Using shortcodes is a convenient way to add dynamic content to your WordPress website, including preloader animations. With shortcode-based preloader animations, you can easily add engaging and visually appealing loading experiences to your site without having to write complex code.
With the Preloader block from the Nexter Blocks, you can use shortcode to show different types of content in the page loading animation.
To check the complete feature overview documentation of the Nexter Blocks Preloader block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
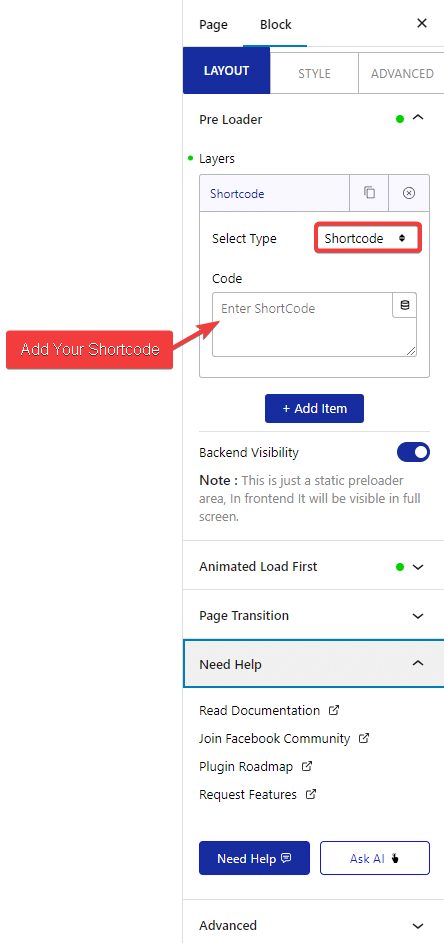
To do this, add the Preloader block on the page or template, in the Pre Loader tab, you’ll find a repeater item under Layers.
Open the item and select Shortcode from the Select Type dropdown.
In the Code field, add your shortcode.

For shortcode, you can use any shortcode, such as a custom shortcode or shortcode provided by some plugins.
But if you are using Nexter Theme Pro, you’ll get a shortcode for the templates that you can use in the Preloader block. You can use different WordPress blocks to create a unique template that you can use as a preloader.
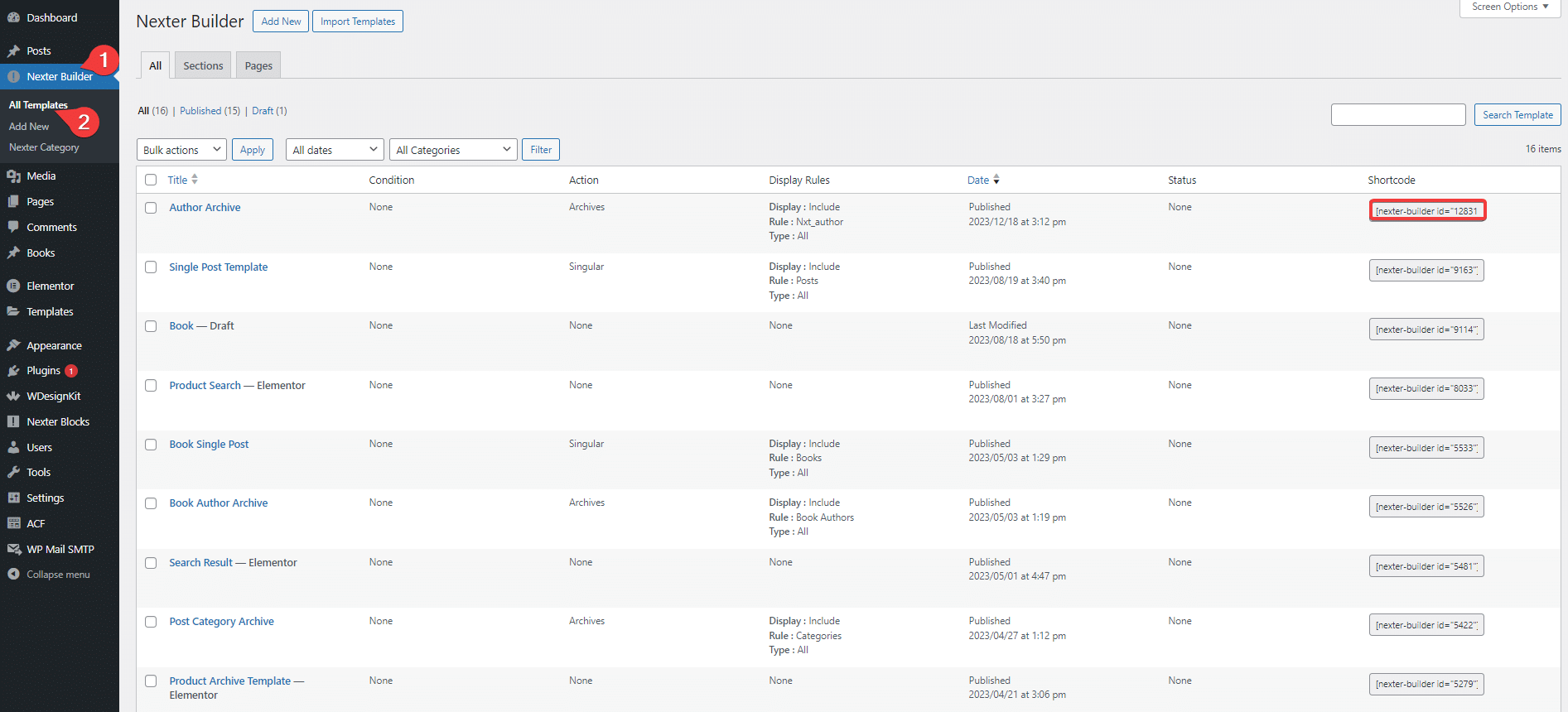
To find the templates in Nexter Theme, go to Nexter Builder > All Templates.
Beside each template, you’ll find its shortcode.

Add this shortcode in the Preloader block and it will use your template content for page loading animation.
Also, check How to Add Page Loading Transition Effects in WordPress.






