Do you want to open the WordPress menu dropdown on click? By default, the WordPress dropdown menu opens on hover however, this can be an issue for users on touchscreens or mobile devices. So, opening the dropdown menu on click will ensure it works on all devices.
With the Navigation Menu block from the Nexter Blocks, you can easily open the dropdown menu on click on WordPress.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
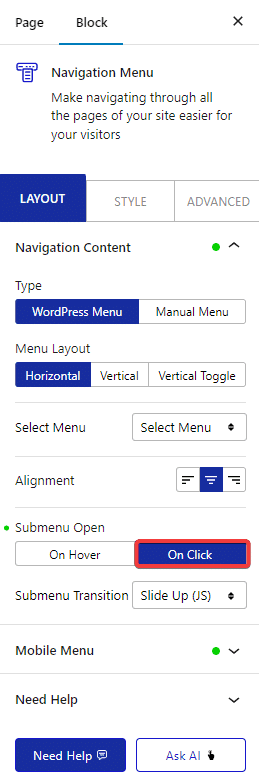
1. Select the appropriate options from the Type and Menu Layout sections.
2. Then select or create the menu, depending on the option selected in the Type section.
3. From the Submenu Open section, select OnClick.

You can select the appropriate effects for the dropdown menu from the Submenu Transition dropdown.
Now, your dropdown menu will open on click.











