A well-placed post featured image can serve as a powerful visual anchor, drawing visitors in and providing context for the subject of the article.
With the Post Image block from the Nexter Blocks, you can easily show featured images creatively on the WordPress blog post page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Post Image block is activated, to verify this visit Nexter → Blocks → and Search for Post Image and activate.
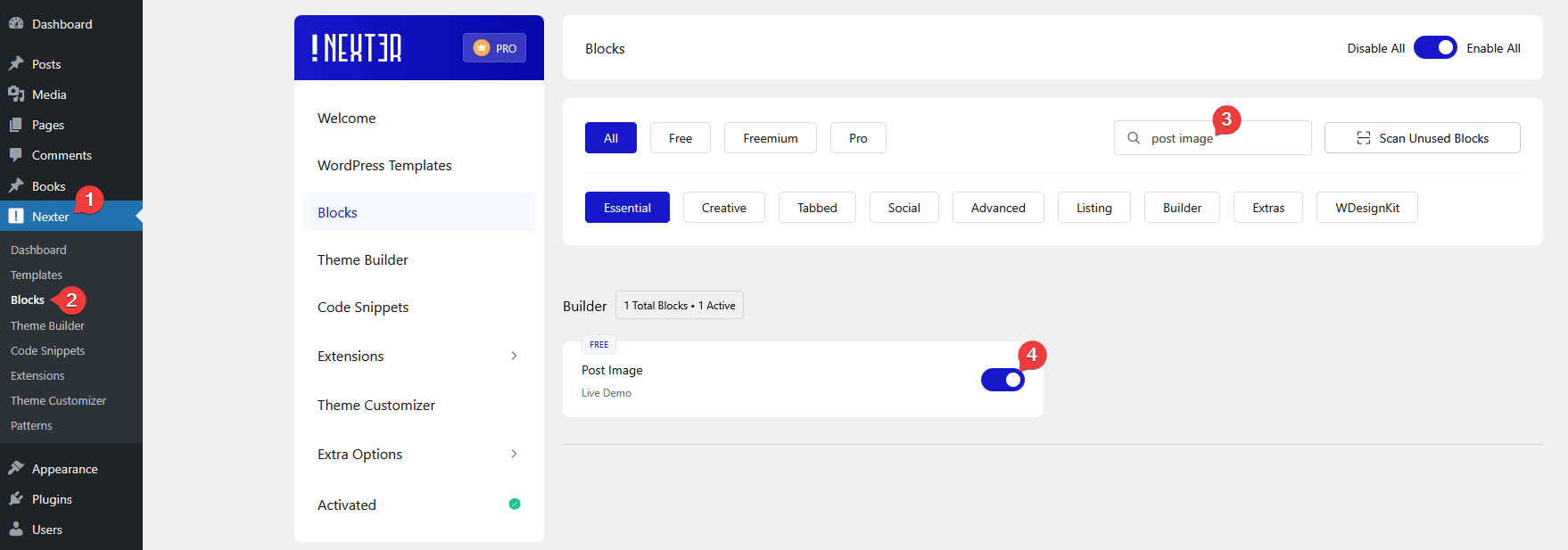
How to Activate the Post Image Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Add Post Image
Add the Post Image block to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
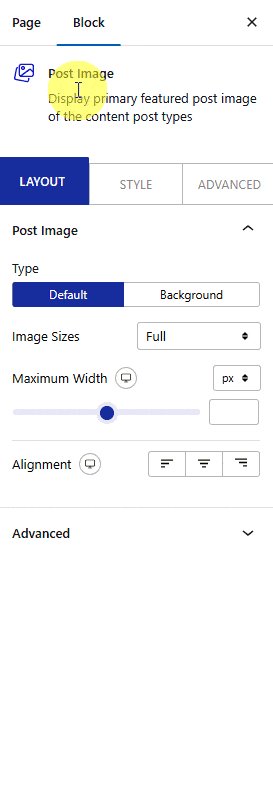
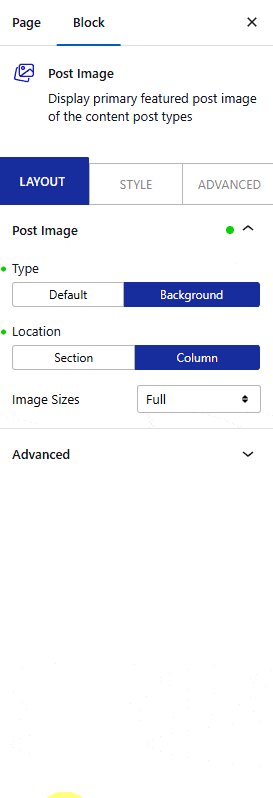
From the Type section, you have to select the image type. Here, you’ll find two options –
- Default – To add the featured image as a standard image.
