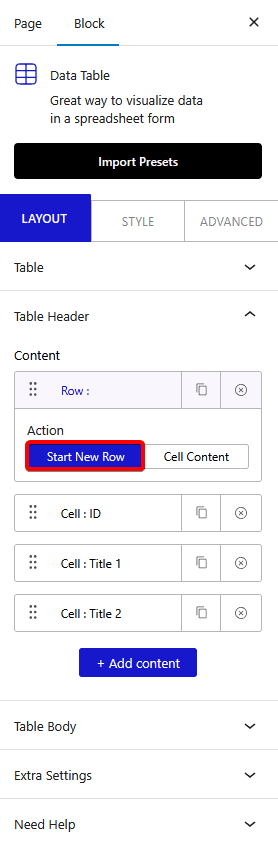
From the Table Header tab, you can add the table’s header. Once you open the tab, the first item you’ll see is a Row. It is the row of the table header.

Note: To add a row in the table header or body, you have to initiate a row first.
Open the item, you’ll see an Action section with two options –
Start New Row – To initiate a new table row.
Cell Content – To add content in the table cell.

It must be set to Start New Row.
Open the first Cell: ID item to edit the header cell content. You’ll see the Action section is set to Cell Content because it is a content cell.
Then in the Content tab, you can add text content in the Text field.
From the Icon tab, you can add an image or icon to the table content. Learn the process.
Finally, from the Advanced tab, you can manage the Column Span (colspan), Row Span (rowspan), column width, individual cell color and background color.
Note: The column width set here will apply to all the cells of that particular column.
You can follow the same process to edit the other table header cells.
Click the + Add content button to add more cells to the table header.
Note: You can add a row as well but ideally, a table header should have only one row.
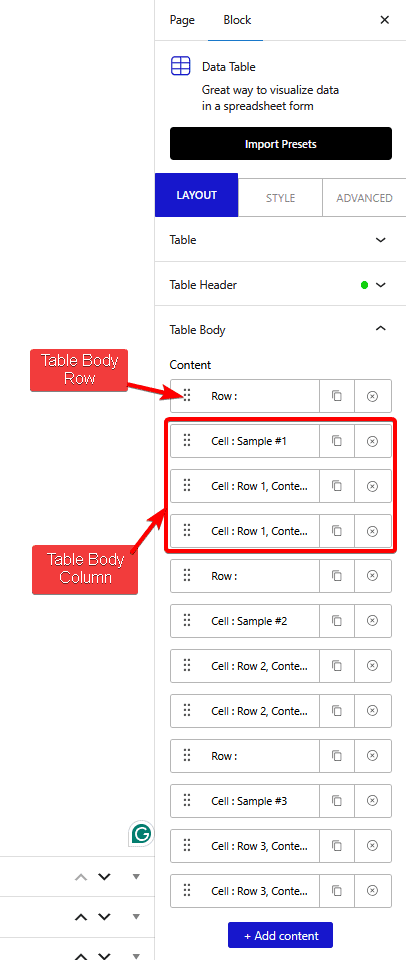
To add or edit the table body content go to the Table Body tab. It works very similarly to the Table Header section.
Similar to the Table Header, it will have a row first. Make sure the Action section is set to Start New Row.

Next, open the item you want to edit, and make sure the Action section is set to Cell Content.
From the Content tab, you can add the content for the cell in the Text field. You can also add a link to the cell from the URL field.
You can turn on the Button toggle to add a button in the cell. Learn the process.
From the Icon tab, you can add an image or icon to the table content. Learn the process.
Then from the Advanced tab, you can manage the content alignment, Column Span (colspan), Row Span (rowspan) and you can also use the Mark this cell as a Table Heading? dropdown, to turn the cell into a table heading.
You can follow the same process to edit other table body cells.
Click the + Add content button to add more rows and cells in the table body.
Note: To add a row in the table header or body, you have to initiate a row first.
Note: Make sure the number of columns in the table header and body is the same.
Table Extra Settings
The Table block from Nexter Blocks has some advanced features, which you can find under the Extra Settings tab. We’ve covered each option in a separate doc.
- Search – Add a search feature to search the content of a table easily.
- Sorting – Easily sort table column data using the sortable feature.
- Entry Filter – You can limit the initial visible table rows with the entry filter.
- Mobile Responsive – Easily make your table mobile responsive.
How to Style the Data Table Block?
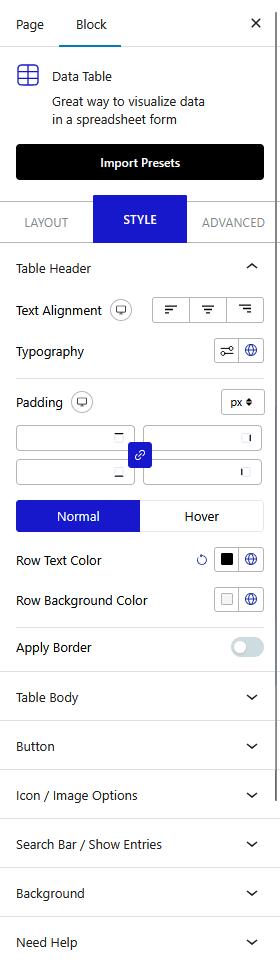
If you want to style the table, you’ll find all the styling options under the Style tab.
Note: Depending on the table content source styling options will vary.
Table Header – From here, you can manage the table header content alignment, typography, color and row background color, padding, border etc.
Note: The text color and row background color set from an individual cell will override the text color and background color set from the table header tab.

Table Body – You can use this tab to style the table body. You can manage content alignment, vertical alignment, typography, color and row background color, padding, border etc. You can also add a stripe effect (pro) to the table from here.
Button – If you use buttons in your table, you can manage its style, like padding, width, typography, color, background color, border etc. from here.
Icon / Image Options – From here, you can control the styling of icons and images of your table. You can manage the icon size, color, position and spacing. You’ll find similar settings for the image as well.
Search Bar / Show Entries (Pro) – If you are using the search or show entry options in your table, you can manage their style from here. You’ll find settings for sorting icon color, label color, input text color, typography, background color, padding, border etc. You can also set the width and bottom space for the search bar and show entry field separately.
Background – From this tab, you can manage the overall table margin, padding, background, border etc
Advanced options remain common for all our blocks, you can explore all it options from here.












