Carousel slider is a popular and visually appealing way to showcase blog posts on a website. By displaying blog posts in a carousel slider, you can make your website look more dynamic and engaging for your visitors.
With the Post Listing block from the Nexter Blocks, you can easily create a carousel slider to showcase your blog posts.
To check the complete feature overview documentation of the Nexter Blocks Post Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
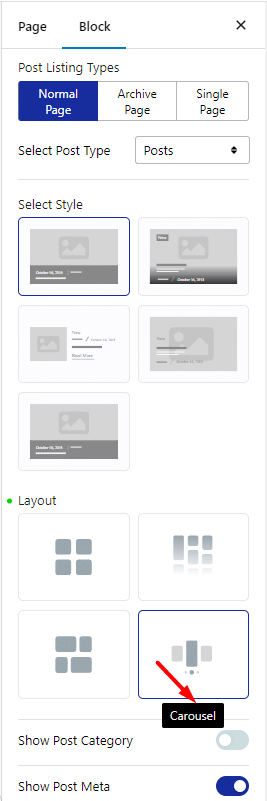
To do this, add the Post Listing block on the page, after selecting the appropriate options from the Post Listing Types and Select Post Type dropdowns and other related options, select Carousel from the Layout section.

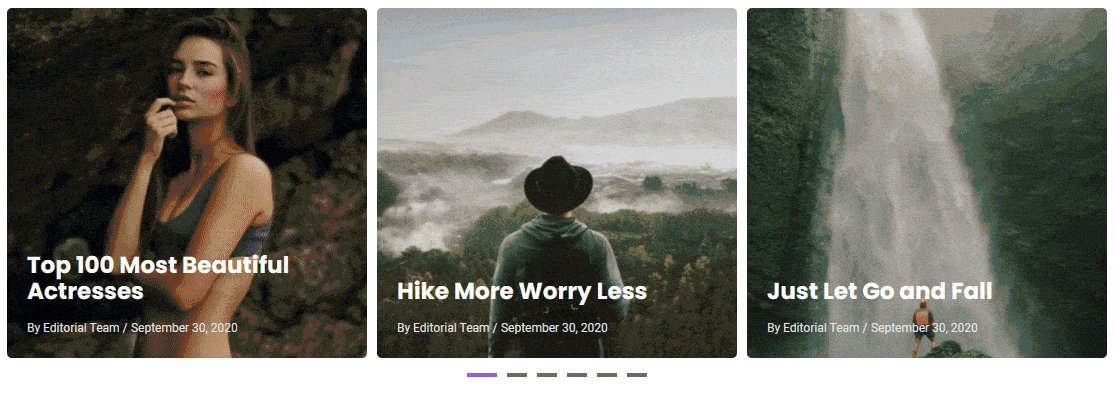
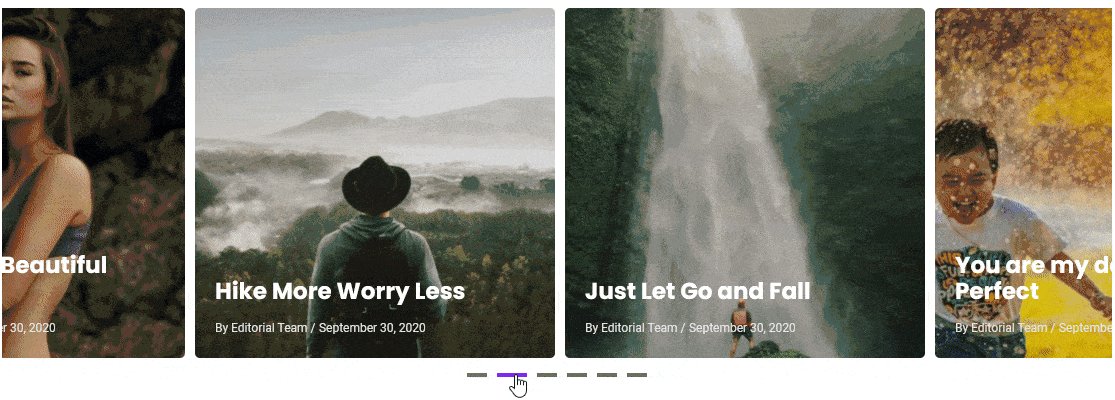
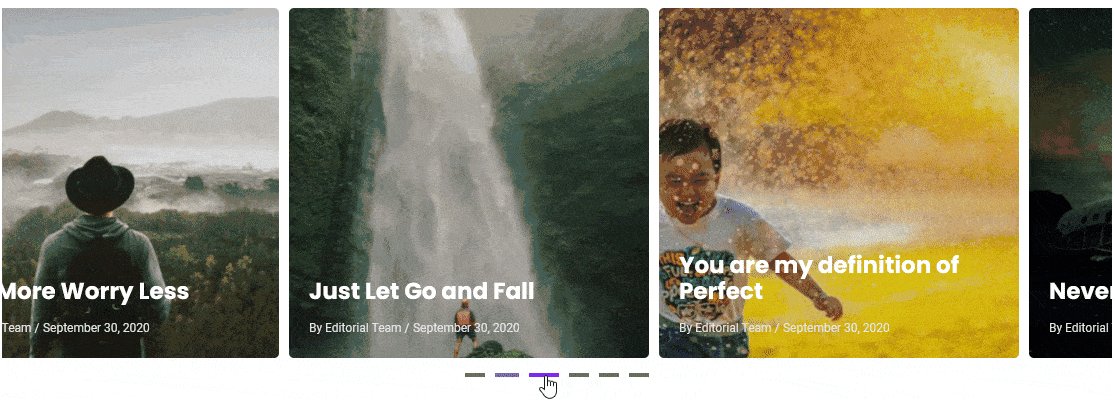
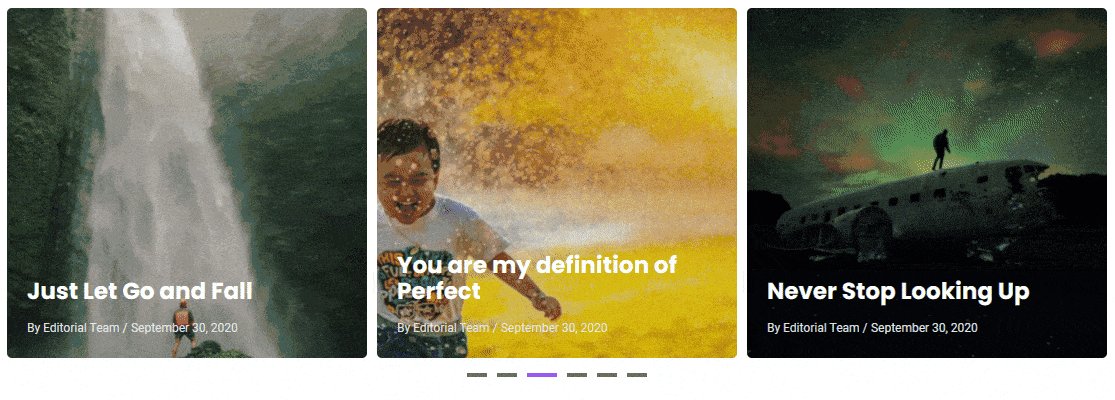
Now your blog post listing will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, check How to Show Blog Posts in Grid Layout in WordPress.





