Are you looking to show extra information on your WordPress image gallery? By utilizing the powerful repeater feature of the Media Listing block from the Nexter Blocks, users can add additional information to each image, such as titles, captions, external links, and categories.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, add the Media Listing block on the page and follow the steps-
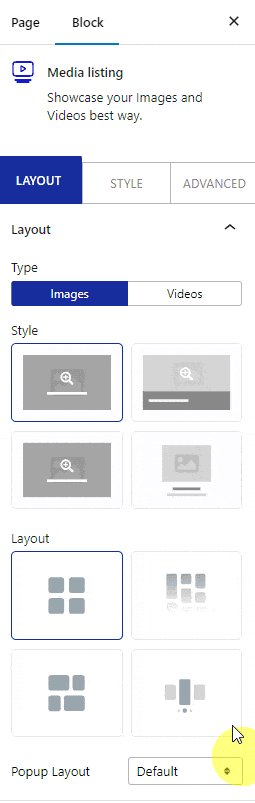
1. Select Images from the Type section, then select the appropriate listing style and layout from the Layout tab.
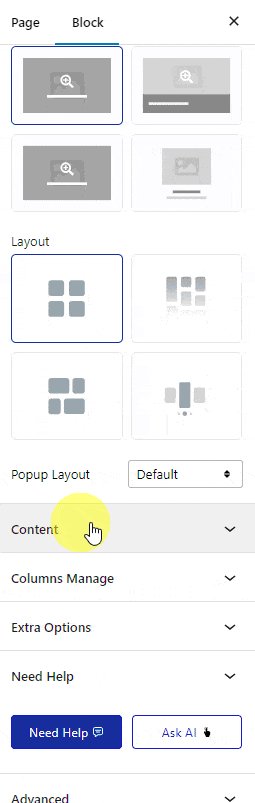
You can select the appropriate image popup type from the Popup Layout dropdown.
2. Then go to the Content tab and choose Repeater from the Select Option section.

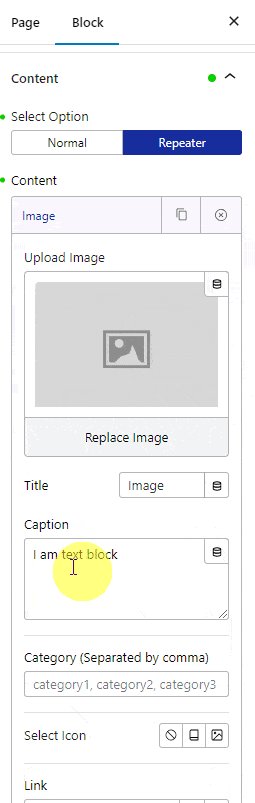
3. By default, you’ll see two repeater items, open the first Image tab. Here, you have to add content for the gallery image.
Upload Image – Here, you have to add the image.
Title – Here, you can add a title for the image.
Caption – Here, you can add a caption for the image.
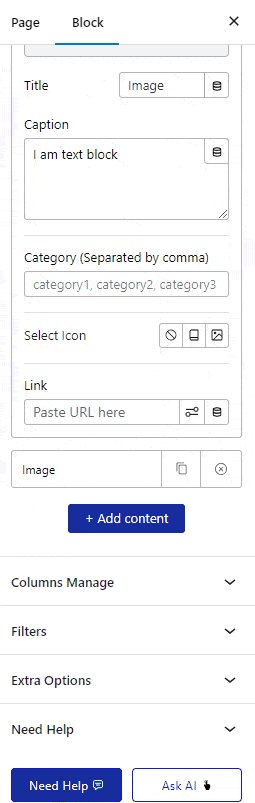
Category – Here, you can manually create a category and add the image to it. This can be used to create a WordPress photo gallery with a category filter.
Note: You can add multiple categories separated by a comma (,).
Select Icon – From here, you can add an extra icon or image to the gallery image.
Link – Here, you can add a custom link to the WordPress gallery images.
You can repeat the process in the second Image tab.
Click on the +Add content button to add multiple images.
Also, read How to Create a WordPress Video Gallery.






