Do you want to customize the post title in the WordPress blog post? When it comes to changing the position of the post title on the blog post page, you’ll find some limitations.
With the Post Title block from the Nexter Blocks, you can easily customize and show the post title to your desired location on the WordPress blog post page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Post Title block is activated, to verify this visit Nexter → Blocks → and Search for Post Title and activate.
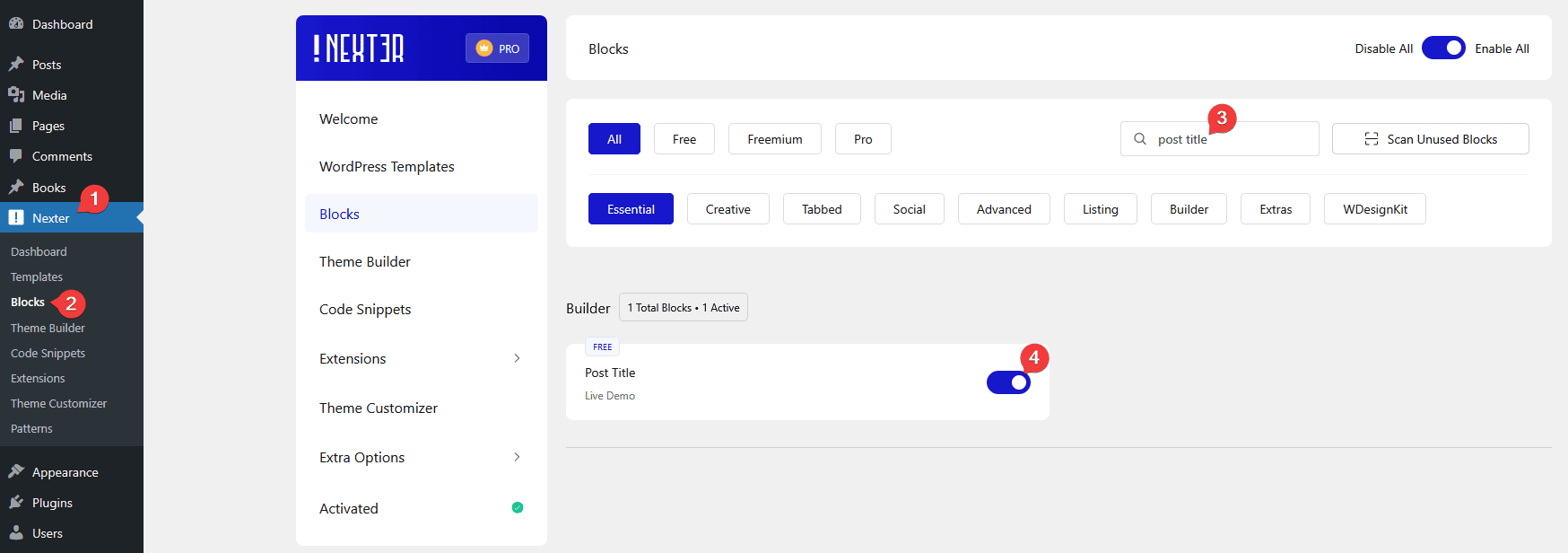
How to Activate the Post Title Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Add Post Title
Add the Post Title widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
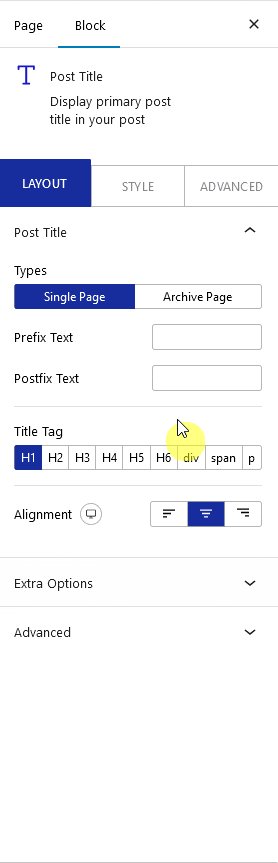
From the Types section under the Post Title tab, you have to select the template type. Here you’ll find two options –
- Single Page – To show the post title on a single post template.
- Archive Page – To show the post title on an archive page template like the category page.
Here, select the Single Page option.
Then, you can add a prefix and postfix text to the title from the Prefix Text and Postfix Text fields, respectively.
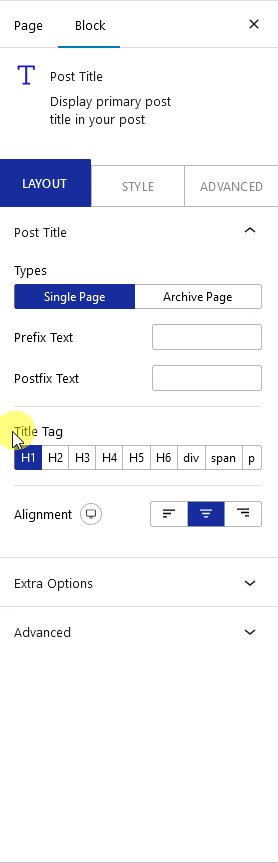
From the Title Tag section, you can change the HTML tag of the post title.
You can change the post title alignment as well.

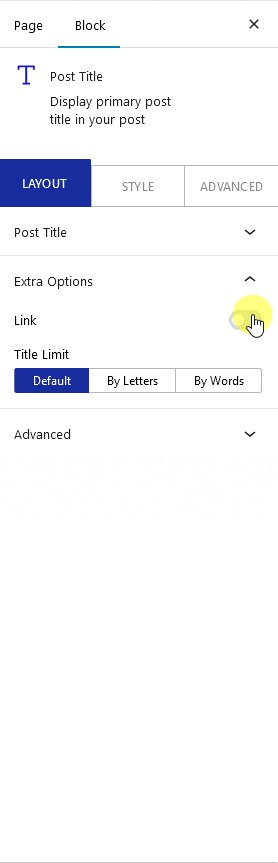
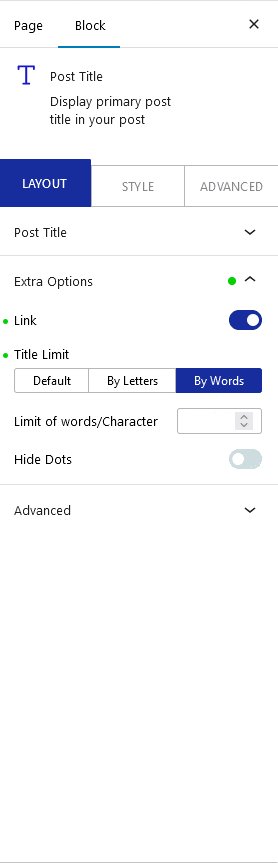
From the Extra Options tab, you can make the post title linkable by enabling the Link toggle.
Then, from the Text Limit section, you can limit the post title by the number of letters or words.
You can customize the post title style from the Style tab.
Similarly, you can add a post title to the archive template.
Advanced options remain common for all our blocks, you can explore all it options from here.