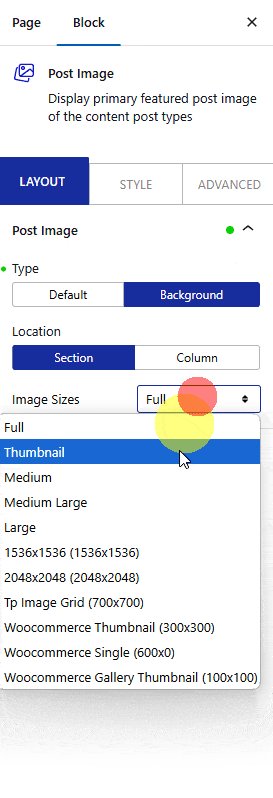
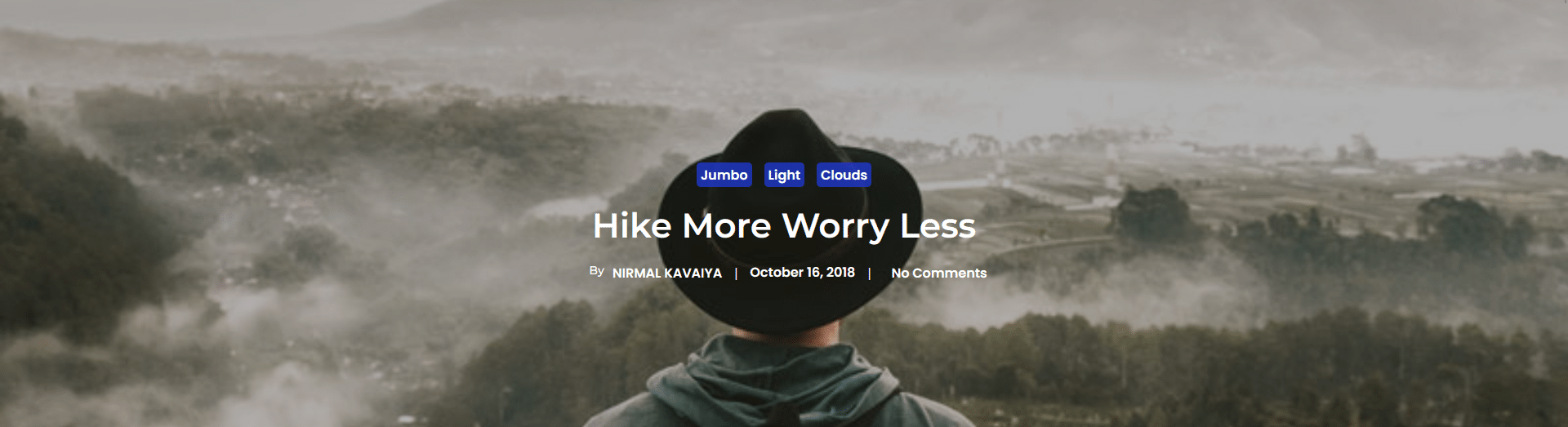
- Background – To add the featured image as a background image.
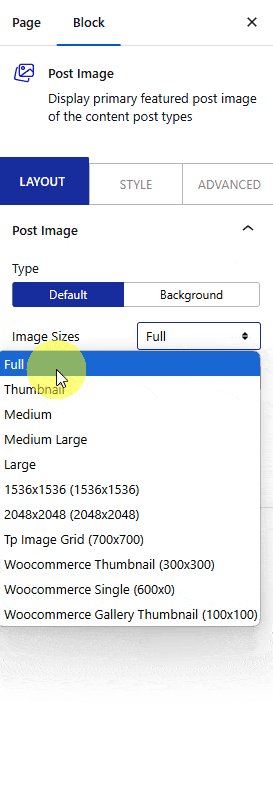
When you select the Default option, you can select the image size, image width and set alignment.

With the As a Background option, you can select the location of the background image from the Location dropdown. Here, you’ll find four options –
- Section – With this, the background image will be applied to the current section of the block.
- Column – With this, the background image will be applied to the parent column of the block.
Select the option as per your requirement.
From the Style tab, you can customize the style further.

Advanced options remain common for all our blocks, you can explore all it options from here.












