Are you looking to add an eye-catching Vimeo video gallery to your WordPress website? Whether you want to showcase your videos, feature client testimonials, or curate a collection of inspiring content, having a visually appealing and interactive video gallery can engage your audience.
With the Media Listing block from the Nexter Blocks, you can easily create a Vimeo video gallery in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, add the Media Listing block on the page,
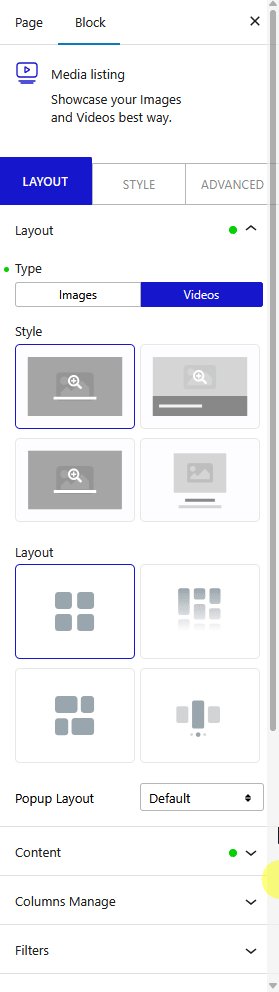
1. Select Videos from the Type section.
2. Then select the appropriate listing style and layout from the Layout tab.
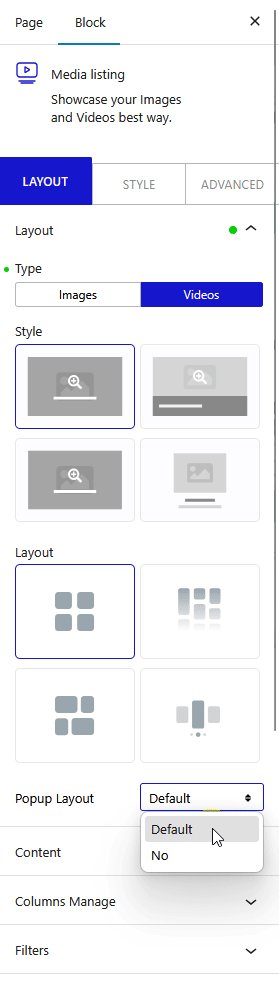
Select Default from the Popup Layout dropdown.
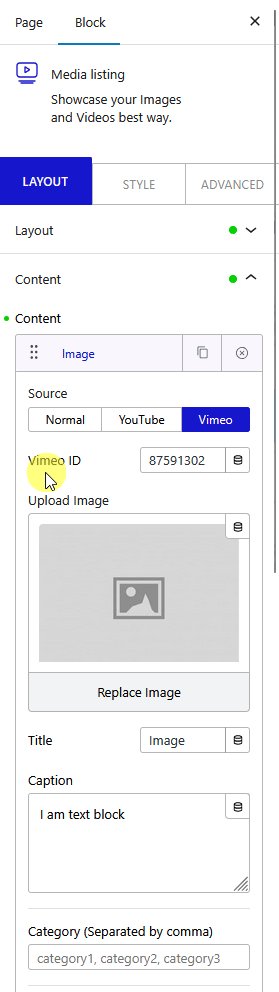
3. Then go to the Content tab, by default, you’ll see two items, open the first Image tab and select Vimeo from the Source section.
4. In the Vimeo Id field, add the Vimeo video id you want to add.
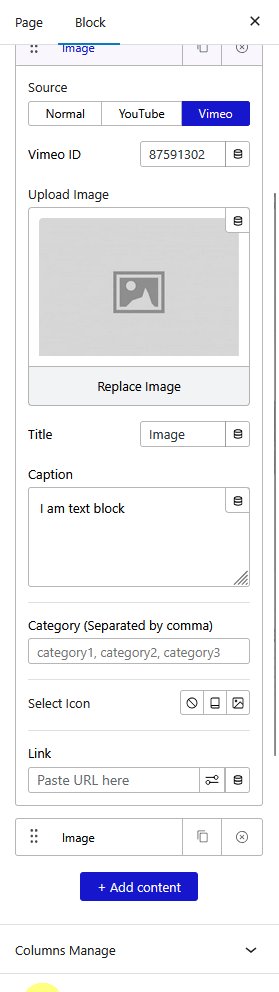
5. Then add an overlay image in the Upload Image field to make the thumbnail clickable.
Don’t add any custom link in the Link field to show the video in a lightbox.

To make the entire thumbnail clickable,
6. You can turn on Box Link toggle under the Extra Options tab, but don’t turn on the Force Custom URL toggle.
You can repeat the process in the second Image tab.
Click the +Add content button to add multiple Vimeo videos to create a gallery.
Also, read How to Create WordPress YouTube Video Gallery.












