Do you want to customize the post comments section in the WordPress blog post? Comments sections serve as vital touchpoints for interaction, offering readers a platform to share thoughts, ask questions, and provide feedback.
With the Post Comments block from the Nexter Blocks, you can easily add and customize the post comments section to the WordPress blog page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Post Comments block is activated, to verify this visit Nexter → Blocks → and Search for Post Comments and activate.
How to Activate the Post Comments Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Add Post Comment
Add the Post Comment widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
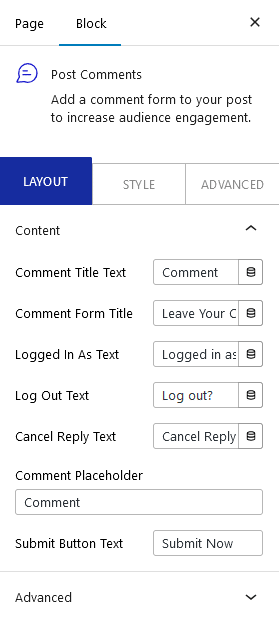
From the Content tab, you can customize the post comment title, form title, login text, logout text, cancel reply text, placeholder text and button text.

From the Style tab, you can customize the post comment style.
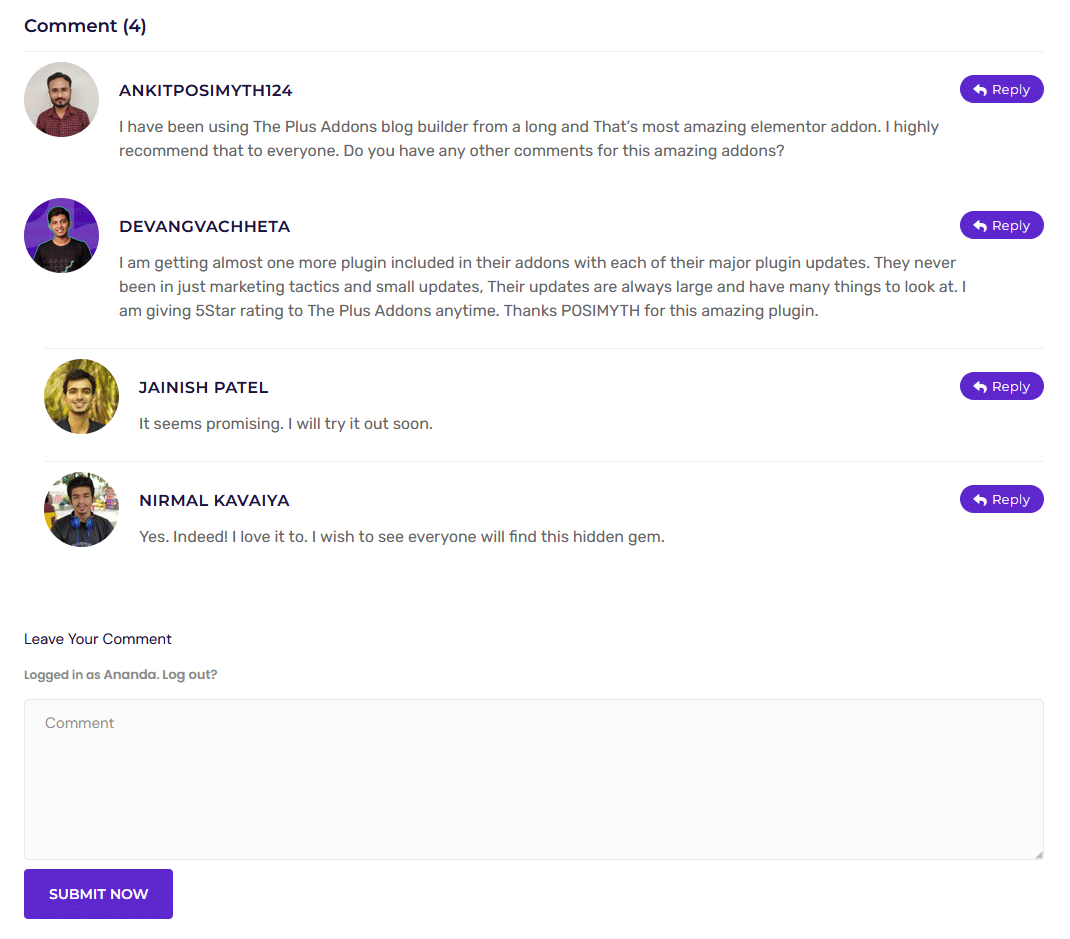
Now you should be able to see a beautiful post comment section on your blog post page.

Advanced options remain common for all our blocks, you can explore all it options from here.












