Want to display your team members in an organized and visually appealing way on your WordPress website? With the Grid Layout feature, you can effortlessly showcase team members’ profiles, images, and information in a clean and structured grid format.
With the Team Member block from the Nexter Blocks, you can easily create a stunning grid layout for your team member profiles.
To check the complete feature overview documentation of the Nexter Blocks Team Member block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
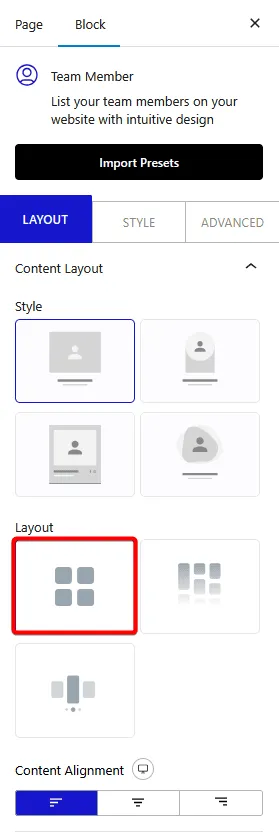
To do this, add the Team Member block on the page,
After selecting the appropriate style option from the Style section,
1. select Grid from the Layout section.

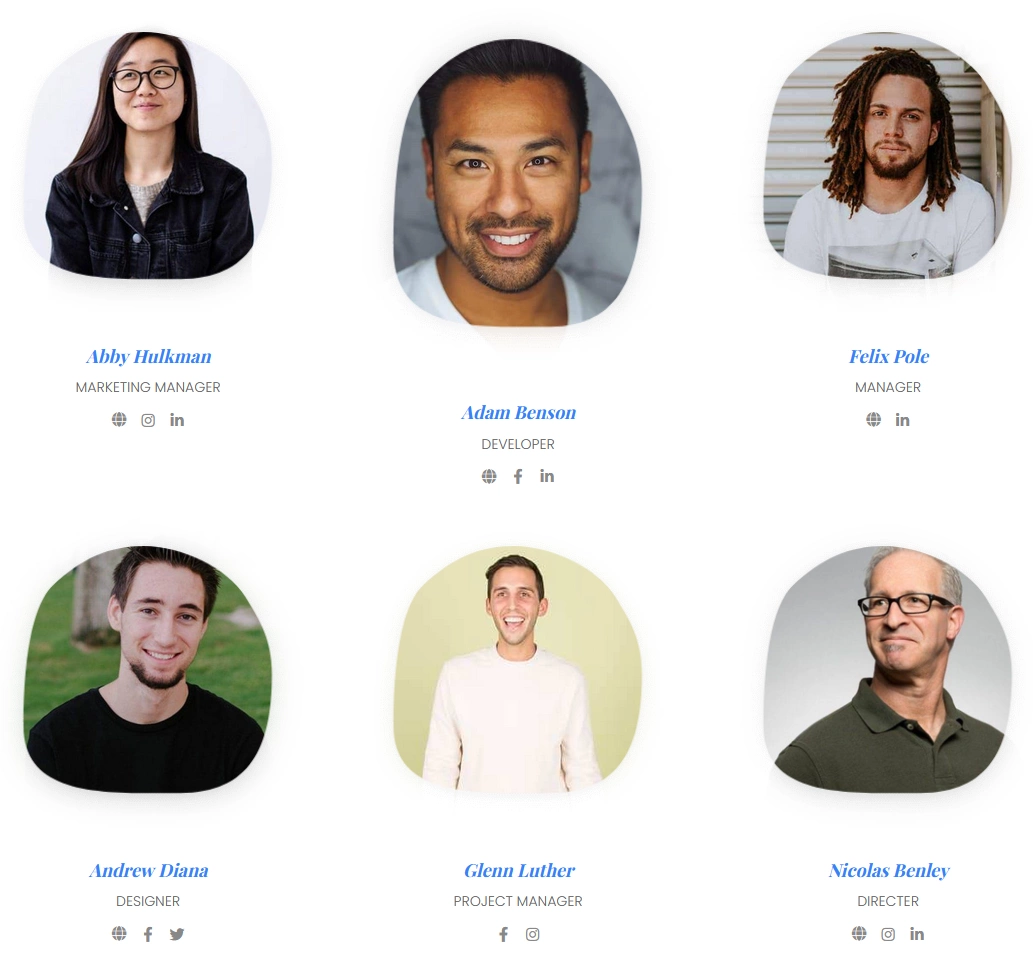
Now your team member listing will show in a grid layout. You can manage the grid columns from the Columns Manager tab.

Also, read How to Add a Category Wise Filter in Team Member Listing in WordPress.











